
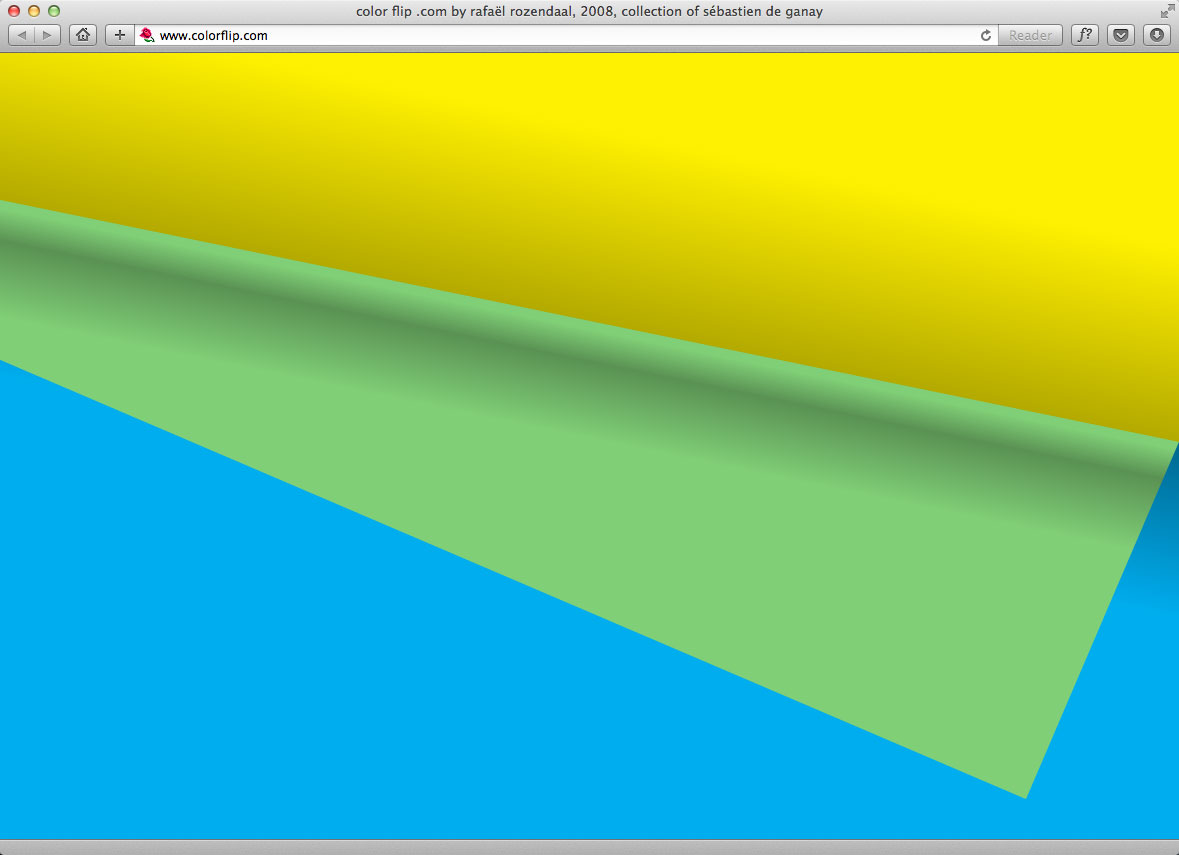
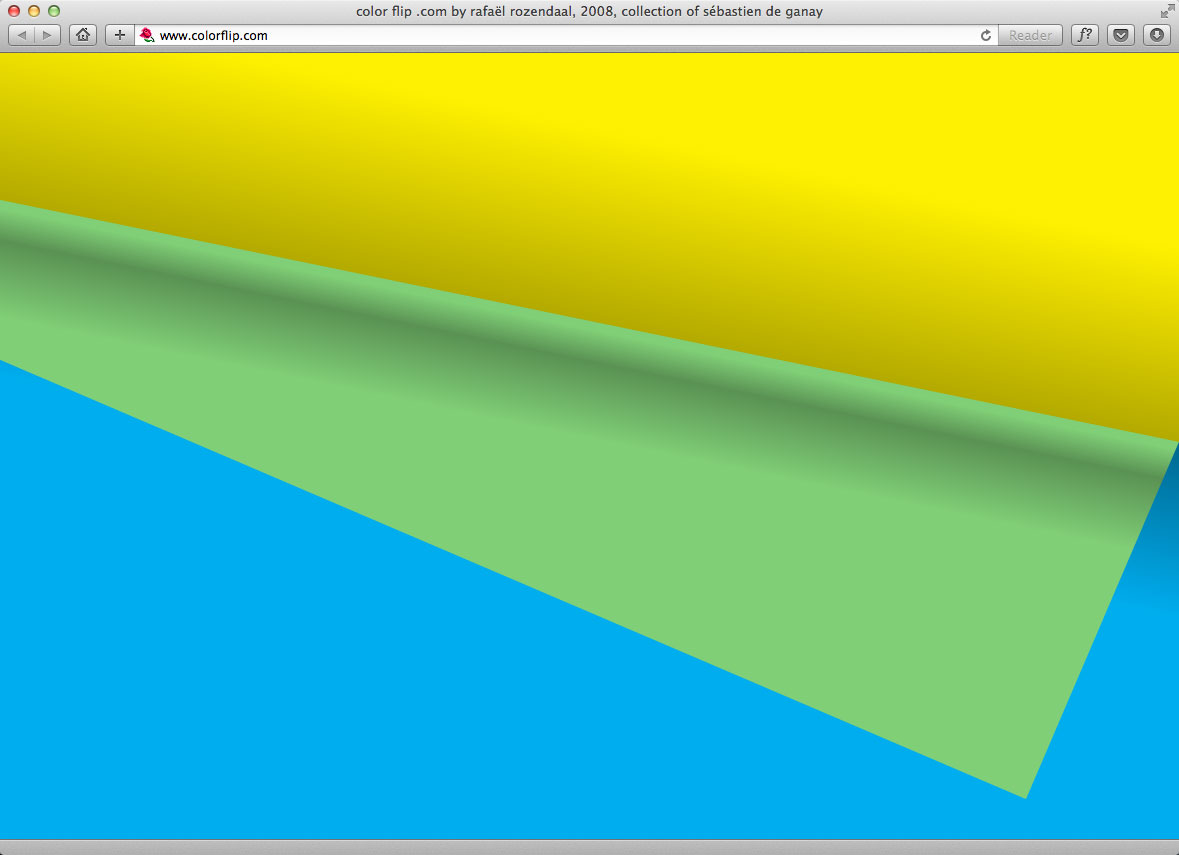
荷蘭-巴西藝術家 Rafaël Rozendaal 不久前迎來了自己的第 100 個實驗藝術網站:inner interior .com。Rozendaal 以持續創作實驗藝術網站而聞名,至今積累了 102 件作品。這些網站以鮮艷的顏色、有趣的交互及動畫為共同點,全部免費向公眾開放。大多數網站都讓人上癮,比如不斷地拉出永遠拉不完的廁紙,用色塊填補空白,或者只是不停地點擊來感受悲傷。這些網站每年合計約有 4000 萬訪問量。

