
於一月21日發布的 Mozilla Firefox 3.6 版本提供了對於 WOFF (Web Open Font Format) 字體格式的支持。關於這一字體格式的意義,本站之前的《字體數字化簡史與 WOFF》一文已有提及,而我們今天將簡單地演示 WOFF 格式的具體使用及其效果。對於網頁設計者來說,使用 WOFF 格式與使用此前已經被支持的 TrueType 或 OpenType 格式在方法上並無不同,都是通過 CSS 的 @font-face 等規則完成的。首先是通過指定 WOFF 格式的字體文件之 URL 來定義一個 font-family 名稱:
@font-face { font-family: myfontname; src: url(link/to/the/woff-font/fontname.woff) format("woff"), url(link/to/the/ttf-font/fontname.ttf) format("truetype"); } 通過以上代碼,支持 WOFF 的瀏覽器如 Firefox 3.6 將自動下載 link/to/the/woff-font/fontname.woff 這一字體,不支持 WOFF 但是支持內聯 TTF 的瀏覽器則會自動下載 link/to/the/ttf-font/fontname.ttf。(Internet Explorer 兩者都不支持,對應解決方案請參見這裡。)由網頁設計者自行決定的 myfontname 則是這些字體的代稱,設計者可以在接下來的 CSS 中使用它來定義頁面元素所使用的字體,例如:
#content{ font-family: myfontname, Georgia, serif; } 此外,僅限於 Windows、Linux 平台的 Firefox 非標準 CSS 屬性 text-rendering 同樣可以用來控制 WOFF 的渲染方式。其可取值及對應效果是:
- auto
- 默認值。瀏覽器會自行猜測應該優化字體的渲染速度、可讀性還是精準度。對於基於 Gecko 引擎的瀏覽器如 Firefox 而言,取此值也就意味着對尺寸大於20像素的文本會使用
optimizeLegibility,否則使用optimizeSpeed。 - optimizeSpeed
- 優化速度。Gecko 將儘可能快速地渲染字體,而不保證字體的可讀性和精準度。Kerning (字母間距微調)和 ligatures (連字)將被禁用。
- optimizeLegibility
- 優化可讀性。Gecko 將強調文本的可讀性而不是字體渲染的速度和精準度,Kerning (字母間距微調)和 ligatures (連字)也會被啟用。
- geometricPrecision
- 優化精準度。Gecko 將強調字體渲染的精準度而非速度和可讀性,目前其效果與
optimizeLegibility相同。
請注意這一屬性會被 Mac 平台上的 Gecko 引擎忽略,渲染效果將總是 optimizeLegibility。
具體用例如下:
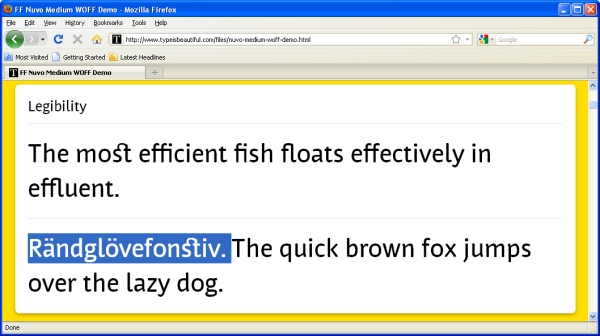
/* make sure all fonts in the HTML document display in all its glory, but avoid inadequate ligatures in class foo elements */ body { text-rendering: optimizeLegibility; } .foo { text-rendering: optimizeSpeed; } 根據 Mozilla 的這篇文章,字體業界對 WOFF 的支持也已經開始。FontFont 甚至提供了一個免費的 WOFF 字體展示,其中除了包含本文所介紹的內容,還有 WOFF 的 MIME Type、防止字體外鏈的方法等。我們在這裡給出一個略經修改的在線版本,當然需要使用 Firefox 3.6 來訪問。Windows 用戶請注意瀏覽時不應禁用 ClearType。





4 個相關討論
Typekit 已經支持 WOFF 了,這一點很好。
also this:
http://www.typotheque.com/webfonts
em… i think they dont use the format of woff…
博主你們好,我訂閱了你們的博客很長時間,學習了很多關於字體的知識。我現在是一名國內著名男性時尚雜誌的時裝專題編輯,我們在4月號有一個關於時尚周邊設計的專題,其中有一章節是講奢侈品字體logo等設計的,現在想邀請你們其中的一位幫我們撰寫這篇稿件。希望你們能夠給予幫助和支持。具體細節,可以寫信或者加我msn討論,都是queennie.y(a)gmail.com 也麻煩你們將聯繫方式發給我 謝謝!
5 個Trackbacks
[…] WOFF 使用指南 […]
[…] WOFF 使用指南 […]
[…] WOFF 使用指南 WOF […]
[…] WOFF 字體使用指南 […]
[…] WOFF 字體使用指南 […]