
上世纪,坊间流传着这么一句话:
Any man who would letterspace blackletter would shag sheep.(会去动哥特体字距的人,也会去搞绵羊。)
机械复制的生产链中,字距一度是关于排版审美的迷思。一套活字集合由设计师精心调整,由铸字匠细密打造;于是相邻字符的空间关系,凝固成一组依赖物理实体的法则。维持原生的字距——我尊重这样的法则,一如尊重先驱匠人的技艺和理性。
然而在 Jan Tschichold 和他的著作 Asymmetric Typography 流行之前,直至追溯回 Gutenberg 时代,「对称」「齐整」两种古老的视觉审美习惯无处不在。左右并齐的纵栏——我也欣赏这样的传统,一如欣赏古典格律的稳定及优美。
后世的排字匠人,逡巡于维持字距的洁癖和齐头尾的朴素趣味之间,寻求平衡与折衷。文字设计是又一门妥协的匠艺。
继续阅读

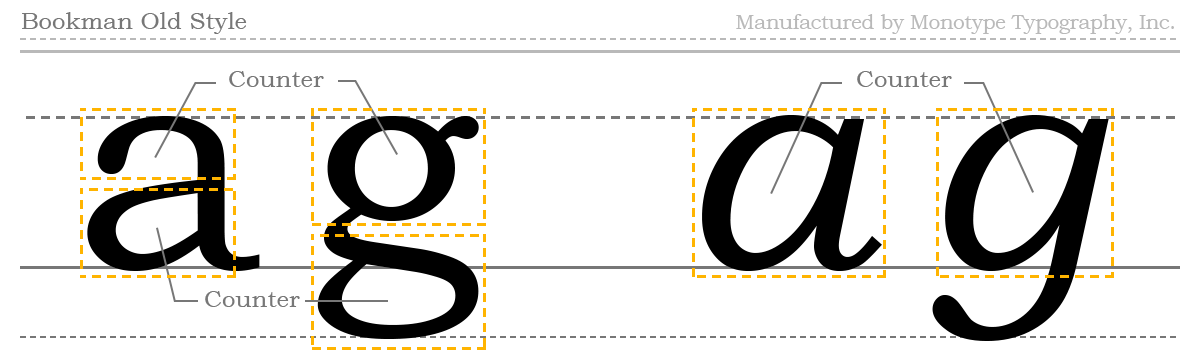
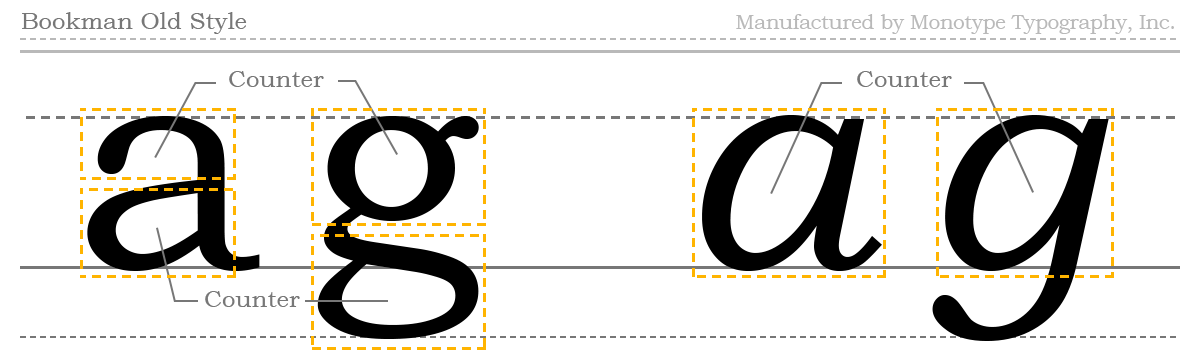
在文字设计的术语里,stor(e)y 指字符中由笔画围合出的封闭或半封闭区域;本文姑且将其译作「字阁」。与另一术语「字柜」(counter)有所不同的是,「字阁」一般专用于描述小写拉丁字母 a 和 g 的两对书写变体。准确地说,「字柜」这一概念集中而明确地指向字符中的负空间(negtive space),而「字阁」更侧重于指示上述负空间所处的整体区域。熟悉英语的读者,应该也会想起 stor(e)y 所代表的「楼层」含义。
继续阅读