荷蘭-巴西藝術家 Rafaël Rozendaal 不久前迎來了自己的第 100 個實驗藝術網站:inner interior .com。Rozendaal 以持續創作實驗藝術網站而聞名,至今積累了 102 件作品。這些網站以鮮艷的顏色、有趣的交互及動畫為共同點,全部免費向公眾開放。大多數網站都讓人上癮,比如不斷地拉出永遠拉不完的廁紙,用色塊填補空白,或者只是不停地點擊來感受悲傷。這些網站每年合計約有 4000 萬訪問量。

很多人記得電影《Helvetica》里的 Massimo Vignelli(馬西莫·維格納利),那位穿着黑衫,講解 American Airlines 經典背後故事的現代主義設計大師。5月9日,Massimo Vignelli 的兒子 Luca 向外界告知 Vignelli 病危的消息,希望那些受到 Vignelli 影響和啟發的人能給 Vignelli 寄一封信。期間回應蜂擁而至,世界各地的設計師和朋友通過信件和網絡留言向 Vignelli 傳遞祝福。5月28日,Vignelli 在紐約家中安然去世,享年83歲。

原作 / Author:Wei Huang
翻譯 / Translation:Emily Yang

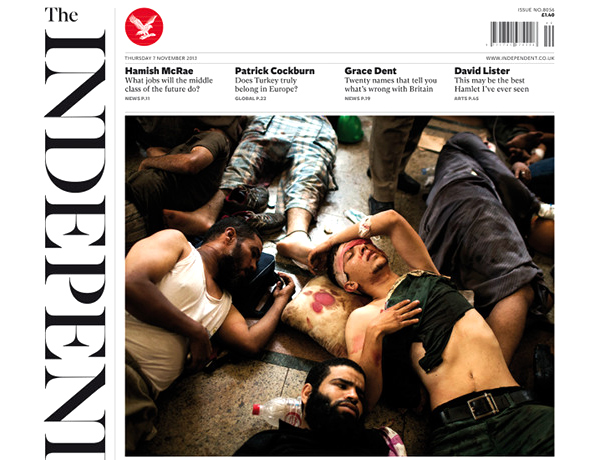
聊起倫敦艦隊街最具啟迪性的報紙改版,或許要數《The Guardian》二〇〇五年的兜底翻新——從紙張規格到版面形象。不過至少上個周末,圈內人士下午茶的話題大概會齊齊轉向《The Independent》。
過去十年間,《The Independent》(獨立報)樂此不疲地推出了四度改版。本月第七天,又一版新形象正式上架。這一次,旨在對創刊精神的復興。月初的改版預告中,主編 Amol Rajan 重新引用了創立者 Andreas Whittam Smith 的形容方式:「經典又別出心裁」(classic with a twist)。

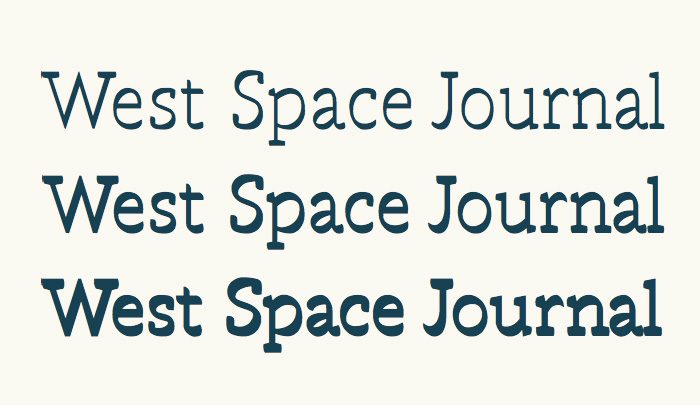
Type Project 坐落於東京都練馬區安靜的一隅。公司成立於2001年。現有成員共七名,包括創始人鈴木功。
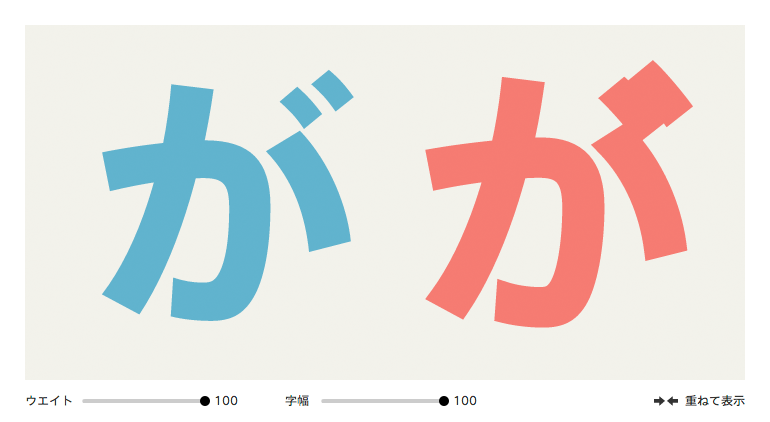
Type Project 的源動力是擴展文字的可能性。在2003年發表了 AXIS Font 之後,Type Project 以字體開發為中心進行了各種先進技術的嘗試。比如以成為新一代字體標準為目標的基本字體(AXIS Font 1,AXIS 明朝體 2),擁有新功能的自定義字體(Driver's Font 3,Adjustable Font),表現固有個性的字體(POLA 美術館標識字體,都市字體 4)等等。其中以 Adjustable Font 尤為出眾,代表了近年東亞字體技術的一大技術進步。

