
「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。精妙的中文排版並不僅僅是「標點懸掛」那樣的小技巧,而是一個有設計邏輯的系統。在本篇里,筆者着重討論一個大家容易忽略的中文換行問題。
談到中文排版的換行問題,大家可能首先會想到避頭尾規則。由於避頭尾涉及到標點,筆者會另文敘述。在本篇里,筆者通過兩個實例,聚焦中文排版中標點以外的換行問題,挖掘一下那些容易被忽視的中文排版需求。

「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。精妙的中文排版並不僅僅是「標點懸掛」那樣的小技巧,而是一個有設計邏輯的系統。在本篇里,筆者着重討論一個大家容易忽略的中文換行問題。
談到中文排版的換行問題,大家可能首先會想到避頭尾規則。由於避頭尾涉及到標點,筆者會另文敘述。在本篇里,筆者通過兩個實例,聚焦中文排版中標點以外的換行問題,挖掘一下那些容易被忽視的中文排版需求。

「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。精妙的中文排版並不僅僅是「標點懸掛」那樣的小技巧,而是一個有設計邏輯的系統。在本篇里,筆者以對比的方式,嘗試深度挖掘中文字體排印的本質。
在上篇文章《「中西之別」重考》的導語里,筆者曾插了一句「中文排版不僅僅是『標點懸掛』那樣的小技巧」而沒有具體展開。其實,正如導語所述,中文排版需要的是一個有設計邏輯的系統,而標點懸掛僅僅是其中的一項,頂多只能算是優秀中文排版里的一個「充分非必要」條件。
近年來,隨着電子閱讀的發展,中文排版再次引起眾人的關注,其中也包括一些非設計行業的工程師和愛好者。而一些新近誕生的電子閱讀器在宣傳自己排版功能的同時,也助長了中文排版中的一大迷思——「標點懸掛」。甚至有一些簡陋的電子書排版引擎,僅實現了這一項功能,就被譽為「排版設計最好的電子書」。我熟悉的一位設計師曾經說過,標點懸掛「可以說是討好外行人的神器」,因為它功能突出、簡單易懂。
這種的片面的審美情趣,甚至蔓延到了一些專業的平面設計師和書籍設計師群體里。如今談排版,似乎一說「我們都做了標點懸掛呢」就成了精緻排版的代名詞,似乎所有排版問題一懸掛都不見了。

「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。本項目不僅旨在重新理清中文排版的思路,還努力從字庫廠商、軟件廠商、網頁環境等全方面改善中文排版環境。而在本篇里則來關注中文字體排印里不可缺少、卻經常被忽略的一個對象:漢語拼音。
大家快來評 (tu) 論 (cao) 一下吧!
不知道從何時起,網上突然開始流行起這樣一種寫法。在形式上採用了「括號給漢字注拼音」的方式,比如在這句話里,字寫作「評論」而實際上卻希望被念做「吐槽」。乍一看是給漢字注音,但明顯不是漢字原本的讀法,自然也就超越了單純注音的目的。
這種做法似乎是從二次元的世界引入中文的,源頭自然是我們一衣帶水的鄰邦。在同屬漢字文化圈的日本,對某個漢字詞彙強行指定一個新的讀音的做法儼然已經成為一種修辭方式。這一點,大家可以參見筆者在知乎上的一個回答,這裡就不展開說了。而今天,我想把重點放在和大家討論:是時候來重視一下漢語拼音的字體排印了。

