
因為看到豆瓣和這裡都有關於 legibility 和 readability 的討論,發覺自己還有一篇舊文也是關於文字的可閱讀性,很早前寫的,可能有很多的不足,發上來一起討論。
一個優秀的字體必須具備十分明顯的特徵,單個字母的形體必須是不可替換性的,而且字母形體之間要有明顯的區分,這種唯一性並不要求其形體最為簡單的,但是必須是十分的清楚的,字母的形態是很好被識別的。因為有時字體形體的過於簡單,反而會使字體之間的區別不是很大,在閱讀的時候不容易區分和識別。

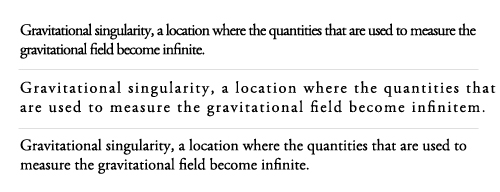
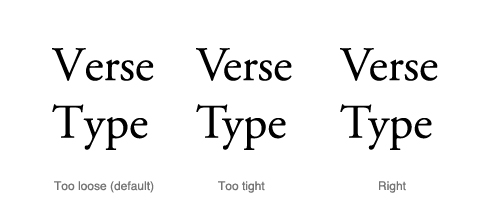
每個字母之間必須有一定合理空間(Kerning),如果字母之間的距離過於狹小,就像兩個挨着很近的雞蛋隨時有可能相碰撞的危險,如果字母間距過大,那字母就會失去張力和緊張感,使得文字閱讀變得乏味。所以字母之間的距離應該合適,使得在很緊湊的句子和印刷很差的情況下,不會和其他的字母混淆在一起而影響閱讀性。針對一般的文本設計來說,字號越小,字母之間的間距就要越大,以使文字易於辨認。相反,如果將字號調大的話,緊緻一些的間距以至於字符之間不會那麼松垮,而更易閱讀。

一個優秀的字體,不管是襯線字體或者是無襯線,在字母排列成文章的時候都會形成統一的灰度,即字母的筆畫和筆畫之間的空間形成一定的灰度。就是我們常說得是黑白分布得當,所有的字母一樣,重要的不是設計黑的部分,而是設計白的部分:即字母旁邊和中間的空間。這是非常重要的。比如字體中的 I 和小寫 L 或者 i 之間距離應該大些,因為兩個豎線所形成的空間是最小的,I 和 C 之間的最短距離則應小些,以使得 I 和 L 之間的空間面積和 I 和 C 之間的面積大致相合。V、W、Y 和其他的字母相匹配的時候的距離應該縮的最小,因為這些字母的傾斜筆畫所形成的空間比較大,象 Y 和 a 在一起的時候,有可能為負的數值。調整字距以求分布勻稱,視覺上和諧,以達到一種視覺的節奏感和平衡感。西文字體設計師對字距關係的斟酌時間可能佔整體字體設計內容的1/3左右。這種要求是不允許有個別字母由於筆畫的粗細和空間的差別過大而特別的突兀,從而造成視覺上的不協調和衝突,從而影響閱讀的流利性。

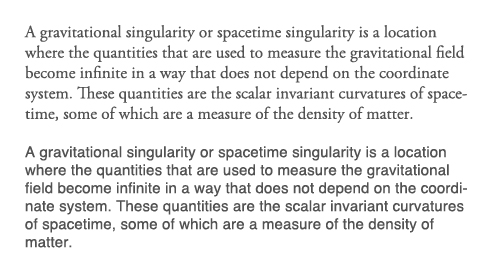
襯線體要比無襯線體在多文字的文章中更具閱讀性,在無襯線字體中兩個相近擁有豎線的筆畫所形成的空間容易引起視覺向下移動。大多數歐文字母的筆畫是垂直於基準線,襯線會在基準線上形成水平型的筆畫,這些襯線筆畫可以使得這些字母在基準線上的筆畫在視覺上會形成一定的水平導視,可以引導視覺朝着水平方向移動,使得閱讀文字的速度加快,有研究機構測試表明,一般來說在同等印刷條件下襯線體在的閱讀速度要比無襯線體快五分之一左右,而且因為要考慮襯線筆畫的位置,一般來說,襯線字體字母之間的距離要比無襯線字體大,使得被識別性係數提高,這就是為什麼在大量文字的新聞報紙,雜誌上基本上使用襯線字體。

