
我們的網站技術人員 Metaphox 有一天在 Twitter 上看到了 Nehan 這一使用 JavaScript 來實現日文直排(豎排)的工具,就以其為基礎做出了一款 WordPress 主題:VerTick。目前這款主題已經基本完工,Metaphox 決定將它發布,以供有興趣的人使用。同時,關於這款主題的使用細節,我們也對 Metaphox 進行了簡單的採訪,內文如下。
說一說做直排 WordPress 主題的動機?或者應該先問你為什麼喜歡直排中文?
Metaphox:為什麼喜歡直排中文,可能是因為我爸是學古漢語文學的,家裡有不少直排的書,小時候看過一些,覺得直排的中文很好看。雖然後來在很長的一段時間裡,我都以為只有古書是直排的,對世界上還有不少人仍舊將直排作為日常閱讀文本的排版方式這一事實渾然無知。再後來我發現,二十一世紀中國大陸網絡文藝青年的圈子裡時興起書寫「沒被簡化的中文」風潮,並且多少都對中文簡化頗有微詞,卻沒見到幾個人認為直排也應該復辟一回。字的寫法幾千年來都在慢慢改變,字的排列方向之改變卻是劇烈而突然的,反對前者卻對後者視而不見,想一想真是件很可笑的事情。
至於製作這個 WordPress 主題的動機,簡要概括就是:閑得蛋疼。至於比較詳細的緣由,大概可以回顧到我大學二年級,剛剛開始和 HTML/CSS 彼此折磨的時候。那時 IE 還基本上是唯一的瀏覽器,而 IE 對直排的支持雖然不算完美,但是至少是可以做到的,我也覺得直排的中文在網頁上很漂亮。後來 IE 漸漸被一眾新瀏覽器所顛覆,儘管後來者們有這樣那樣的優點,不支持直排卻始終是個缺憾,我總覺得應該彌補一下,但是要做的事情太多,而且也看不到比較優雅的解決方法,漸漸也就滿足於看看直排的紙書,對網頁直排失去了希望,直到遇見 nehan。
Nehan 是怎樣實現直排的呢?為什麼要用 JavaScript 來實現直排?
Metaphox:Nehan(日文「涅磐」,作者為渡辺正紀)實現直排的方式其實相當暴力,簡單來說就是在每個字符下面插入一個換行符,然後把字都塞進寬度為一的狹長表格單元裡面強迫對齊,再把多個這樣的單元逆序排成一個表格,這樣就完成了一頁直排文本。但是原理說起來簡單,做起來實際上是非常複雜的,比如標點符號、圖片混排、西文混排、超文本鏈接的處理等等,還有日文的「振假名」,也就是在漢字的右側加上小號字體的假名注音這個需求,也要想辦法完成。Nehan 比較優秀地完成了這些工作,雖然並不完美——「完美的程序」這種東西,本來就不存在於這個世界——但是絕對已經可以付諸實用了。實際上 Nehan 最主要的應用就是「縦書き文庫」,一個在線閱讀的日文書庫。
使用 JavaScript 來進行排版的原因,最大的好處是它不會破壞文檔本身的語義特性。正確地使用 HTML 可以標記出文檔的結構,而這可以幫助機器(比如搜索引擎)來「閱讀」文檔。JavaScript 對文字的轉換是不會影響機器的理解的,因為機器「看」不到被轉換之後的文字。做個小小的比較:用假古文這樣的工具將一段文本轉為直排,然後發布到網絡上。對於搜索引擎來說,這段文本毫無意義,因為它已經沒有次序了,但是用 Nehan 的話,就沒有這個問題。至於使用 JavaScript 會拖慢瀏覽器這個缺點,相比之下還是可以接受的。
那麼,簡要介紹一下 VerTick?

Metaphox:事實上 Nehan 是很靈活的工具,可以很簡單地放在幾乎任何網頁上達成直排的效果。但是能夠自己動手做這件事終究是需要一定的編程知識的,所以我想如果能簡化一下它的使用,也許會方便更多的喜歡直排的人。網絡上使用 WordPress 的人很多,TIB 在用,我也用過,所以做一個整合 Nehan 的 WordPress 主題,在我看來是個不錯的主意。
VerTick 把 Nehan 和 WordPress 的默認主題針對中文的使用習慣做了做調整,還實現了一些比如全中文日期之類的細節功能。使用起來,只需要下載,解壓,上傳,激活這個主題,這是每個 WordPress 用戶都會做的事情——然後就能看到自己既有的文本被直排好了。
目前它提供三個選項:
- 在預製的四種 CSS FontStack 之中選擇宋、黑、仿宋、楷體
- 選擇傳統中文的標點(居中)或者中國大陸的國家標準(部分標點靠右)
- 使用中文或者被簡化的中文作為提示文字
當然,第一個選項嚴重受限於瀏覽器和操作系統。仿宋和楷體在 Mac 上的顯示很漂亮,在 Windows 上則相當難看。至於 Linux,我只測試了 Ubuntu 10.4,感覺還是過得去的,而且我相信 Linux 的 DIY 玩家們應該也不需要我來操心這個問題。
VerTick 主題目前很簡陋,還有很多需要改進的地方,比如對 Widgets 的支持,更好的易用性細節等等,不過目前這個狀態已經是可以用了,修改起來也很容易。我把源代碼放在 github 上面,以後還會漸漸完善。我自己也打算重新開一個 WordPress,把混雜西文比較少的日誌放在上面,身體力行「eat your own dogfood」這條程序員的哲學……
還有什麼想說的嗎?
