
Monotype Fonts.com Web Fonts 测试页面
Monotype 今天宣布,Fonts.com 开始提供网页字体(web fonts)嵌入服务,加入了 FontShop、TypeKit 的队伍,表明网页字体将成为字体商新的利润点。
Monotype 的 web fonts 除了凭借 Linotype 拥有庞大优质的字库外,还支持超过四十种语言,包括日文和繁/简体中文,这也是我们最为关注的亮点。Monotype 声称自己研发出的专利技术可以保证体积较大的东亚字体获得理想的加载速度。在测试中,我们发现这一技术的确缓解了字体大小这个传统瓶颈对嵌入东亚字体所带来的影响。
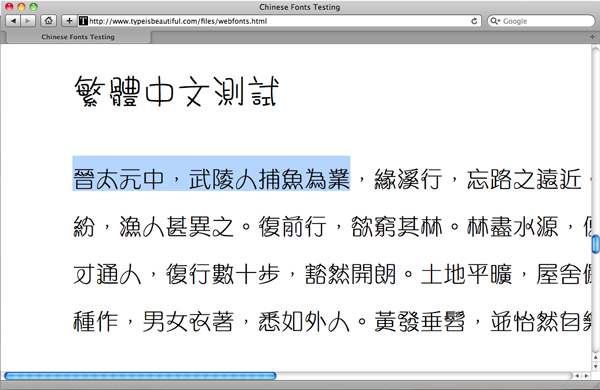
我们对这项服务的中英文表现进行了测试,中文使用了复杂庞大的美术字以测试效果。测试页面可以访问这里。在测试中,我们使用了简繁英共六款字体测试其表现,要点总结如下:
- 中文字体选择不少,简繁大约各38款,都包含香港字集 HKSCS。字体从平时的严肃用字体到花哨的美术体都有。
- 使用较为方便:在 fonts.com 调整好字体和 CSS 的对应之后,直接嵌入生成的 JavaScript 链接即可。(使用说明视频)
- 载入速度不慢。六款字体未经压缩的总共大小约30M,但我们的测试结果表明从页面载入到字体应用在5秒内即可完成,说明这一专利技术效果明显。
- 浏览时如果文字过多,会影响页面的响应速度,包括滚动等。
- 简体字体的字符对应有很大问题。简体字体虽然字型是简体,但其字符对应的是繁体字符,因此简体字符的文字会出现大量缺字。(可见我们的测试页面)
- 英文字体的支持度很高,基本上从 IE4 开始的浏览器大多都支持。移动设备上,iPad 和 iPhone 似乎并不支持,但应该只是时间问题。
- 在 Mac 下,字体渲染令人满意。但 Chrome 下无法使用中文字体,Safari 和 FireFox 都没有问题。
- Windows 下小字体的渲染效果仍旧不堪,尺寸较大的字体尚可。但 IE 和 Firefox 对中文显示都是支持的。同样,Windows 下的 Chrome 也不能使用中文字体。
- 对 Linux 来说这也是一个福音,Ubuntu 10.4,Firefox 下的中英文字体都能完美地显示。
总的来说,fonts.com 的尝试是成功的。它能较好地解决中文字体的传输问题,性能表现优良,这意味着中文字体在网页上的嵌入使用已经迈出了重要一步。但最大的限制仍然是现有的 Windows 机器无法令人满意的中文字体渲染算法,使之在正文字体的使用上仍旧受到一定限制。
需要注意的是,此项服务现在处于 beta 测试阶段。而它仅在测试时期完全免费,测试完成后会和其他服务商一样收费,但具体价格还没有公布。





19 个相关讨论
在Chrome 下没有效果,我知道Chrome 对字体名的识别是很怪的。一些中文字体必须用中文名或者unicode,比如“华文细黑”的话用”STXihei”或者”STHeiti Light”的话Chrome不认,不想在CSS中写中文字的就必须用“\534E\6587\7EC6\9ED1”.
而看这个js加载字体的代码,在最后那部分可以看到是什么font-family,用的都是英文名诸如”MGentle HK Light”,”MBanquet P HKS Medium”;所以Chrome 下面这个东西悲剧了。
另外,在Firefox中第一段的简体字+简体字体也有乱码。
总体来说实用性兼容性还不好,还要卖钱的话很难买账~~
可见你没有商业头脑.
nice choice of font.
Chrome不支持,就用默认的宋体字显示,效果还能忍。但IE8下效果更惨,有的字是设定的字体,有的字还是宋体,两种字体混杂,极为难看……
cheers. proud of it
Opera 10.5 也是只支持显示英文…
在windows下使用gdi++这个字体渲染插件效果还是很不错的…
我在windows下用Safari打开了测试页,杯具发生了,蓝屏
很不错,为人们解决文字编排的方案
Mac 下似乎只有 Safari 可以。Fx 3.6.3, Opera 10.53 和 Chrome 5.0.375.29 beta 中文都不行(Chrome 似乎还崩溃了一次),Fx 下英文也不行……
The Chrome bug will be fixed next week.
For Chinese encoding problem, you need to select the right fonts. The Chinese font names contains the encoding info, like GB 2312 …
Great post, hope to see some sample Chinese web fonts pages
Hi Steve.
I’ve tried some normal Simplified characters for both sets of fonts, i.e. GB2312 and the one with HKSCS, yet none of them shows complete set of characters.
Our experience is, if you use Traditional characters, these fonts will recognise them and display them as Simplified ones, but the fonts don’t recognise Simplified characters.
Could you please double check
看到了未来,不错.
mac显示的书法体很酷!
The SC font that the person used are irregularly encoded (“HKS” or “Simplified over Traditional”). They should use “GB” (e.g. MSungGB-Light-U) instead of using “HKS”(e.g. MSungHKS-Light) with simplified Chinese text.
Additional information about HKS or “Simplifed over Traditional”: if you use a “HKS” font on a Traditional Chinese text, they’ll be displayed in Simplified Chinese shapes.
Hi Steve,
thanks for the reply. I have done some tests myself, the result is the same as on that demo page. Basically, even if I select “Language support : Simplified Chinese GB2312” by the step 2, “Choose Fonts”, the final Javascript will end up with ‘fontfamily’ : “MSungGold HKS Black” instead of GB ones anyway.
additionally, “Language support : Traditional Chinese Big 5” will get MSung HK Bold instead of MSung BIG5 Bold. This however works for traditional chinese tho… i think the font naming here makes very little sense, for one doesn’t need to encode the HTML in GB2312 to make the font work — all my tests and Rex’s are done in UTF-8. Maybe the fonts can simply be named as “MSong Traditional Bold” instead of involving encoding standard?
是收集页面需要的文字,然后按量加载字体么.
是
一个 Trackback
[…] This post was mentioned on Twitter by Type is Beautiful, Type is Beautiful. Type is Beautiful said: [TIB] Monotype Web Fonts 测试:之前几条 tweets 的总结和补充。 http://is.gd/bU2iF […]