英國設計博物館(Design Museum)的2013年「年度設計」(Design of the Year)開展,展覽公布了建築、數碼、時尚、傢具、平面、交通、產品六個類別的入選名單。各類別獲獎者將於2013年4月17日公布。展覽將於3月20日到7月7日在倫敦展出。入選作品包括建築類 Zaha Hadid(扎哈·哈迪德)「銀河 SOHO」、伊東豊雄等「Home For All」,數碼類英國政府網站「GOV.UK」、日本設計中心「大柵欄」app、產品類 Berg「Little Printer」、Heatherwick Studio「奧運會主火炬」等。
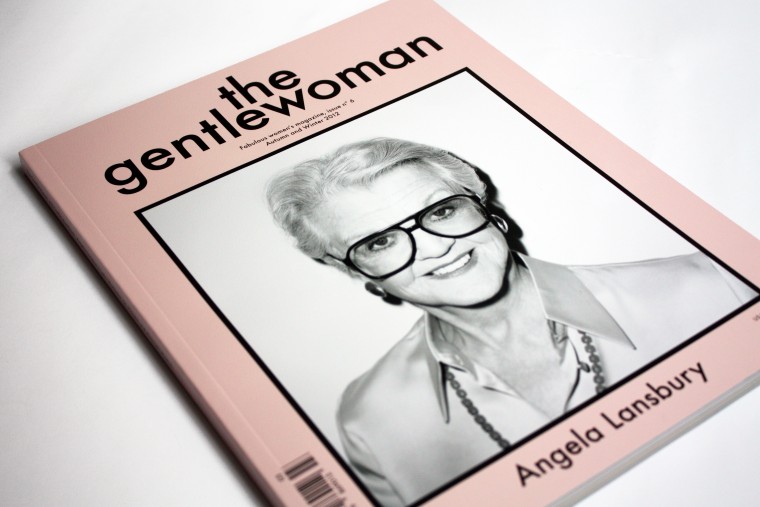
平面類公布了共15個入選作品,從書報設計到機構形象,從海報到展覽。我們挑選了幾個作品做簡單介紹。

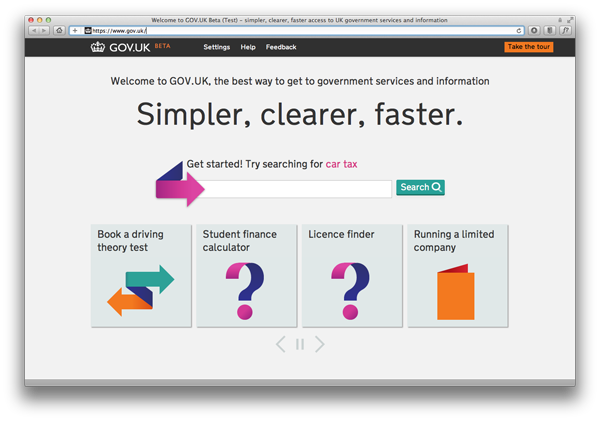
英國政府今年推出了「政府數字服務」(Government Digital Service,GDS),GDS 現作為英國內閣下一個小組,致力於改善英國政府的數字服務。GDS 的建立來源於由內閣委託外部數字顧問 Martha Lane Fox 針對政府數字服務提供的一份報告。根據報告,GDS 的建立旨在提升將英國的政府數字服務,提高服務質量和用戶體驗,使其與頂尖的在線商業機構媲美。GDS 的工作項目包括解決中小企業的創新方案、使用社交媒體、公民身份識別系統,以及最引人注目的,集合英國政府各部門服務的全新的政府網站:GOV.UK,以替代原有的 Direct.gov.uk。