Metaphox:嗯。負責 Web 標準的 W3C 已經着手於不同語言書寫方向的標準制定工作很久了,但是在那個幾乎永遠處於草案狀態的標準確定下來,並且被幾個主要的瀏覽器廠商實現之前,Nehan 大概是我已知的最佳方案。很遺憾,不論是着力推動 W3C 為文本直排之實現制定標準的,還是最終完成 Nehan 的,都和我們這個世界上最大的漢語使用國家沒什麼關係。
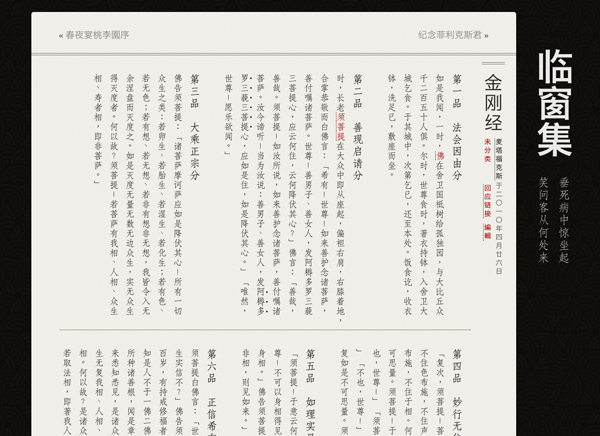
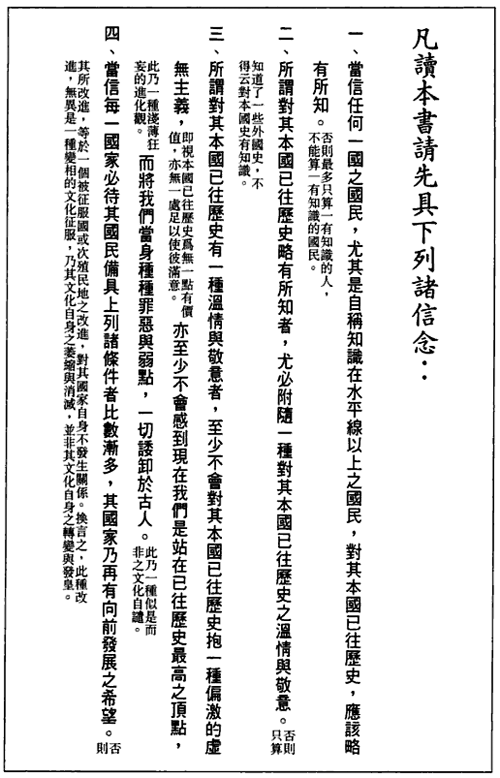
不過無論如何,希望在今後的某一天,可以看到瀏覽器完美地支持直排文本,像下圖這樣的書籍排版,可以在網上完美地重現:

- VerTick 最新的源代碼





39 個相關討論
一直都在研究這個豎排文字,但是一直沒有好的實現方法
竟然是用XHTML Strict 的,可以嘗試用一下HTML5,語義上更明確一些。
另外,IE8下面JS運行的比較慢,剛開始加載的時候總是看到原來的橫排效果;而IE6則錯位了。不過這都是無法改變的。
這個其實是一個簡單的問題,就是需要把bi-di變為一個網絡標準。只是我們沒有人推動罷了。類似bi-di的算法在目前的排版軟件(比如InDesign, LuaTeX)中已經很成熟了。瀏覽器沒有理由做不到。
td里不用加br td有property word-break 、line -break,nowrap
支持!效果圖非常漂亮,但實際演示站點似乎略為遜色一些,可能是因為每一列的高度不是恰好一屏,而縱向的列與列之間的距離似乎也狹促了一些。在我的顯示器上,每屏能顯示1.9列,正好不夠兩列,感覺不太好。我想是否可以用JS和CSS控制,根據當前瀏覽器窗口的大小,讓每一屏的當前列基本處於窗口中央,前後兩列都只露出一點點(類似效果圖,比效果圖露得再少一點),這樣可能會跟美觀一些。比較繞,不知道說清楚了沒有 :)
另外,鏈接的下劃線豎起來之後就變成了字左邊的線,讓我想起以前的”專名號“,專名號在豎排書里似乎還是挺常見的,鏈接也用這個會比較容易讓人迷惑(橫排文字不會有這樣的感覺),所以是不是鏈接別用這種”左劃線“比較好。 :)
這個部分是Nehan的實現,我不知道是出於什麼考量,也許是為了考慮舊版IE的兼容?