作者/ Author: Jürgen Siebert & Albert-Jan Pool © 2010
原载于/ Original from:
Technik, Design und Erotik der FF-DIN-Rundschrift, 2010, Fontblog | 图片/ Images: Marc Eckardt (A.-J. Pool 人像),Wikipedia (Coney-Island-Stich, Formelsatz) 及 FSI (字体样例)
翻译/ Translation with permission: Metaphox。作者授权 Type is Beautiful 译成中文,请勿转载。
Fontblog 将于星期五开始休假两周,在道别之前,我还想叙述一段多少有些繁复的字体历史 —— 一段我作为自然科学家和字体设计者始终牵挂于心的历史。我会试着把事情讲得尽量精确、也尽可能轻松,因为这些故事关乎于世间最美的东西之一:曲线。摩托车手看待曲线的眼光与字体设计师们有所不同,遭遇爱情的人们亦会用不同于修路工人的方式来演绎曲线,但这种种魅力,最终都可以归结到一切柔软曲线所共有的某一特征上去,而今天就让我来追溯一下它的根源。
继续阅读

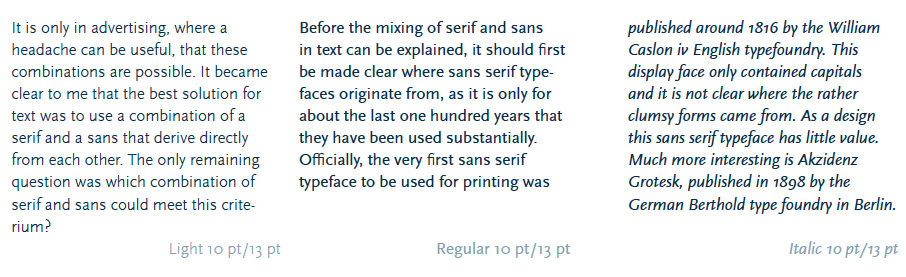
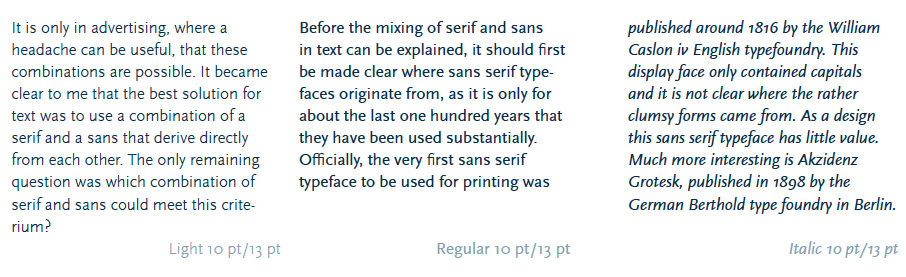
Martin Majoor,荷兰字体设计师,平面设计师,(1960年10月14)在读大学之前就已经接受多年的字体设计和字体排印专业训练,大学期间就曾经设计一套衬线字体,由于不够成熟并没有公开发行,但是期间一直对于衬线和无衬线之间历史和形态的相互关系进行初步研究,这些设计研究对于他今后设计字体都有直接的影响,大学毕业之后开始在荷兰的 Océ 设计公司从事字体排印和字体设计工作,1987 年他在 Utrecht 的 »Muziekcentrum Vredenburg« 设计工作室谋到了一个平面设计工作,这个设计工作室是荷兰最早使用电脑设计并且率先采用电脑印刷输出的工作室。
FF Scala 细体,正常体和斜体
继续阅读

配图说明:这篇短文言简意赅,涉及到西文字体排印的一些核心内容和问题,对初学者十分有益。所提结论高度提炼,但绝不应奉为圭臬,仍该有充分的讨论空间。配图后希望帮助理解。配图:Rex Chen
大写 i,小写 L 与数字 1:过于简单的字型并不意味着容易识别。
因为看到豆瓣和这里都有关于 legibility 和 readability 的讨论,发觉自己还有一篇旧文也是关于文字的可阅读性,很早前写的,可能有很多的不足,发上来一起讨论。
一个优秀的字体必须具备十分明显的特征,单个字母的形体必须是不可替换性的,而且字母形体之间要有明显的区分,这种唯一性并不要求其形体最为简单的,但是必须是十分的清楚的,字母的形态是很好被识别的。因为有时字体形体的过于简单,反而会使字体之间的区别不是很大,在阅读的时候不容易区分和识别。
继续阅读

