
印度人發明了阿拉伯數字,阿拉伯人在12世紀將其傳到了尚處在中世紀的歐洲,並逐漸排擠掉了羅馬數字,成為了被最普遍使用的數字。
拉丁字體有襯線和無襯線之分,然而在數字的世界裡,卻有着另外一種分類。
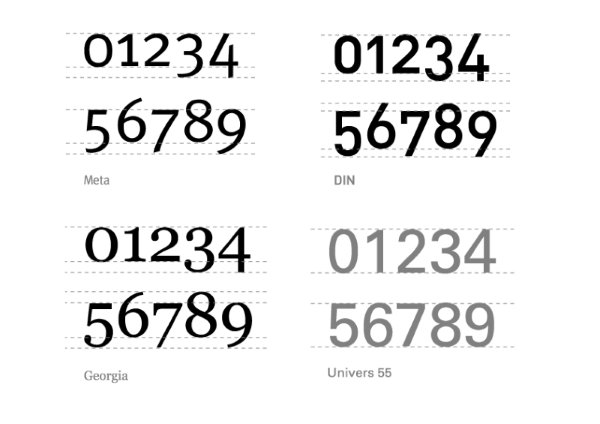
文本數字(text figures),也被稱為非等高數字(non-lining)、小寫數字( lowercase)、舊體風格(old-style)等,是一種模仿拉丁字母高低錯落而設計的數字。文本數字的形狀和上下位置模仿了小寫字母,0、1、2定義了 x 高度;6和8有上升部;3、4、5、7、9具有下降部。也有一些個別情況,如8世紀晚期至19世紀早期 Didot 家族製作的字模中,為了區別於草書的小寫字母z(類似數字3的寫法),數字3也具有上升部。這一傳統被後來的法國字體所繼承。

文本數字之所以得名「文本」,因為在大段文字中,其高低錯落的設計和小寫字母相得益彰,而等高數字(Lining figures)被認為更適合搭配大寫字母和在表格中出現。但在中文字體環境中,情況截然相反。方塊形狀的漢字,和等高數字放在一起感覺協調;而文本數字,則僅僅在一些文學書籍的頁碼等處出現。
1788年的歐洲,等高數字伴隨着中產階級小商人的崛起而出現。小雜貨店裡的價格牌子,為了在有限的面積上提高識別性,通常是頂天立地的手寫等高數字。當 Richard Austin 為 John Bell 雕刻設計出了一款四分之三高度的等高數字,它們很快就被19世紀的字體設計師們進一步發展。在報紙和廣告中,等高數字開始大量取代了文本數字。
儘管很多傳統的字體或專業字體同時包括文本數字和等高數字,但大多數的字體只包含一種數字模式。等高數字已經成為了主流。

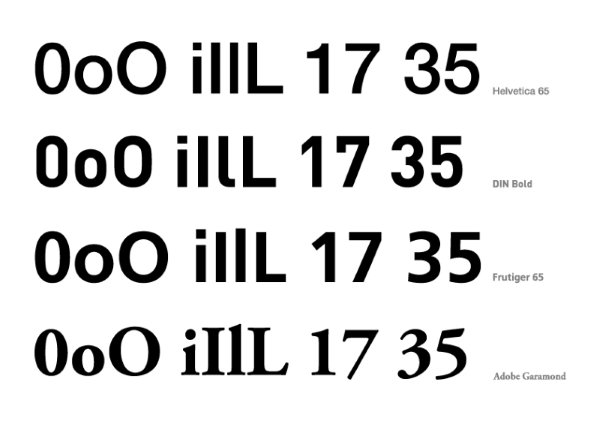
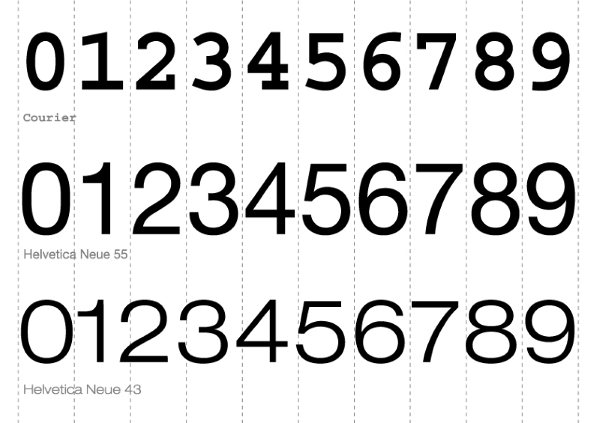
字體設計師 Erik Spiekermann 曾說,「任何人都可以設計字母,但數字卻很難。」數字和字母所需要的內外空間不盡相同。在設計數字的時候,還需要考慮到和字母之間的區別。數字7的腰間經常會被打上斜線,起筆部分會被加上一條短線。這麼做的目的,是為了更好地把數字7和1區分開來。數字1的頂部起筆,也會被加上短線,區別字母 L 或 l。0和 o、O 在設計的時候也需要格外注意。大寫字母 N 有時會被錯誤地倒過來書寫,因為N的筆順並不適合人的書寫,從上往下再往上,那樣才是順手的。3和5經常會被搞錯,因為它們的下半部分一樣,而上半部分則相反。