列高的問題謝謝提議,下個版本里我會試着實現。主要是目前每一“頁”的寬高考慮到了iphone上的顯示,不過自適應屏幕高度顯然是最理想的情況。
鏈接側劃線的問題,一開始的版本里是沒有的,我想印刷文本中的專名號用實線,網頁上的超鏈接可以用虛線——因為被超鏈接的文本往往是個名詞,所以或許也有點道理。
以我的理解,bi-direction只包含rtl和ltr,這個基本上所有瀏覽器都是完全支持的。垂直的話需要微軟的writing mode那樣的東東……
一直想知道有能力推動W3C標準制定工作的都是些什麼樣的人。
在TEX中,bidi可以包括各種方向(T,R,B,L任意排列),omega開始就支持32種,中文屬於RTT。(http://mirror.hmc.edu/ctan/systems/omega/README)
請原諒我的咬文嚼字,不過那個應該叫做multiple direction
好罷。。。我錯了。
:D 不好意思,我只是有時候喜歡死摳字眼……
總之謝謝你的回復,我也是TeX使用者,雖然上次用已經是一年多以前了囧
我上次開發tex已是一年前的事了,囧。。。
老和一群阿拉伯語研究者吵方嚮問題,被他們說bidi說得習慣了
善哉善哉
這個主題太強了,不過看着累
第一次見這樣的
配上類似http://www.thinkingforaliving.org/的橫屏滾動技術就更贊了
豎排確實很強大,着實金剛經也很強大……我媽路過看到圖片愣是說這個佛教網站做的真好看……%
啊,也對,既然都豎排了,應該是橫向滾動,而不是豎向滾動
很特別的一款模板,感謝分享您的作品,已轉發到Wopus主題站!
很懷古啊這主題,呵呵。
下載試用了一下,發現了一些bug,請問應該報告到哪兒?
你好,在這裡留言就可以了,謝謝!
在這裡回復不太方便,不能貼圖……
在IE8下看,頁面是亂的。Chrome下看有個很奇怪的bug,從左到右選定文字,再一直向右拉,頁面會收縮變窄。文字不容易描述清楚,我錄了屏幕:http://hi.baidu.com/luotuoshangdui/album/item/48bfab4ecc25cbf0d0c86a4f.html
非常感謝,我會測試這個bug,希望下一個版本能有所改善。
nice theme~不錯~
很強大的主題…雖然一時難以適應。
這個主題非常讚!
這種到底是怎麽做出來的呢?
很古典,適合古詩詞小說站
雖然我的wp博客閑置着,但這個真的有衝動讓我使用!
支持!支持這種精神!
在 丸志 過來的時候,只是草草看了圖片與Demo,
從前邊的weblog慢慢看過來,到了這裡,我也完整地看完了.
主題很不錯,更不錯的,是精神.
找直排中文顯示的方法已久,終於看到有人做出來。可惜我用的 WordPress 部落格是直接在 WordPress 上建立的,請問可否把 VerTick 放到佈景主題裡供我們套用?
您好,VerTick 已經是一個 WordPress 的布景主題(Theme)了,下載並安裝即可使用。
如果您的意思是您的 blog 在 wordpress.com 上,想要我們將 VerTick 提交到那裡以供您使用,那麼您可能還得等上一陣子,因為我覺得它不完善的地方還是挺多的,而且我也不清楚提交給 wordpress.com 需要何種手續,尚須研究一下……
感謝。靜待佳音。
乍一看是不錯,可是不利於閱讀。
你好 我正在學習製作中文主題。你做得很好很細緻,不過我找遍了各個文件都沒找到下面兩個問題的答案。
想請教一下 這裡面的date_translate是在哪裡定義的?另外文章正文的數字和標點替換是在哪裡設置的?
非常感謝!
theme裡面有個functions.php,都在那裡啦
非常棒!厲害!
5 個Trackbacks
[…] This post was mentioned on Twitter by Type is Beautiful and Rex Chen, Type is Beautiful. Type is Beautiful said: [TIB] 由 TIB 作者 @Metaphox 開發的 VerTick 中文直排 WordPress 主題正式發布。含作者採訪: http://is.gd/bRrU2 。此為第一版,歡迎大家測試和反饋。 […]
[…] p{width:1090px}} 剛剛在字體排印看到一個非常牛逼的東西,可以實現漢字豎排。額我不懂JS所以沒法理解其原理了。 […]
[…] 但是不得不說,這種所謂“閑的蛋疼”的嘗試確實很好玩,至於是怎麼實現的,可以自行前往Type is Beautiful學習。 下載 | Demo |源碼 AKPC_IDS += "1420,";Popularity: unranked alimama_pid="mm_10036923_803762_8030413"; alimama_titlecolor="83aa59"; alimama_descolor ="737373"; alimama_bgcolor="ffffff"; alimama_bordercolor="ffffff"; alimama_linkcolor="46a8c8"; alimama_bottomcolor="ffffff"; alimama_anglesize="10"; alimama_bgpic="0"; alimama_icon="1"; alimama_sizecode="33"; alimama_width=360; alimama_height=190; alimama_type=2; […]
[…] ReverseTick 與我們之前發布的豎版模版 VerTick […]
[…] ReverseTick 與我們之前發布的豎版模版 VerTick […]