Monotype Fonts.com Web Fonts
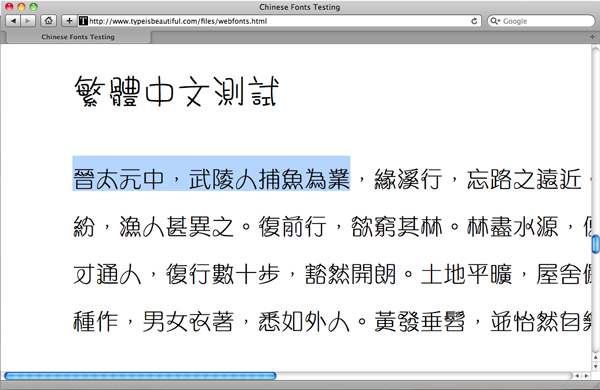
测试页面Monotype 今天宣布,Fonts.com 开始提供网页字体(web fonts)嵌入服务,加入了 FontShop、TypeKit 的队伍,表明网页字体将成为字体商新的利润点。
Monotype 的 web fonts 除了凭借 Linotype 拥有庞大优质的字库外,还支持超过四十种语言,包括日文和繁/简体中文,这也是我们最为关注的亮点。Monotype 声称自己研发出的专利技术可以保证体积较大的东亚字体获得理想的加载速度。在测试中,我们发现这一技术的确缓解了字体大小这个传统瓶颈对嵌入东亚字体所带来的影响。
继续阅读

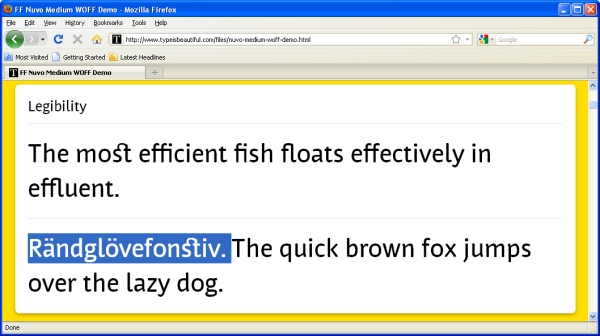
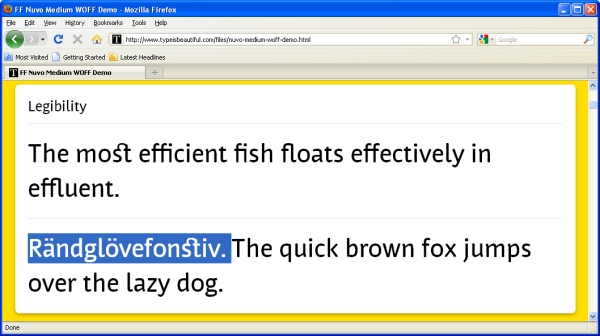
于一月21日发布的 Mozilla Firefox 3.6 版本提供了对于 WOFF (Web Open Font Format) 字体格式的支持。关于这一字体格式的意义,本站之前的《字体数字化简史与 WOFF》一文已有提及,而我们今天将简单地演示 WOFF 格式的具体使用及其效果。对于网页设计者来说,使用 WOFF 格式与使用此前已经被支持的 TrueType 或 OpenType 格式在方法上并无不同,都是通过 CSS 的 @font-face 等规则完成的。首先是通过指定 WOFF 格式的字体文件之 URL 来定义一个 font-family 名称:
@font-face {
font-family: myfontname;
src: url(link/to/the/woff-font/fontname.woff) format("woff"),
url(link/to/the/ttf-font/fontname.ttf) format("truetype");
}
通过以上代码,支持 WOFF 的浏览器如 Firefox 3.6 将自动下载 link/to/the/woff-font/fontname.woff 这一字体,不支持 WOFF 但是支持内联 TTF 的浏览器则会自动下载 link/to/the/ttf-font/fontname.ttf。(Internet Explorer 两者都不支持,对应解决方案请参见这里。)由网页设计者自行决定的 myfontname 则是这些字体的代称,设计者可以在接下来的 CSS 中使用它来定义页面元素所使用的字体,例如:
#content{
font-family: myfontname, Georgia, serif;
}
此外,仅限于 Windows、Linux 平台的 Firefox 非标准 CSS 属性 text-rendering 同样可以用来控制 WOFF 的渲染方式。其可取值及对应效果是:
- auto
- 默认值。浏览器会自行猜测应该优化字体的渲染速度、可读性还是精准度。对于基于 Gecko 引擎的浏览器如 Firefox 而言,取此值也就意味着对尺寸大于20像素的文本会使用
optimizeLegibility,否则使用 optimizeSpeed。
- optimizeSpeed
- 优化速度。Gecko 将尽可能快速地渲染字体,而不保证字体的可读性和精准度。Kerning (字母间距微调)和 ligatures (连字)将被禁用。
- optimizeLegibility
- 优化可读性。Gecko 将强调文本的可读性而不是字体渲染的速度和精准度,Kerning (字母间距微调)和 ligatures (连字)也会被启用。
- geometricPrecision
- 优化精准度。Gecko 将强调字体渲染的精准度而非速度和可读性,目前其效果与
optimizeLegibility 相同。
请注意这一属性会被 Mac 平台上的 Gecko 引擎忽略,渲染效果将总是 optimizeLegibility。
具体用例如下:
/* make sure all fonts in the HTML document display in all its
glory, but avoid inadequate ligatures in class foo elements */
body { text-rendering: optimizeLegibility; }
.foo { text-rendering: optimizeSpeed; }
根据 Mozilla 的这篇文章,字体业界对 WOFF 的支持也已经开始。FontFont 甚至提供了一个免费的 WOFF 字体展示,其中除了包含本文所介绍的内容,还有 WOFF 的 MIME Type、防止字体外链的方法等。我们在这里给出一个略经修改的在线版本,当然需要使用 Firefox 3.6 来访问。Windows 用户请注意浏览时不应禁用 ClearType。

