「孔雀计划:中文字体排印的思路」系列倡导从中文出发、以中文的思维方式讨论中文排版。本项目不仅旨在重新理清中文排版的思路,还努力从字库厂商、软件厂商、网页环境等全方面改善中文排版环境。针对目前 InDesign 中文版的诸多问题,笔者于 2018 年 2 月撰写了一份反馈报告,已经从东京转交至 Adobe 总部的品质工程部。报告原用英文撰写,现翻译成中文公开如下。
要让 Adobe 这样一个商业公司针对于一个并无法获得多少商业利益的地区进行本地化设置的修改非常非常困难。如果没有用户反馈又没有商业利益,软件是不可能自动变好的。只有让 Adobe 得到更多实质性的反馈,才能让其内部提高修改 bug 的优先度,最后实现软件的更新。笔者希望所有 InDesign 中文用户,包括简体中文、繁体中文用户认识到这个问题的严重性,和笔者一起通过各种渠道来反应这些 bug,最终也是为了我们自己。
关于标点宽度调整以及 InDesign 所谓「标点挤压」功能的具体分析,孔雀计划将在之后的文章里具体讨论。
English version in PDF format is available here.
问题
- InDesign 软件完全按照日本工业标准 JIS 设计,而「标点挤压」中的默认中文设置(包括简体中文设置和繁体中文设置)却采用了与软件设计标准的日文排版原则完全不同的算法,造成逻辑矛盾,导致中文用户几乎无法使用。
- 错误的翻译不仅导致用户界面显示问题,还导致整个「标点挤压」功能非常不友好。
背景
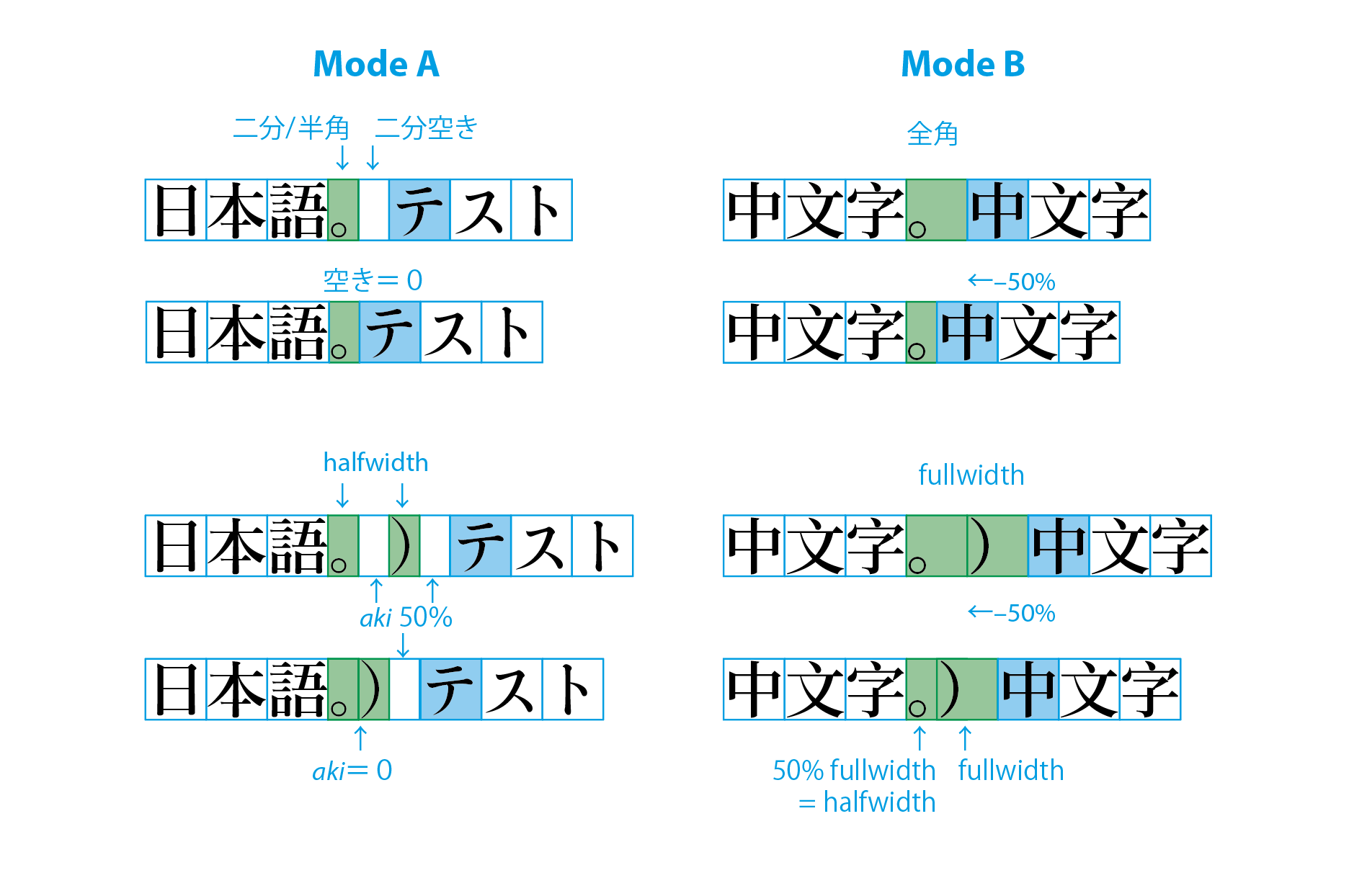
