
我们的网站技术人员 Metaphox 有一天在 Twitter 上看到了 Nehan 这一使用 JavaScript 来实现日文直排(竖排)的工具,就以其为基础做出了一款 WordPress 主题:VerTick。目前这款主题已经基本完工,Metaphox 决定将它发布,以供有兴趣的人使用。同时,关于这款主题的使用细节,我们也对 Metaphox 进行了简单的采访,内文如下。
说一说做直排 WordPress 主题的动机?或者应该先问你为什么喜欢直排中文?
Metaphox:为什么喜欢直排中文,可能是因为我爸是学古汉语文学的,家里有不少直排的书,小时候看过一些,觉得直排的中文很好看。虽然后来在很长的一段时间里,我都以为只有古书是直排的,对世界上还有不少人仍旧将直排作为日常阅读文本的排版方式这一事实浑然无知。再后来我发现,二十一世纪中国大陆网络文艺青年的圈子里时兴起书写「没被简化的中文」风潮,并且多少都对中文简化颇有微词,却没见到几个人认为直排也应该复辟一回。字的写法几千年来都在慢慢改变,字的排列方向之改变却是剧烈而突然的,反对前者却对后者视而不见,想一想真是件很可笑的事情。
至于制作这个 WordPress 主题的动机,简要概括就是:闲得蛋疼。至于比较详细的缘由,大概可以回顾到我大学二年级,刚刚开始和 HTML/CSS 彼此折磨的时候。那时 IE 还基本上是唯一的浏览器,而 IE 对直排的支持虽然不算完美,但是至少是可以做到的,我也觉得直排的中文在网页上很漂亮。后来 IE 渐渐被一众新浏览器所颠覆,尽管后来者们有这样那样的优点,不支持直排却始终是个缺憾,我总觉得应该弥补一下,但是要做的事情太多,而且也看不到比较优雅的解决方法,渐渐也就满足于看看直排的纸书,对网页直排失去了希望,直到遇见 nehan。
Nehan 是怎样实现直排的呢?为什么要用 JavaScript 来实现直排?
Metaphox:Nehan(日文「涅磐」,作者为渡辺正紀)实现直排的方式其实相当暴力,简单来说就是在每个字符下面插入一个换行符,然后把字都塞进宽度为一的狭长表格单元里面强迫对齐,再把多个这样的单元逆序排成一个表格,这样就完成了一页直排文本。但是原理说起来简单,做起来实际上是非常复杂的,比如标点符号、图片混排、西文混排、超文本链接的处理等等,还有日文的「振假名」,也就是在汉字的右侧加上小号字体的假名注音这个需求,也要想办法完成。Nehan 比较优秀地完成了这些工作,虽然并不完美——「完美的程序」这种东西,本来就不存在于这个世界——但是绝对已经可以付诸实用了。实际上 Nehan 最主要的应用就是「縦書き文庫」,一个在线阅读的日文书库。
使用 JavaScript 来进行排版的原因,最大的好处是它不会破坏文档本身的语义特性。正确地使用 HTML 可以标记出文档的结构,而这可以帮助机器(比如搜索引擎)来「阅读」文档。JavaScript 对文字的转换是不会影响机器的理解的,因为机器「看」不到被转换之后的文字。做个小小的比较:用假古文这样的工具将一段文本转为直排,然后发布到网络上。对于搜索引擎来说,这段文本毫无意义,因为它已经没有次序了,但是用 Nehan 的话,就没有这个问题。至于使用 JavaScript 会拖慢浏览器这个缺点,相比之下还是可以接受的。
那么,简要介绍一下 VerTick?

Metaphox:事实上 Nehan 是很灵活的工具,可以很简单地放在几乎任何网页上达成直排的效果。但是能够自己动手做这件事终究是需要一定的编程知识的,所以我想如果能简化一下它的使用,也许会方便更多的喜欢直排的人。网络上使用 WordPress 的人很多,TIB 在用,我也用过,所以做一个整合 Nehan 的 WordPress 主题,在我看来是个不错的主意。
VerTick 把 Nehan 和 WordPress 的默认主题针对中文的使用习惯做了做调整,还实现了一些比如全中文日期之类的细节功能。使用起来,只需要下载,解压,上传,激活这个主题,这是每个 WordPress 用户都会做的事情——然后就能看到自己既有的文本被直排好了。
目前它提供三个选项:
- 在预制的四种 CSS FontStack 之中选择宋、黑、仿宋、楷体
- 选择传统中文的标点(居中)或者中国大陆的国家标准(部分标点靠右)
- 使用中文或者被简化的中文作为提示文字
当然,第一个选项严重受限于浏览器和操作系统。仿宋和楷体在 Mac 上的显示很漂亮,在 Windows 上则相当难看。至于 Linux,我只测试了 Ubuntu 10.4,感觉还是过得去的,而且我相信 Linux 的 DIY 玩家们应该也不需要我来操心这个问题。
VerTick 主题目前很简陋,还有很多需要改进的地方,比如对 Widgets 的支持,更好的易用性细节等等,不过目前这个状态已经是可以用了,修改起来也很容易。我把源代码放在 github 上面,以后还会渐渐完善。我自己也打算重新开一个 WordPress,把混杂西文比较少的日志放在上面,身体力行「eat your own dogfood」这条程序员的哲学……
还有什么想说的吗?