襯線體字母的上端部位的襯線,使得字體本身的特徵更加的突出,即使有時字體上部分或者是下部分被擋住,仍然可以被識別。這樣就也可以避免一些字體組合的時候由於字體磅數過於小,或者是字體字距被壓縮而導致的混淆於一起,比如我們經常可以看到 ri 和 n,rn 和 m 的混淆,而襯線筆畫的增加可以有效的避免這種危險。現在很多字體設計都糅合這兩種字體的優點進行設計,比如德國鐵路新的標準字體。
當然可閱讀性還取決於其他的重要因素,比如字體的磅數,單詞之間的距離,句子的形式,句子的長度,句子之間的距離,段落之間的關係,還涉及到印刷的質量,字體的色彩,紙張的質量和色彩等眾多的其他因素。
參考
- Lesetypographie, Hans Peter Willberg, Friedrich Forssmann, 1997, Verlag Hermann Schmidt.
- Spiekermann ueberschrift, Erik Epiekermann, 2004, Verlag Hermann Schmidt.





12 個相關討論
看您那段Gravitational那張圖,對比三種間距.我發現現在讀英文已經是不看每個字母了,而是看形狀.
以前,我們英文老師也做過一個試驗,把每個單詞的個別字母用別的字母代替,但是保持其”形狀”,結果我們還是能毫無壓力的讀出來
tex是不是就重點解決了這個空白自動排版的問題?
好文章,細節決定成敗。
非常好的入門掃盲文章,學習了。
不錯,這也是門藝術
對於字間距這個問題發表下個人看法。我總結的是大字要緊,小字要寬。當然都是適當的。
大字緊:因為大字,他本來所要佔用的視線掃描就比較長,看起來會比較類,因此,適當減少字間距以以減小實現掃描長度,有利於閱讀;
小字寬:因為小字本來識別就比較困難,累,就更不能讓旁邊的字來干擾它,否則更難以識別。因此,需要適當地增加字間距。
在這裡我第一次覺得Sans-serif 和Serif有這麼大的不一樣.
感謝.
呵呵,這個說法簡單易記啊。
所以坊間盛傳的西文這種『拼音文字』要一個個字母地讀並不準確,熟練使用者也是靠『整體認讀』的,一個單詞,首尾字母保持不變,中間字母打亂,一樣可以辨認。
細節決定成敗。當然都是適當的。http://sanantoniolaw.tripod.com/
你好無意間拜讀到您的文章深受啟發,想了解下“正文襯線與非襯線,哪個更適合長時間閱讀?”這張配圖中用來對比的襯線字體是什麼,謝謝!
(作者可能暫時看不到,代答一下。)應該是一款 Garamond,而且是一款相當中規中矩的復刻版。但 Garamond 的復刻版非常多,這裡不太容易確定具體是哪一款。
總體上,很像是 Adobe 出品(Adobe Garamond Pro 或者 Garamond Premier Pro 的可能性比較大),圖片的分辨率比較低,一些細節已經模糊了。
4 個Trackbacks
[…] This post was mentioned on Twitter by Julius Hui and Julius Hui, Type is Beautiful. Type is Beautiful said: [TIB] 關於文字的可閱讀性:新附配圖。短文言簡意賅,涉及到西文字體排印的一些核心內容和問題,對初學者十分有益。所提結論高度提煉,但絕不應奉為圭臬,仍該有充分的討論空間。配圖後希望幫助理解。 http://is.gd/ctozh […]
[…] 更多關於字體可閱讀性的討論,可見這篇文章《關於legibility和readability》,此外該網站中還有關於retina屏幕下的字體問題的討論,同樣值得了解。 […]
[…] 更多關於字體可閱讀性的討論,可見這篇文章《關於legibility和readability》,此外該網站中還有關於retina屏幕下的字體問題的討論,同樣值得了解。 […]
[…] 關於文字的可閱讀性:新附配圖 | Type is Beautiful […]