「孔雀計劃:中文字體排印的思路」系列倡導從中文出發、以中文的思維方式討論中文排版。精妙的中文排版並不僅僅是「標點懸掛」那樣的小技巧,而是一個有設計邏輯的系統。在本篇里,筆者以對比的方式,嘗試深度挖掘中文字體排印的本質。
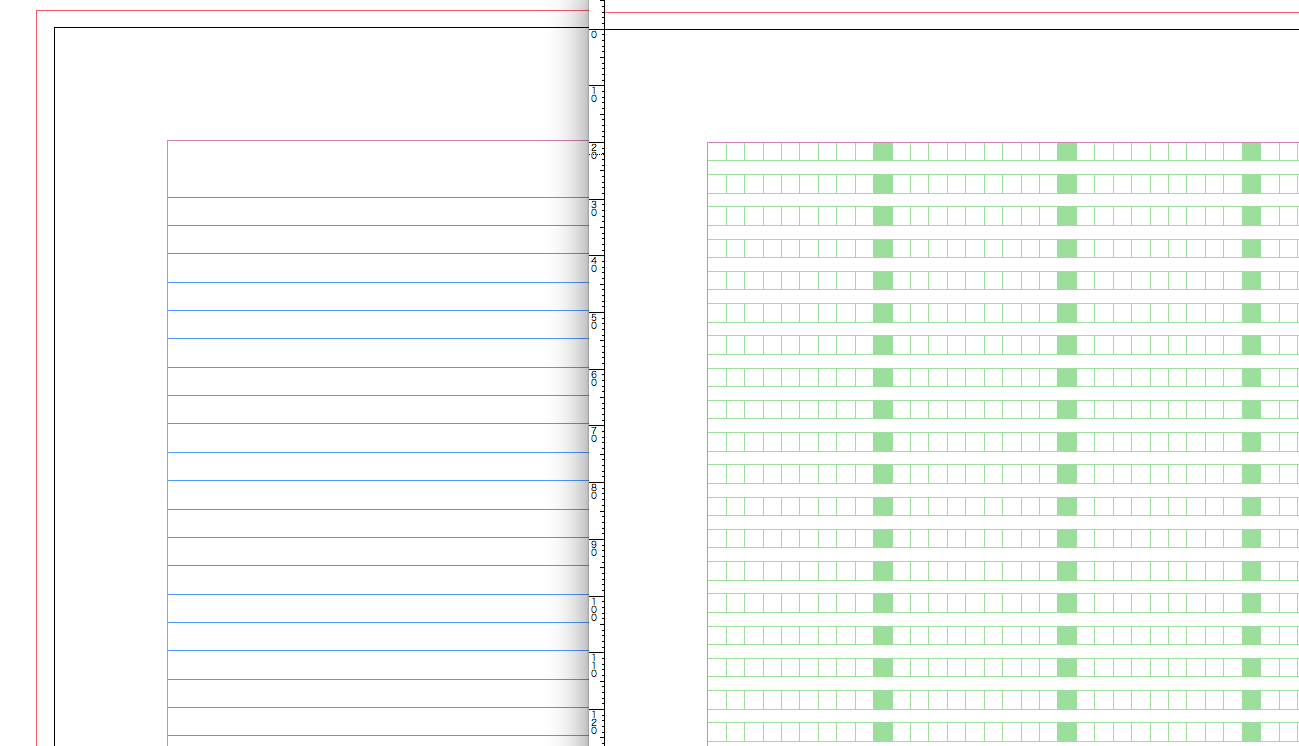
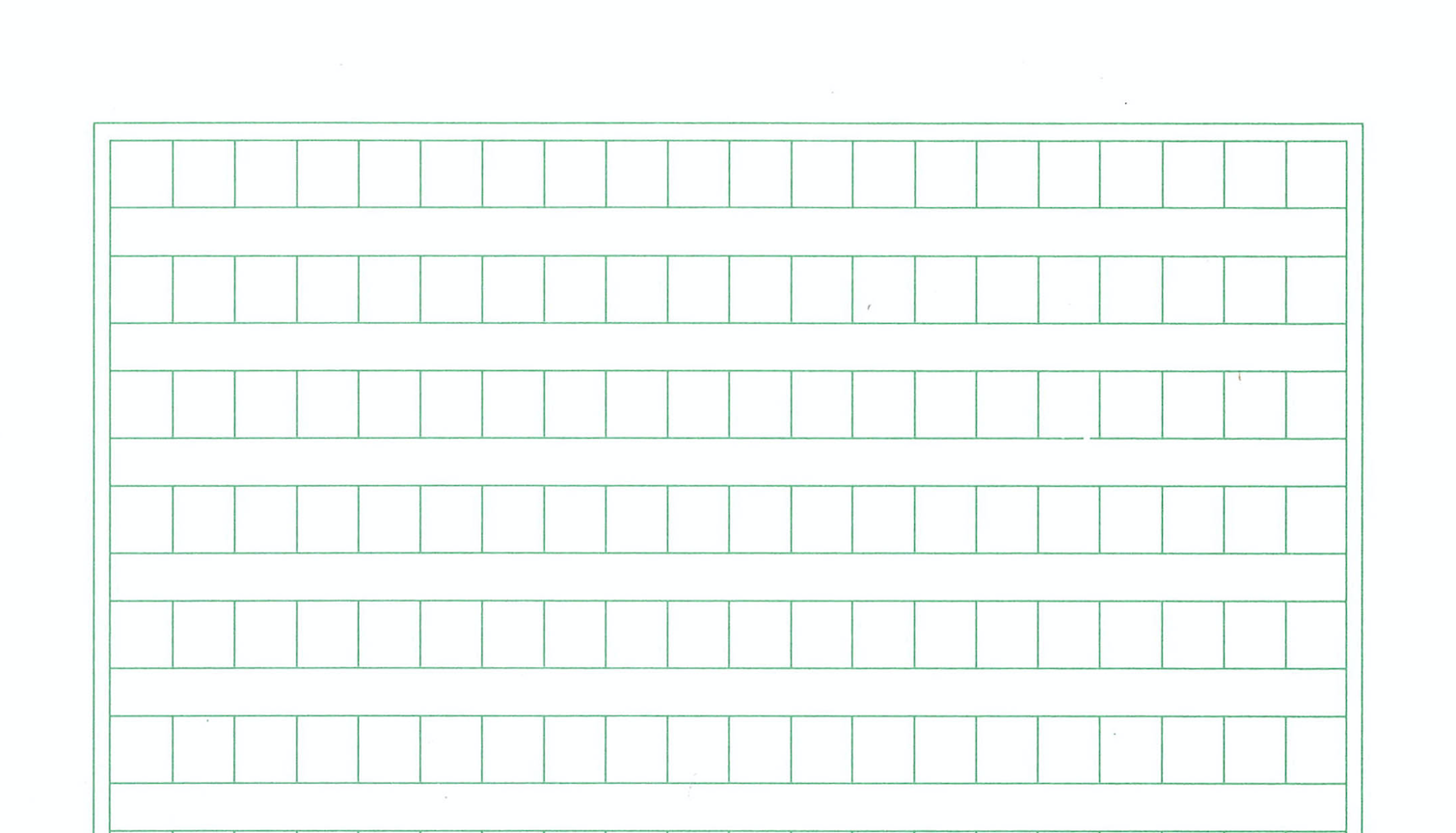
我在上篇《從「行長為字號的整數倍」說起》里配的題圖是大家所熟悉的中文作文稿紙。而在本篇里,我們要重新考察一下「中西之別」,因此本篇題圖是 Adobe InDesign 軟件里兩種不同模式的網格格式。也許通過觀察二者的區別,大家就可以看出中西排版的一些異同。
毫無疑問,每個文種的排版必須遵循其書寫系統的特性,而試圖違反、改變這些特性,只會是吃力而不討好,還會招引來自讀者群強大的阻力。舉一個大家相對不太熟悉的例子,藏文等文種具有「懸掛基線」的特徵,相信以漢語為母語的讀者,第一次看到藏文是從稿紙格線往下書寫時可能會非常驚訝,但這正是書寫藏文最基本、最方便的方式。那麼,中文的基本特徵是什麼?中文排版應該如何體現?作為母語者,我們對此的認識往往很模糊,這其實是「只緣身在此山中」的狀態。為了看清中文字體排版的特性,不妨拿一塊「他山之石」——西文排版過來試做一番比較,也許這樣可以幫助我們透過現象來看一些中文排版的本質。