Metaphox:嗯。负责 Web 标准的 W3C 已经着手于不同语言书写方向的标准制定工作很久了,但是在那个几乎永远处于草案状态的标准确定下来,并且被几个主要的浏览器厂商实现之前,Nehan 大概是我已知的最佳方案。很遗憾,不论是着力推动 W3C 为文本直排之实现制定标准的,还是最终完成 Nehan 的,都和我们这个世界上最大的汉语使用国家没什么关系。
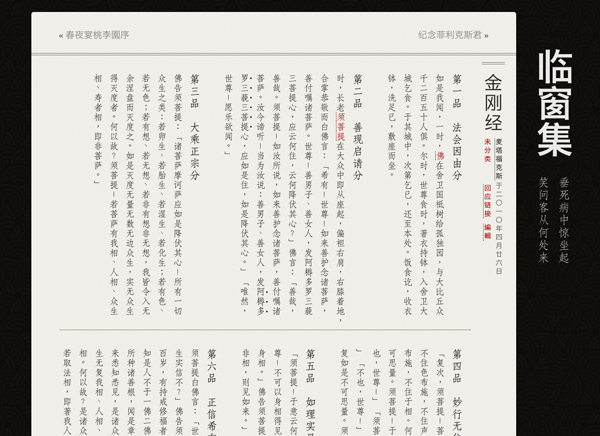
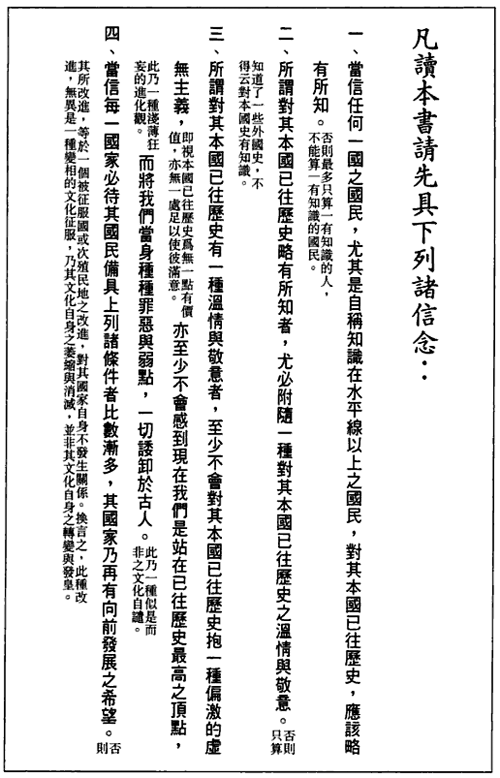
不过无论如何,希望在今后的某一天,可以看到浏览器完美地支持直排文本,像下图这样的书籍排版,可以在网上完美地重现:

- VerTick 最新的源代码





39 个相关讨论
一直都在研究这个竖排文字,但是一直没有好的实现方法
竟然是用XHTML Strict 的,可以尝试用一下HTML5,语义上更明确一些。
另外,IE8下面JS运行的比较慢,刚开始加载的时候总是看到原来的横排效果;而IE6则错位了。不过这都是无法改变的。
这个其实是一个简单的问题,就是需要把bi-di变为一个网络标准。只是我们没有人推动罢了。类似bi-di的算法在目前的排版软件(比如InDesign, LuaTeX)中已经很成熟了。浏览器没有理由做不到。
td里不用加br td有property word-break 、line -break,nowrap
支持!效果图非常漂亮,但实际演示站点似乎略为逊色一些,可能是因为每一列的高度不是恰好一屏,而纵向的列与列之间的距离似乎也狭促了一些。在我的显示器上,每屏能显示1.9列,正好不够两列,感觉不太好。我想是否可以用JS和CSS控制,根据当前浏览器窗口的大小,让每一屏的当前列基本处于窗口中央,前后两列都只露出一点点(类似效果图,比效果图露得再少一点),这样可能会跟美观一些。比较绕,不知道说清楚了没有 :)
另外,链接的下划线竖起来之后就变成了字左边的线,让我想起以前的”专名号“,专名号在竖排书里似乎还是挺常见的,链接也用这个会比较容易让人迷惑(横排文字不会有这样的感觉),所以是不是链接别用这种”左划线“比较好。 :)
这个部分是Nehan的实现,我不知道是出于什么考量,也许是为了考虑旧版IE的兼容?