在中日韩排版中,针对标点符号宽度调整有两套完全不同的基本模式:
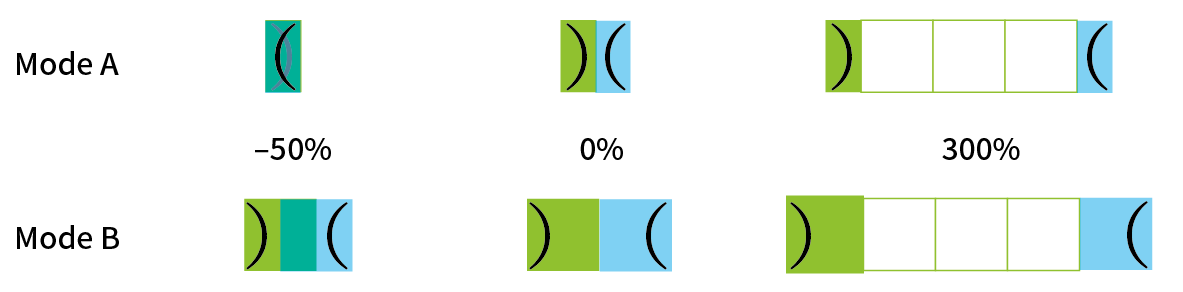
模式甲:半宽的加法风格:大部分1标点符号(日文称 yakumono/約物)默认为半宽,在调整过程中需要加上不同的空隙(日文称 aki/アキ),比如句号 IDEOGRAPHIC FULL STOP「。」本身是半宽,当其位于句末时,需要加上一个半宽空隙,让其看起来是一个全宽(= EM);但当其后紧跟一个全宽后括号 FULLWIDTH RIGHT PARENTHESIS「)」时,则保持其原来的半宽而无需加空,两个标点之间没有空隙,即密排(日文称 beta/ベタ、英文称 solid)。
模式乙:全宽的压缩风格:所有中日韩标点默认为全宽,所以表意字句号本身是全宽,当其在横排紧跟一个全宽后括弧时,排版处理时应把句号的右半边空隙挤压或者减去。
