
Monotype Fonts.com Web Fonts 測試頁面
Monotype 今天宣布,Fonts.com 開始提供網頁字體(web fonts)嵌入服務,加入了 FontShop、TypeKit 的隊伍,表明網頁字體將成為字體商新的利潤點。
Monotype 的 web fonts 除了憑藉 Linotype 擁有龐大優質的字庫外,還支持超過四十種語言,包括日文和繁/簡體中文,這也是我們最為關注的亮點。Monotype 聲稱自己研發出的專利技術可以保證體積較大的東亞字體獲得理想的加載速度。在測試中,我們發現這一技術的確緩解了字體大小這個傳統瓶頸對嵌入東亞字體所帶來的影響。
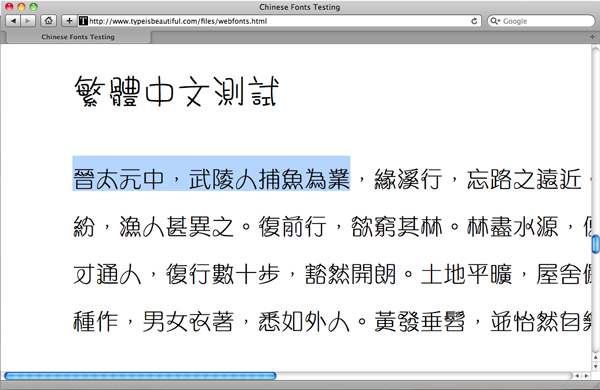
我們對這項服務的中英文表現進行了測試,中文使用了複雜龐大的美術字以測試效果。測試頁面可以訪問這裡。在測試中,我們使用了簡繁英共六款字體測試其表現,要點總結如下:
- 中文字體選擇不少,簡繁大約各38款,都包含香港字集 HKSCS。字體從平時的嚴肅用字體到花哨的美術體都有。
- 使用較為方便:在 fonts.com 調整好字體和 CSS 的對應之後,直接嵌入生成的 JavaScript 鏈接即可。(使用說明視頻)
- 載入速度不慢。六款字體未經壓縮的總共大小約30M,但我們的測試結果表明從頁面載入到字體應用在5秒內即可完成,說明這一專利技術效果明顯。
- 瀏覽時如果文字過多,會影響頁面的響應速度,包括滾動等。
- 簡體字體的字符對應有很大問題。簡體字體雖然字型是簡體,但其字符對應的是繁體字符,因此簡體字符的文字會出現大量缺字。(可見我們的測試頁面)
- 英文字體的支持度很高,基本上從 IE4 開始的瀏覽器大多都支持。移動設備上,iPad 和 iPhone 似乎並不支持,但應該只是時間問題。
- 在 Mac 下,字體渲染令人滿意。但 Chrome 下無法使用中文字體,Safari 和 FireFox 都沒有問題。
- Windows 下小字體的渲染效果仍舊不堪,尺寸較大的字體尚可。但 IE 和 Firefox 對中文顯示都是支持的。同樣,Windows 下的 Chrome 也不能使用中文字體。
- 對 Linux 來說這也是一個福音,Ubuntu 10.4,Firefox 下的中英文字體都能完美地顯示。
總的來說,fonts.com 的嘗試是成功的。它能較好地解決中文字體的傳輸問題,性能表現優良,這意味着中文字體在網頁上的嵌入使用已經邁出了重要一步。但最大的限制仍然是現有的 Windows 機器無法令人滿意的中文字體渲染算法,使之在正文字體的使用上仍舊受到一定限制。
需要注意的是,此項服務現在處於 beta 測試階段。而它僅在測試時期完全免費,測試完成後會和其他服務商一樣收費,但具體價格還沒有公布。





19 個相關討論
在Chrome 下沒有效果,我知道Chrome 對字體名的識別是很怪的。一些中文字體必須用中文名或者unicode,比如“華文細黑”的話用”STXihei”或者”STHeiti Light”的話Chrome不認,不想在CSS中寫中文字的就必須用“\534E\6587\7EC6\9ED1”.
而看這個js加載字體的代碼,在最後那部分可以看到是什麼font-family,用的都是英文名諸如”MGentle HK Light”,”MBanquet P HKS Medium”;所以Chrome 下面這個東西悲劇了。
另外,在Firefox中第一段的簡體字+簡體字體也有亂碼。
總體來說實用性兼容性還不好,還要賣錢的話很難買賬~~
可見你沒有商業頭腦.
nice choice of font.
Chrome不支持,就用默認的宋體字顯示,效果還能忍。但IE8下效果更慘,有的字是設定的字體,有的字還是宋體,兩種字體混雜,極為難看……
cheers. proud of it
Opera 10.5 也是只支持顯示英文…
在windows下使用gdi++這個字體渲染插件效果還是很不錯的…
我在windows下用Safari打開了測試頁,杯具發生了,藍屏
很不錯,為人們解決文字編排的方案
Mac 下似乎只有 Safari 可以。Fx 3.6.3, Opera 10.53 和 Chrome 5.0.375.29 beta 中文都不行(Chrome 似乎還崩潰了一次),Fx 下英文也不行……
The Chrome bug will be fixed next week.
For Chinese encoding problem, you need to select the right fonts. The Chinese font names contains the encoding info, like GB 2312 …
Great post, hope to see some sample Chinese web fonts pages
Hi Steve.
I’ve tried some normal Simplified characters for both sets of fonts, i.e. GB2312 and the one with HKSCS, yet none of them shows complete set of characters.
Our experience is, if you use Traditional characters, these fonts will recognise them and display them as Simplified ones, but the fonts don’t recognise Simplified characters.
Could you please double check
看到了未來,不錯.
mac顯示的書法體很酷!
The SC font that the person used are irregularly encoded (“HKS” or “Simplified over Traditional”). They should use “GB” (e.g. MSungGB-Light-U) instead of using “HKS”(e.g. MSungHKS-Light) with simplified Chinese text.
Additional information about HKS or “Simplifed over Traditional”: if you use a “HKS” font on a Traditional Chinese text, they’ll be displayed in Simplified Chinese shapes.
Hi Steve,
thanks for the reply. I have done some tests myself, the result is the same as on that demo page. Basically, even if I select “Language support : Simplified Chinese GB2312” by the step 2, “Choose Fonts”, the final Javascript will end up with ‘fontfamily’ : “MSungGold HKS Black” instead of GB ones anyway.
additionally, “Language support : Traditional Chinese Big 5” will get MSung HK Bold instead of MSung BIG5 Bold. This however works for traditional chinese tho… i think the font naming here makes very little sense, for one doesn’t need to encode the HTML in GB2312 to make the font work — all my tests and Rex’s are done in UTF-8. Maybe the fonts can simply be named as “MSong Traditional Bold” instead of involving encoding standard?
是收集頁面需要的文字,然後按量加載字體么.
是
一個 Trackback
[…] This post was mentioned on Twitter by Type is Beautiful, Type is Beautiful. Type is Beautiful said: [TIB] Monotype Web Fonts 測試:之前幾條 tweets 的總結和補充。 http://is.gd/bU2iF […]