列高的问题谢谢提议,下个版本里我会试着实现。主要是目前每一“页”的宽高考虑到了iphone上的显示,不过自适应屏幕高度显然是最理想的情况。
链接侧划线的问题,一开始的版本里是没有的,我想印刷文本中的专名号用实线,网页上的超链接可以用虚线——因为被超链接的文本往往是个名词,所以或许也有点道理。
以我的理解,bi-direction只包含rtl和ltr,这个基本上所有浏览器都是完全支持的。垂直的话需要微软的writing mode那样的东东……
一直想知道有能力推动W3C标准制定工作的都是些什么样的人。
在TEX中,bidi可以包括各種方向(T,R,B,L任意排列),omega開始就支持32種,中文屬於RTT。(http://mirror.hmc.edu/ctan/systems/omega/README)
请原谅我的咬文嚼字,不过那个应该叫做multiple direction
好罢。。。我錯了。
:D 不好意思,我只是有时候喜欢死抠字眼……
总之谢谢你的回复,我也是TeX使用者,虽然上次用已经是一年多以前了囧
我上次開發tex已是一年前的事了,囧。。。
老和一群阿拉伯語研究者吵方嚮問題,被他們說bidi說得習慣了
善哉善哉
这个主题太强了,不过看着累
第一次见这样的
配上类似http://www.thinkingforaliving.org/的横屏滚动技术就更赞了
竖排确实很强大,着实金刚经也很强大……我妈路过看到图片愣是说这个佛教网站做的真好看……%
啊,也对,既然都竖排了,应该是横向滚动,而不是竖向滚动
很特别的一款模板,感谢分享您的作品,已转发到Wopus主题站!
很怀古啊这主题,呵呵。
下载试用了一下,发现了一些bug,请问应该报告到哪儿?
你好,在这里留言就可以了,谢谢!
在这里回复不太方便,不能贴图……
在IE8下看,页面是乱的。Chrome下看有个很奇怪的bug,从左到右选定文字,再一直向右拉,页面会收缩变窄。文字不容易描述清楚,我录了屏幕:http://hi.baidu.com/luotuoshangdui/album/item/48bfab4ecc25cbf0d0c86a4f.html
非常感谢,我会测试这个bug,希望下一个版本能有所改善。
nice theme~不错~
很强大的主题…虽然一时难以适应。
這個主題非常讚!
這種到底是怎麽做出來的呢?
很古典,适合古诗词小说站
虽然我的wp博客闲置着,但这个真的有冲动让我使用!
支持!支持这种精神!
在 丸志 过来的时候,只是草草看了图片与Demo,
从前边的weblog慢慢看过来,到了这里,我也完整地看完了.
主题很不错,更不错的,是精神.
找直排中文顯示的方法已久,終於看到有人做出來。可惜我用的 WordPress 部落格是直接在 WordPress 上建立的,請問可否把 VerTick 放到佈景主題裡供我們套用?
您好,VerTick 已经是一个 WordPress 的布景主题(Theme)了,下载并安装即可使用。
如果您的意思是您的 blog 在 wordpress.com 上,想要我们将 VerTick 提交到那里以供您使用,那么您可能还得等上一阵子,因为我觉得它不完善的地方还是挺多的,而且我也不清楚提交给 wordpress.com 需要何种手续,尚须研究一下……
感謝。靜待佳音。
乍一看是不错,可是不利于阅读。
你好 我正在学习制作中文主题。你做得很好很细致,不过我找遍了各个文件都没找到下面两个问题的答案。
想请教一下 这里面的date_translate是在哪里定义的?另外文章正文的数字和标点替换是在哪里设置的?
非常感谢!
theme里面有个functions.php,都在那里啦
非常棒!厉害!
5 个Trackbacks
[…] This post was mentioned on Twitter by Type is Beautiful and Rex Chen, Type is Beautiful. Type is Beautiful said: [TIB] 由 TIB 作者 @Metaphox 开发的 VerTick 中文直排 WordPress 主题正式发布。含作者采访: http://is.gd/bRrU2 。此为第一版,欢迎大家测试和反馈。 […]
[…] p{width:1090px}} 刚刚在字体排印看到一个非常牛逼的东西,可以实现汉字竖排。额我不懂JS所以没法理解其原理了。 […]
[…] 但是不得不说,这种所谓“闲的蛋疼”的尝试确实很好玩,至于是怎么实现的,可以自行前往Type is Beautiful学习。 下载 | Demo |源码 AKPC_IDS += "1420,";Popularity: unranked alimama_pid="mm_10036923_803762_8030413"; alimama_titlecolor="83aa59"; alimama_descolor ="737373"; alimama_bgcolor="ffffff"; alimama_bordercolor="ffffff"; alimama_linkcolor="46a8c8"; alimama_bottomcolor="ffffff"; alimama_anglesize="10"; alimama_bgpic="0"; alimama_icon="1"; alimama_sizecode="33"; alimama_width=360; alimama_height=190; alimama_type=2; […]
[…] ReverseTick 与我们之前发布的竖版模版 VerTick […]
[…] ReverseTick 与我们之前发布的竖版模版 VerTick […]