两种模式的最终视觉效果相同,模式甲认为其为密排状态,而模式乙则认为是空隙被挤压掉的状态。

模式甲是中日韩传统铅印手动排版方法中的基础逻辑,所有金属活字基本按照「密排原则」进行。相关概念也在日本工业标准 JIS X 4051《日本语文书的排版方法》(参见第 4.2–a–1 条)、W3C《日文排版需求》等文件里均有定义,InDesign 东亚版本的「标点挤压」也采用这个模式。
模式乙是很多不具有传统专业排版知识用户的思维方式。由于受到早期电脑排版等宽方块字的影响,以及日前网页排版功能的缺失,中日韩地区目前有越来越多的人以这种方式思考。
比较这两种模式并不是本报告的主要目的,但很明显,二者是针对同样视觉效果的两个完全相反的思路——模式甲是在半宽标点的基础上做加法,而模式乙是在全宽标点的基础上做减法。
当前状态
测试环境
本报告基于运行在 macOS High Sierra 10.13.3 系统上的 InDesign CC 13.0.1 版本。由于将中日韩版 InDesign 设置成英文界面非常繁琐,所有截屏采用简体中文界面。尽管如此,简体中文的设置至少自 2003 年的 InDesign CS 版本起就没有变化。
重要提示
为将内容聚焦在「标点挤压」功能上,除非特别声明,本报告的测试样张均采用下述设置:
- Adobe CJK 单行书写器
- 段落对齐:左对齐(为了防止居中对齐功能对文本进行调整)。——此设置实际上并不常用,因为绝大多数中日韩排版偏好两端对齐。
- 避头尾设置:无避头尾。在正常排版工作中避头尾应该打开。