在西文中(英文、法文、德文……),要在一句话中突出表示一个单词,或者一句引语,往往可以采用 Italic。如:I love you. 或是:He said I love you. 随着电脑时代的到来,几乎我们所有使用的文字处理软件,都天然地带有2个功能:斜体和加粗。包括我此刻正在使用的 WordPress。然而说到中文,我们的书写历史上,似乎从未正式出现过使用斜体和加粗的办法来强调某个词语或者某句引语。
SWX 做一个有趣的收集和比较。让我们来好好探讨下,在中文语境中,我们该不该使用不同字体作为强调?以什么样的形式?中文的语言,是不是非得借助于字体的强调?我们如何从语言和文字的层面进行翻译?

Typo 是什么?让我们来看韦氏词典在线版的解释:
Typo
noun,名词
A mistake in printed matter resulting from mechanical failures of some kind.
由于机械故障所造成的一个印刷错误。
计算机领域中,指排字错误。
同意词:
erratum (排错),literal error(文字错误),misprint(误印),typographical error(排字错误)
typo 在90.91%的情况下,作为单数使用。在1亿个口头或书面出现的词语中,typo约有11次。以typo开始的词语有:typograph(铸排机),typographer(排印工),typographic(排印学的),typographical(排印学上的),typography(排印学),typological(类型学的),typologically(类型学地),typologies, typologist(类型学家),typology(类型学)……
继续阅读