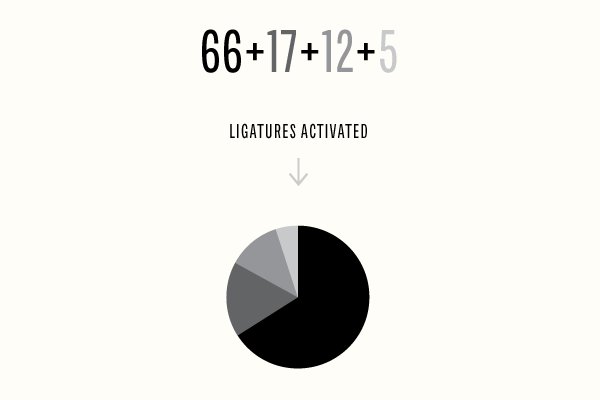
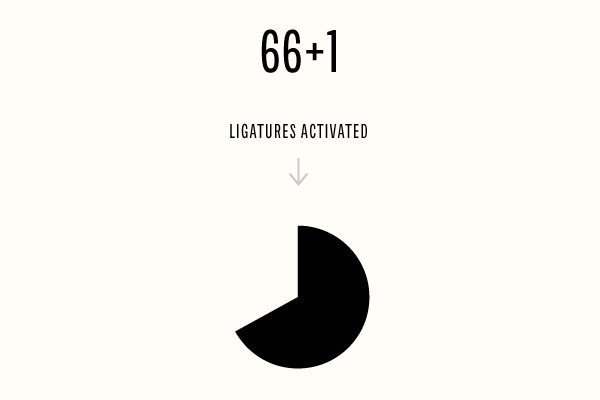
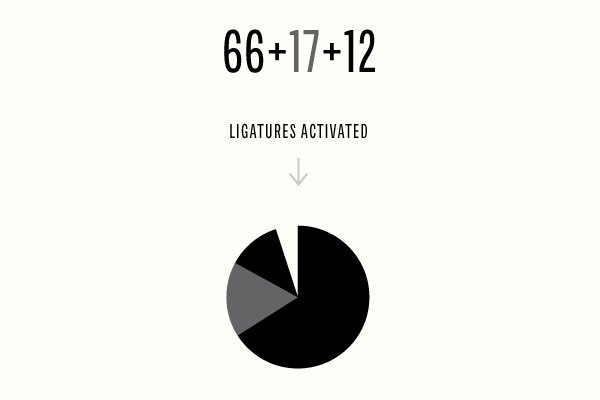
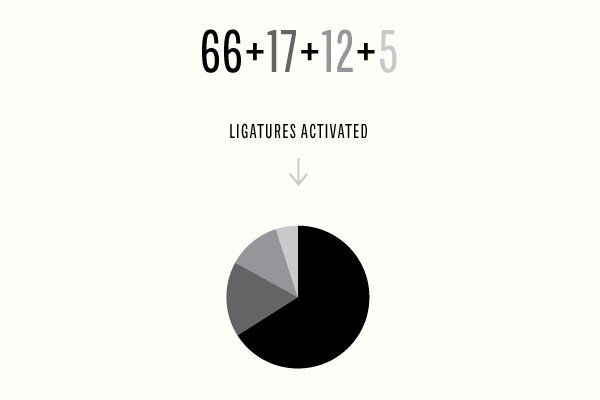
Chartwell 是 TK Type 在2011年推出的一款圖表構成「字體」,設計師是 Travis Kochel。它利用 OpenType 「連字」(ligatures)技術,用「字體」的形式提供了一套輕鬆製作圖表的工具。字體同時支持 webfont。整套字體售價$50美金。

826 文學項目是來自美國的一個慈善項目,旨在幫助8–18歲的有寫作興趣的青少年,為他們提供一對一的由專業寫作者進行的輔導。826 項目的一大特色是其輔導地點都在一個店鋪後面,這些專門開張的店鋪一面用來激發青少年的想象力,另外也通過售賣貨品為組織籌款。這些充滿想象力的店鋪從名稱到內容都離奇萬分:大腳怪人研究所(Bigfoot Research Institute,波士頓)、無聊商店(The Boring Store,芝加哥)、非自然歷史博物館(Museum of Unnatural History,華盛頓)、超能力英雄供應店(Superhero Supply Co. ,紐約),等等。