采取这些设置的唯一目的就是让「标点挤压」功能更为清楚地展示出来,防止受其他设置选项影响而产生不必要的调整。最终效果只是为测试,因此有一些样张并不符合正确的排版规则。
问题一

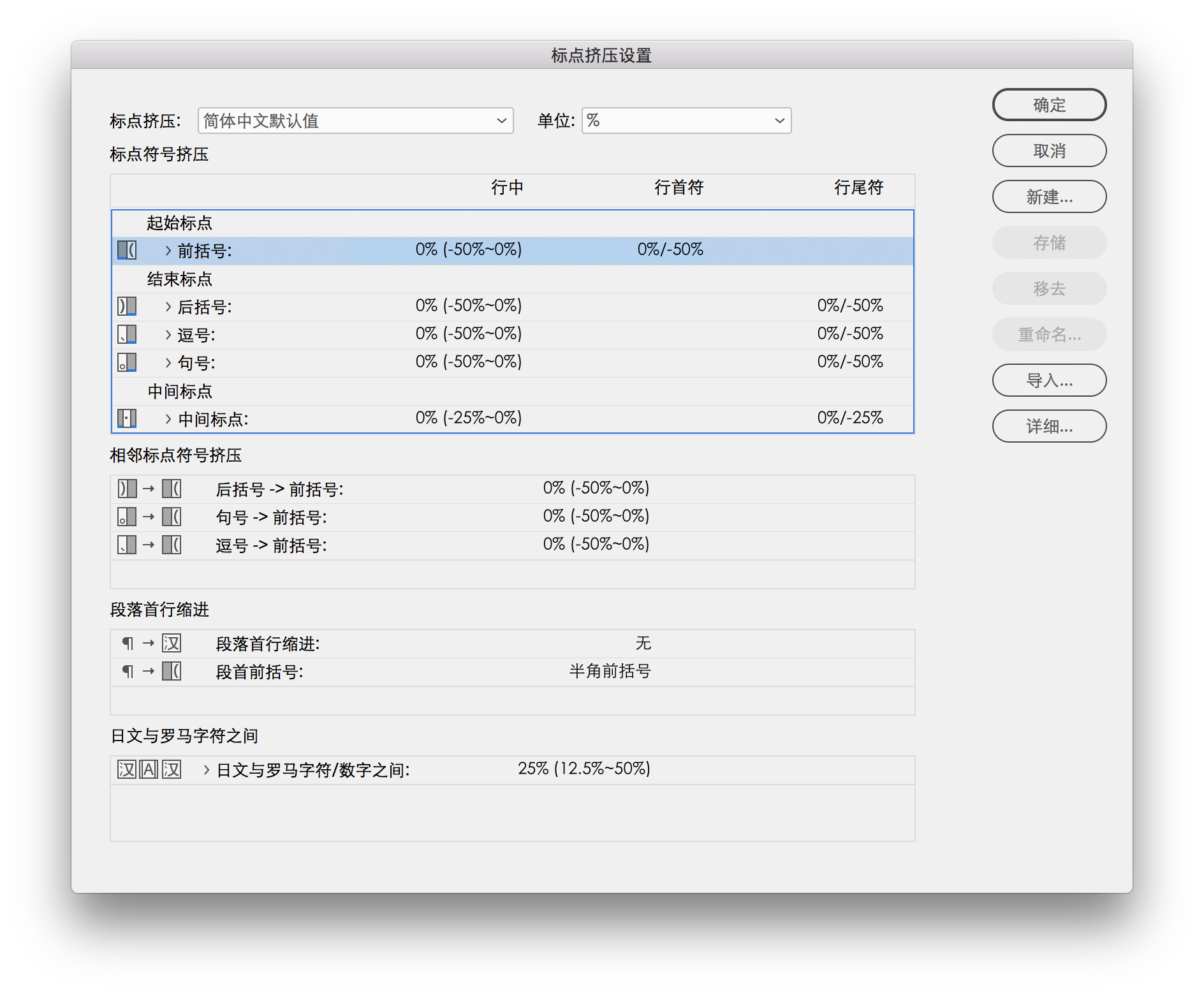
「标点挤压」功能的中文默认设置值为负值。比如,在标点挤压设置「基本」对话框里,「相邻标点符号挤压」的默认值被设置为 0% (–50% ~ 0%),而日文版的默认值是 50% (0% ~ 50%)。

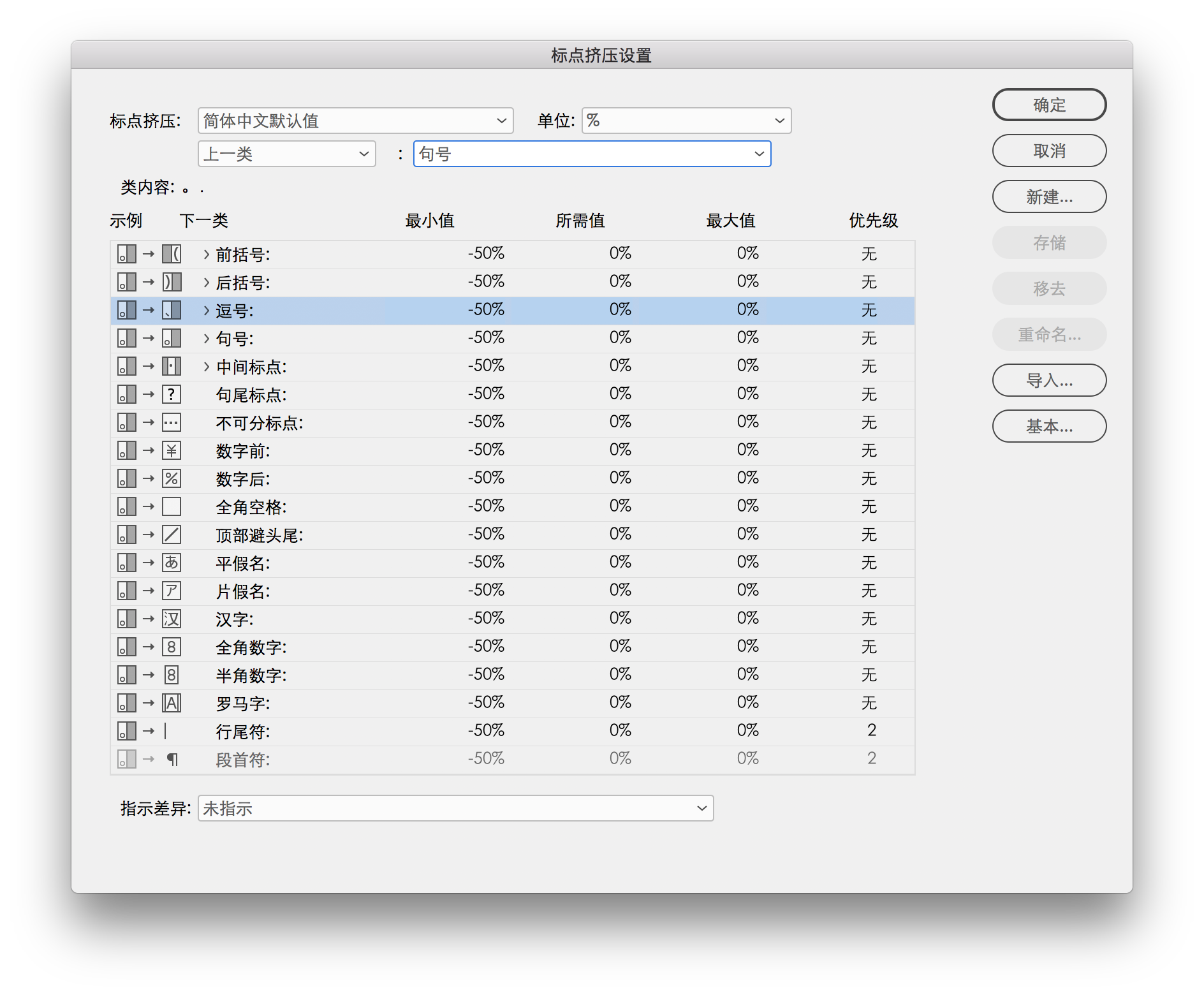
这些负值在「详细…」对话框里更为明显。

这说明,中文设置的算法采用的是模式乙,默认所有标点为全宽,然后采用负值去减(也就是「挤压」)空隙,因此为了得到同样的效果,中文设置采用的是负值。这与采用模式甲的日文设置集,也即是 InDesign 软件设计逻辑相冲突。