按:本文是「孔雀計劃:中文字體排印的思路」系列的第一篇。這一系列討論將倡導從中文出發、以中文思路探討中文排版。本篇從中文字體排印最基本的思維方式談起。由於排版是各種因素互相影響的過程,裡面難免涉及到的其他諸多問題,將在系列文章後續展開討論,請諸位讀者留意本篇的討論範圍。
「一行十五個字,排五行。」
從版式設計來說,這是一個再普通不過的排版要求了。那麼在實際操作中,應該如何忠實地再現這項要求呢?我們以這個命題來做三種嘗試,和大家一起來思考一下中文排版中最基本的一個原則。

本文是萬維網聯盟(World Wide Web Consortium,簡稱 W3C)國際化工作組(i18n WG)組長 Richard Ishida 先生在 2017 年 3 月 17 日在日本電子出版協會(JEPA)舉辦的講座「《日文排版需求》的今天和明天,以及 CSS 日文排版」上通過 Skype 用英文發表的演講。雖然此演講是面向日本聽眾講解關於《日文排版需求》的內容,但考慮到該文檔在 W3C 國際化工作中的重要地位,並且對《中文排版需求》有重要影響,這場講座的內容對於中文社區也非常有意義。正如日本電子出版協會 CTO 村田真先生所說:「W3C 標準不是坐等着讓誰做給我們的,而是靠大家的力量一起做出來的!」作為《中文排版需求》編輯之一,筆者經授權在此提供翻譯版本,目的是希望讓中文社區了解日文以及其他文種國際化工作的動態,認識到中文排版需求與日文工作的差距,呼籲中文社區有所思考並積極行動起來,為更豐富的中文電子環境做出貢獻。
作者 / Author: Richard Ishida
原題 / Original Title: Next steps for Japanese script support
授權翻譯 / Translation with permission: Eric LiuOriginal English Text Copyright © 2017 W3C® (MIT, ERCIM, Keio, Beihang), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. This translation has not been reviewed by W3C.
正如大家所知,作為日本多名字體排印專家多年來活動的成果,《日文排版需求》(Requirements for Japanese Text Layout, JLReq)文檔最新版已於 2012 年 4 月發布。雖然其中的很多需求最初均來自書籍出版的使用案例,但大多數需求仍然與 Web 網頁,尤其是網絡上的電子書和其他分頁格式密切相關。這份文檔一直是 W3C 標準、網頁以及電子書開發者非常有用的需求來源。