1926年24岁的 Jan Tschichold。Photograph: Thames and Hudson
最近忙完之后,重新读 Jan Tschichold 的《The Form of the Book》。现根据其中的部分论文,将主要的一些传统排版和字体使用的规则和 Tschichold 的观点归纳成系列。保守派设计爱好者比如我,对于这些规则十分钟爱,但设计至上者们也许对条条框框不屑一顾。无论何种情况,领会精神或者循规蹈矩,都仅供参考。
中世纪之前,段落的分隔使用「¶」符号(Pilcrow,「段落符号」,如今天的「§」)。尽管当时文字并不分成「段落」,因此该符号在文字中间,通常用红色,表示意思的转折(很像中国小学语文的「分段」符号)。中世纪,段落开始形成,但仍然保留了使用「¶」段落符号的习惯。由于要保持红色,因此该记号由专门的工人(rubricator)在排字印刷结束后专门标记上。因此排字工通常将每段开头空下来,留位置给分段符号。由于负责做记号的工人经常缺席,人们发现段首的空格(em quad indention 或 indent)作为标记,不用红色符号也已足够,这就形成了我们今天段首的缩进,一般大小为1 em。(由此推想,中文当初开始横排,开段的空两格也大该由此西文习惯而来。)
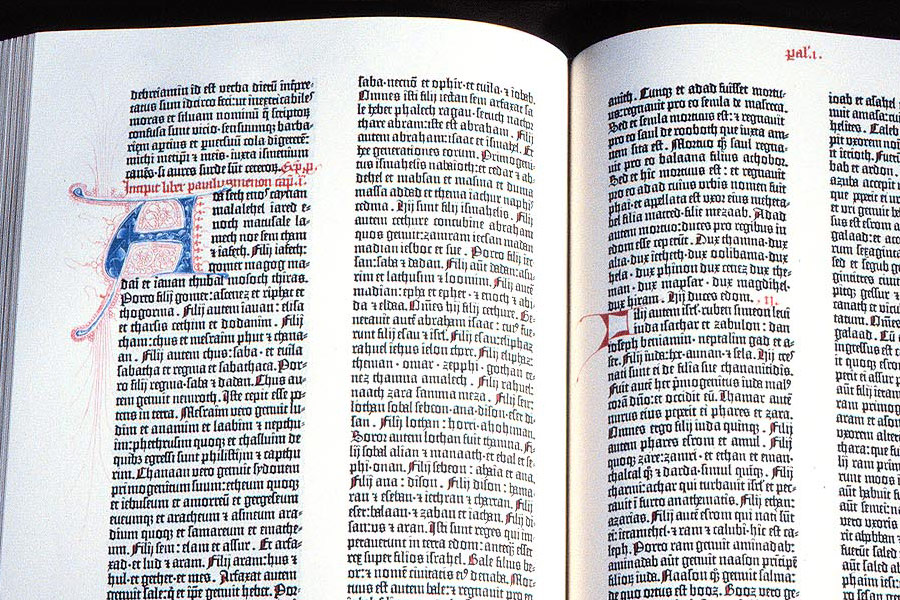
1498年:《The Golden Legend》。Image:
gregorcles@Flickr
顶格与加大行距无法取代缩进
对于前人的花哨风格扑之以鼻,人们开始简化这些「花样」。于是在19世纪末,英国排字者首先开始摒弃段首缩进,开始使用顶格的段首。这一风格因为一些主要书商的采用,逐渐推广开来,并被报纸、小册子、杂志等低廉印刷品大量采用。Tschichold 认为此法并不能代替原有缩进的功能,不值得效仿。报业的排字者通常在两段之间的行距随意加多两到三点,取代缩进的作用,这样破坏了文字整体的美感。有时一段的末尾刚好是句号,他也会不分上下文的将其分段,加入行距;有时则会疏忽而忘记增加行距,影响了整个理解和阅读。
Tschichold 进一步阐释,读者通常比起段首,读到段尾时已经相对没有那么兴致勃勃。顶格段首会让读者觉得自己仍然在阅读类似的内容,因此不仅使读者逐渐失掉兴趣,也掩埋了作者良苦用心的分段。这一看似使文章整齐一致的开端方式,却影响内容的理解和传播,成为顶格分段的最大缺陷。Tschichold 也提到另外两种尽管少见但更加令人心烦的分段方式:一是用一条长线分隔,这样不仅粗暴的打断了文字,也会迷惑读者;二是段末一行右对齐——纯粹的无聊和无谓。
Tschichold 感叹到:「为什么这样具有明显缺陷的风格还需要解释?」
参考
- Tschichold, J. ‘Why the Beginnings of Paragraphs Must be Indented’, The Form of the Book, 1991, Lund Humphries