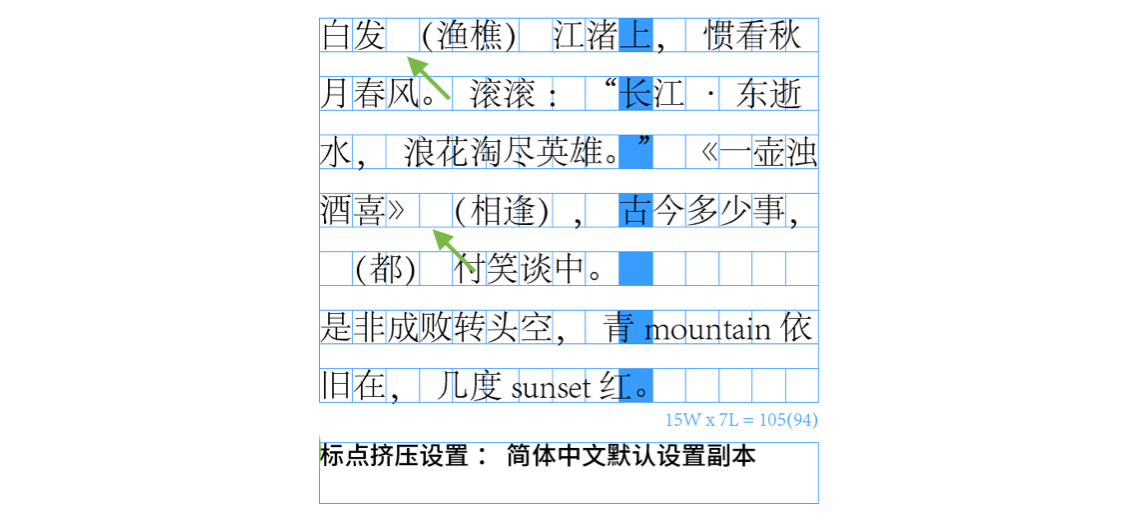
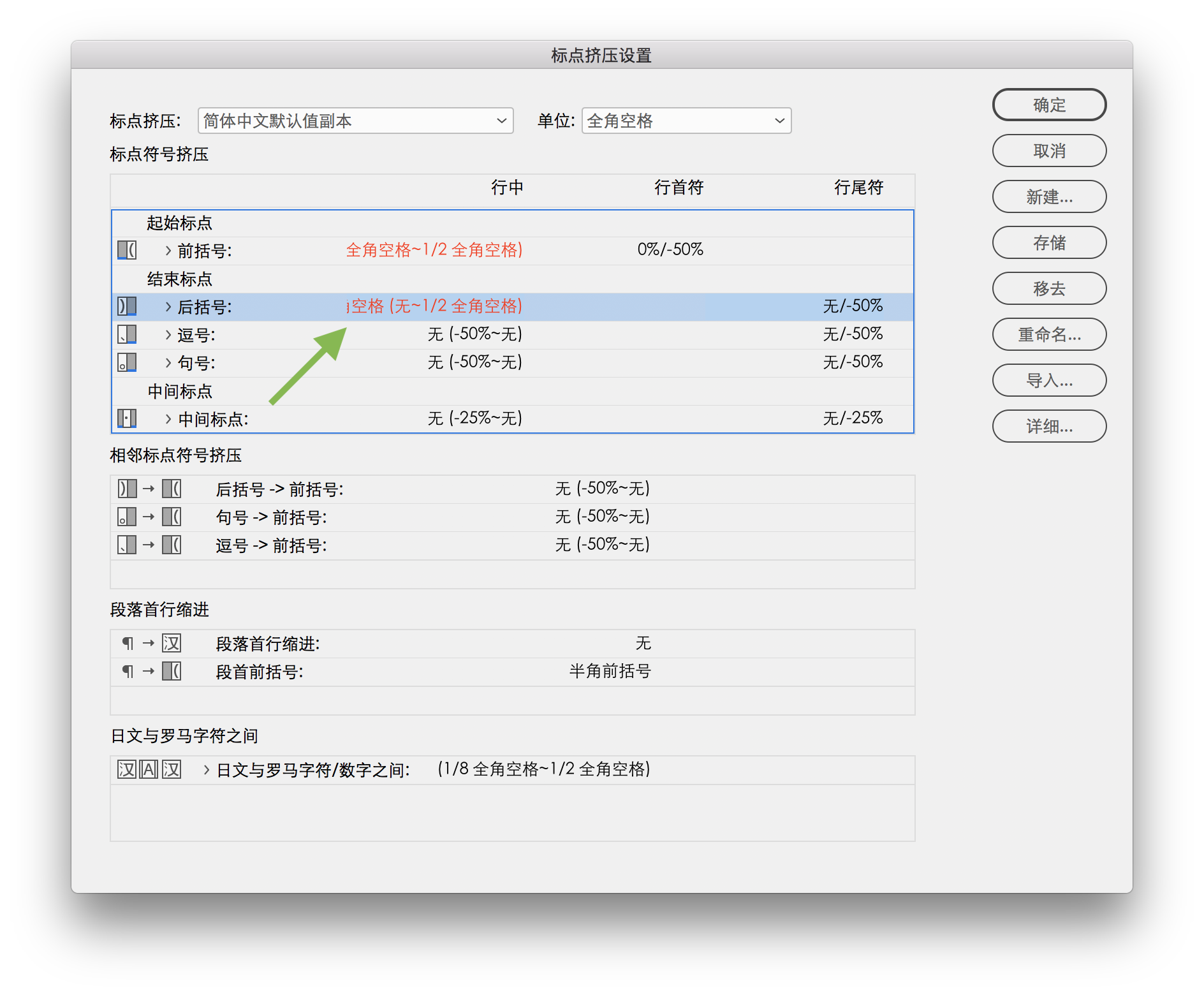
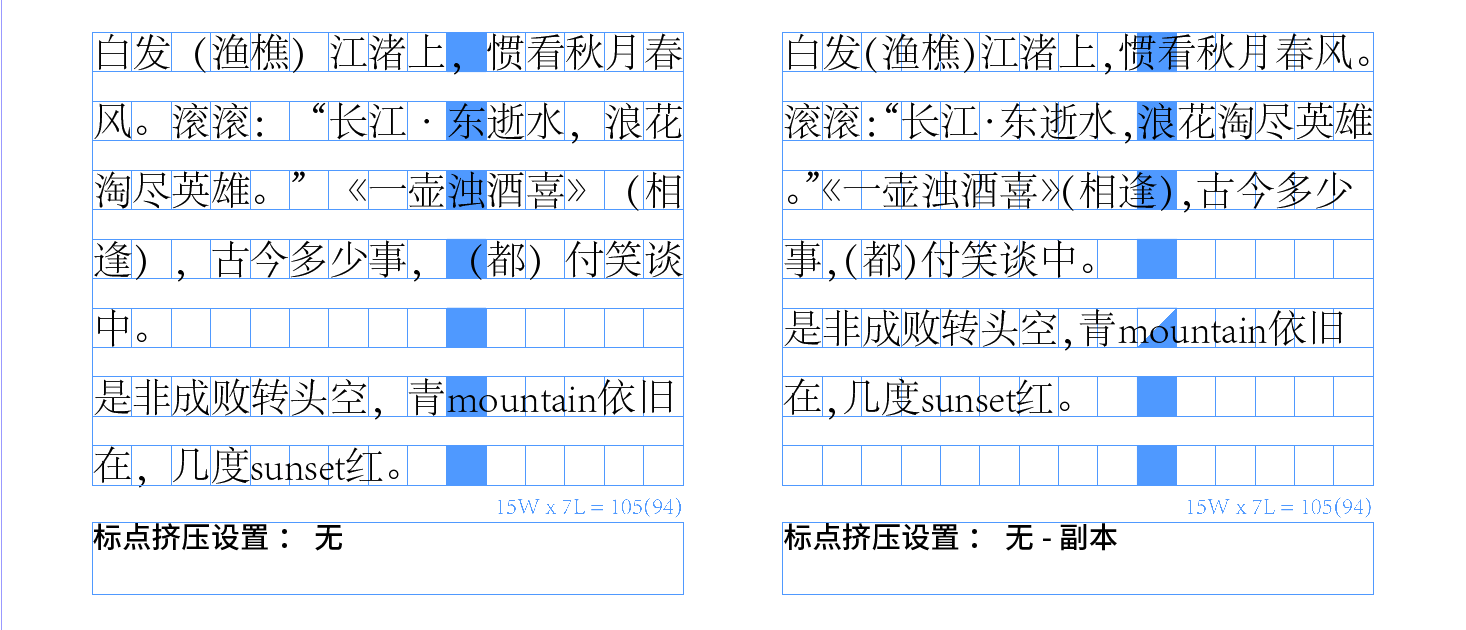
由于中文版采用了模式乙的全宽风格,如果用户按照日文默认的思维方式填入正值,会导致产生多余空白。请看图五中的箭头处,第一行里左括弧本身已经是全角而前面又加了一个半宽空隙(50%),第四行里两个连续括弧处也加上了一个半宽空隙(50%)。

问题二
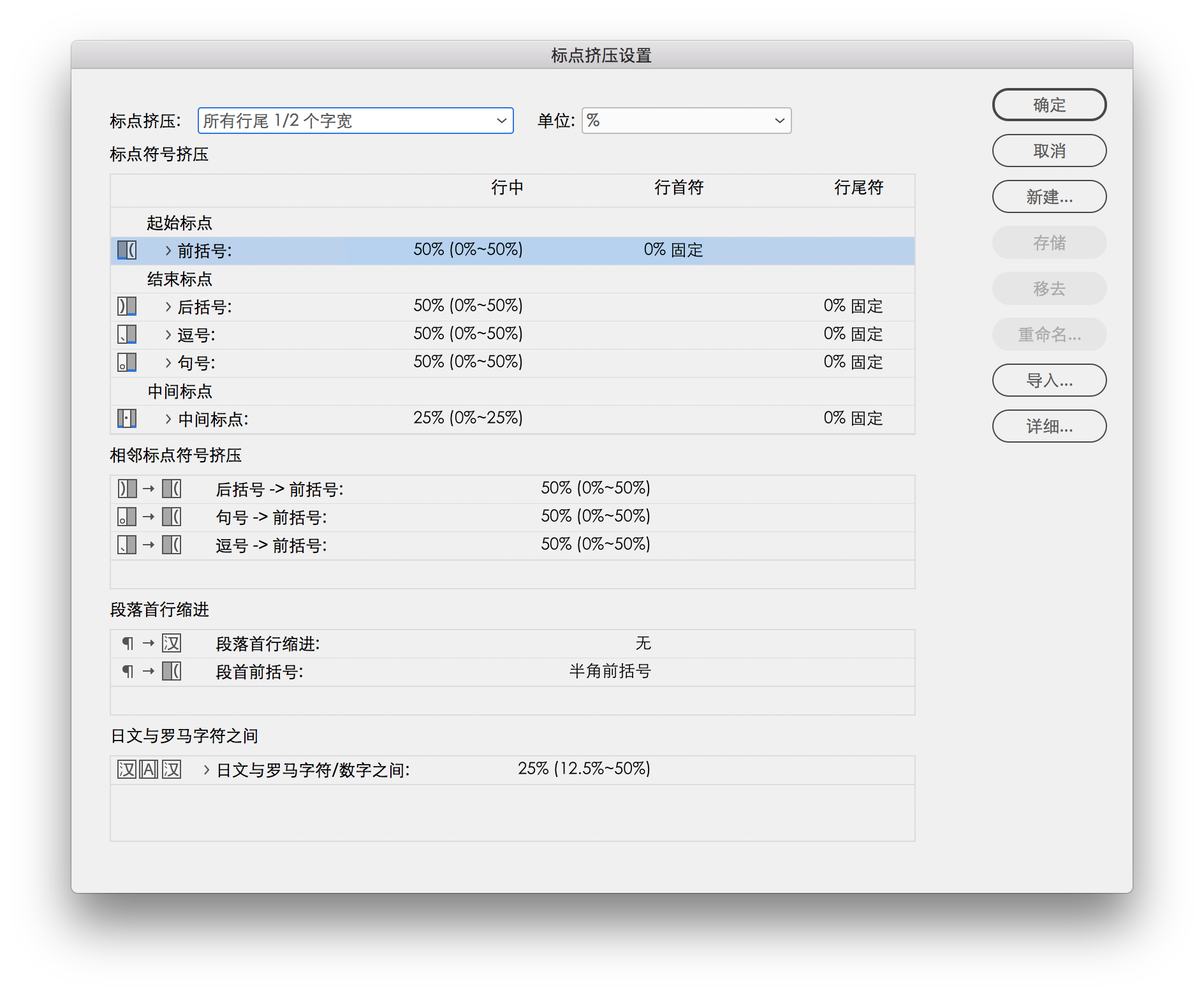