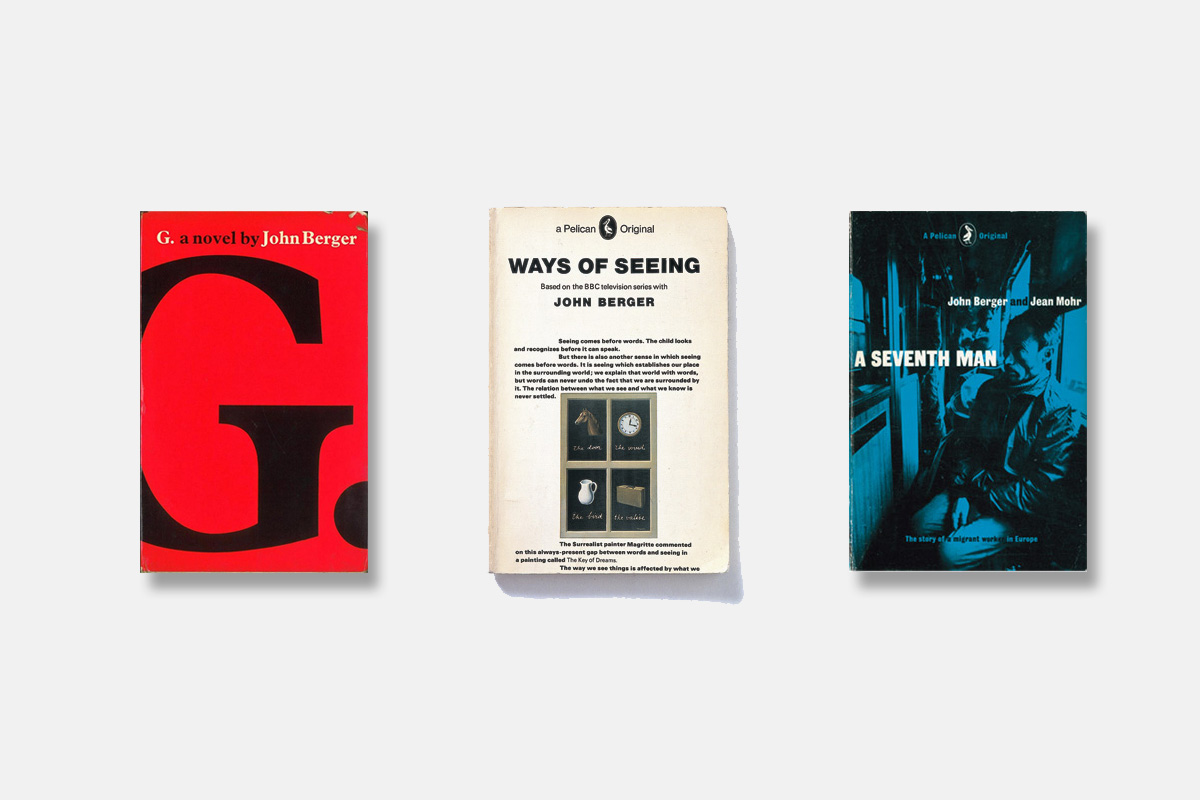
著名的藝術評論家、作家、畫家 John Berger(約翰·伯格)近日去世,享年 90 歲。Berger 早年學習、從事繪畫,後來從教授繪畫轉而進行藝術評論,以觀點獨特、犀利,表達直接、引人著稱。後來憑藉《Ways of Seeing》(觀看之道)系列紀錄片及配書,成為英國左派(馬克思主義)重要的藝術評論家,影響深遠。
Berger 將自己對圖像、文字的見解深入至自己寫作、出版的書中。從「講故事者」的角度,Berger 通過深度合作來進行自己的每一本書製作,讓自己的想法可以和其他作者、設計師、編輯和攝影師充分交流,以通過多元的手法來完成一個統一的主題論述。我們因此從設計角度選擇了三本書,介紹 John Berger 的思想和書籍。

(以下 E 即 Eric Liu,T 即鳥海修)

CSS 是近代最重要的排印革新之一。只要文檔以足夠「語意化」的結構保存,便可以利用不同的樣式規則呈現不同的樣貌。我們不再需要手動地排列、拉扯文字,而是透過 CSS 下指令,讓排版引擎遵守。
也許因為媽媽字寫得美,我從小便嚴格自我要求書寫的規矩,就算是課堂的筆記,沒寫幾個字,發現前一行的字稍有不對齊或大小不一,便偏執地想把整張紙撕了重寫。也因此,在我初了解了 Web 的運作方式時,帶來的震撼和共鳴是非常強烈的——文字居然可以不帶樣式地保存,再利用「標記」為不同層級、不同意義的文本來設計相應的樣式——從此解脫了我們這些字寫得不好但又完美主義的偏執狂。
長得丑沒關係,有 CSS 就能搞定一切。