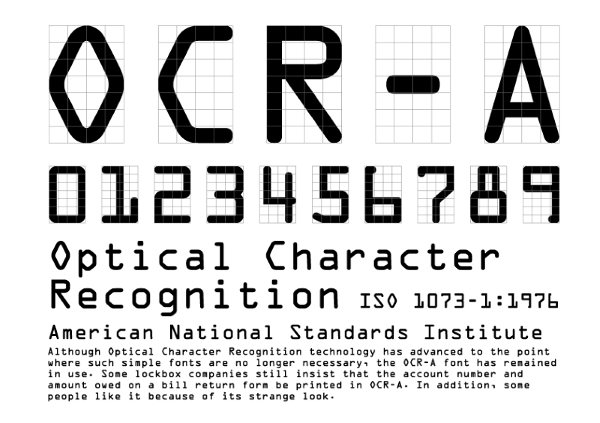
2007年是著名的 OCR 字體50周年。OCR 全稱為:光學字符識別技術(Optical Character Recognition),是通過掃描等光學輸入方式將印刷品上的文字轉化為圖像信息,再利用文字識別技術將圖像信息轉化為可以使用的計算機輸入技術。OCR 的識別率取決於三個要素:原始圖像分辨率、顏色和字體。
早年的光學字符識別技術尚不完備,需要一種掃描儀能識別的字體。OCR-A 字體誕生了。它採用了等粗的筆畫和極為方正造型,被 Spiekermann 稱為如同傢具一般。OCR-A 字體由美國國家標準學會(American National Standards Institute)發布。1977年發布的X3.4版本已經成為了國際信息技術標準委員會(INCITS)的標準字體。OCR-A 如今的另一個名稱是:ISO 1073-1:1976。OCR-A 在德國國家標準中也有對應:DIN 66008。

OCR-A 字體的數字部分得到極為廣泛的應用。商店物品上的條形碼、銀行支票上的編號、信用卡上的號碼、財務帳單上的數字……OCR-A 不但成為了獨特的掃描儀字體,還是具有代表性的等寬字體(Monospace)。印刷/打印機打出的所有字母和數字都具有相等的寬度和間距——0.10英寸(0.254厘米)。有等寬數字,當然就有非等寬的數字。數字1的結構決定了其寬度較窄。有一些字體,即使數字部分等寬,小數點寬度卻不一致,導致了在表格中無法對齊。

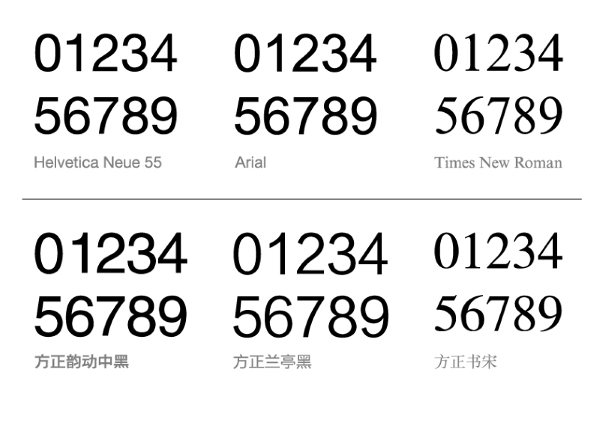
最後說說中文字體中的數字。多款著名的中文字體,其數字部分,和某些著名西文字體「極為接近」。 
參考
- ‘Design mind-numbers’, 2008, by Frog Design
- http://en.wikipedia.org/wiki/Text_figures
- http://en.wikipedia.org/wiki/Optical_character_recognition
- http://desktoppub.about.com/library/glossary/bldef-liningfigures.htm
- http://typophile.com/wiki/Lining%252BFigures
- 百度知道
- 百度百科
- ‘The Fundamentals of Typography’, by Gavin Ambrose / Paul Harris, ISBN: 9782940373451, AVA





7 個相關討論
“……但在中文字體環境中,情況截然相反。方塊形狀的漢字,和等高數字放在一起感覺協調;……”
那為什麼在本文中您使用了文本數字和中文字符搭配呢?
這個是我們 CSS 的一個bug,我們的英文字體默認是 text figure 的。我們會在近期試圖改善這個問題。
謝謝提出!
很高興能看到關於數字的文章,其實這對於歐體字體設計師來說是非常重要的組成部分,不過也是容易被我們不重視的一部分,Lucas de Groot曾經就數字字體設計和我提起過,由於源於阿拉伯,雖然都處於手寫,但是事實上他們在字型設計上和拉丁字母不盡一樣。
順便說一句,舉例字體中,應該是FF DIN而不是DIN吧,DIN字庫中應該沒有舊風格。
多謝方兄。我也是看了Spiekermann的一篇有關數字的採訪後想到寫這個的,有不足之處請多指教~
受益良多 非常感謝
哈哈 最後lz又憤了。我天朝現在不就是這樣嘛,以抄、剽、竊為基本設計核心思想,說到這個lan-ting-hei,文字部分還是完全照搬某日文字體吶。不過凡事有兩面,咱不說字體,說流行音樂。要不是港台藝人眾翻唱中島美雪,這位流行王者在大陸估計壓根沒人會知道;很多聽流行的不聽古典,然後就有X.X.X“借鑒”些莫扎特啊之類的一小段旋律弄出來一首歌,然後大眾就紛紛表示旋律優美恍若天籟:他們起碼起了普及作用,至少是個文化承載的搬運工。
其實方正書宋的數字使用的字體是Times而非Times New Roman。
一個 Trackback
[…] https://www.thetype.com/2009/09/1467/ […]