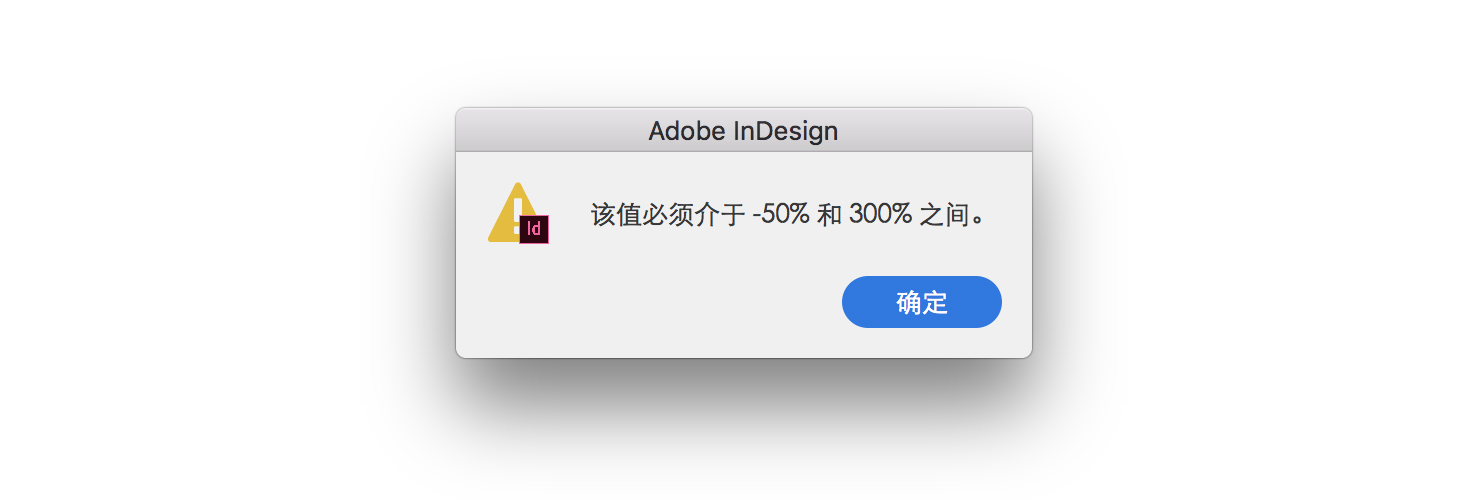
无论甲乙模式,由于设置值放在同一个 field 中,数值有效性都被限定在 –50% 到 +300% 的范围之内。

这个 –50% 到 +300% 的范围对于采用模式甲的日文设置来说相当够用,因为模式甲本身采用的是「加法」模式,而很少用到负值,只会用在一些特殊的极限情况。
但是在中文设置里,由于采用了以全宽为基础的模式乙做「减法」,因此 –50% 的下限显然不够用。

正如图六显示,对于模式乙来说 –50% 的下限完全不够用。如果中文设置一定要坚持使用与日文模式不同的模式乙,那么这个下限 –50% 至少要修改为 –100%,甚至有时候要 –150% 才行。
问题三
「段落首行缩进」的用户界面(UI)与实际效果相矛盾,导致用户对缩进设置功能认知混乱。
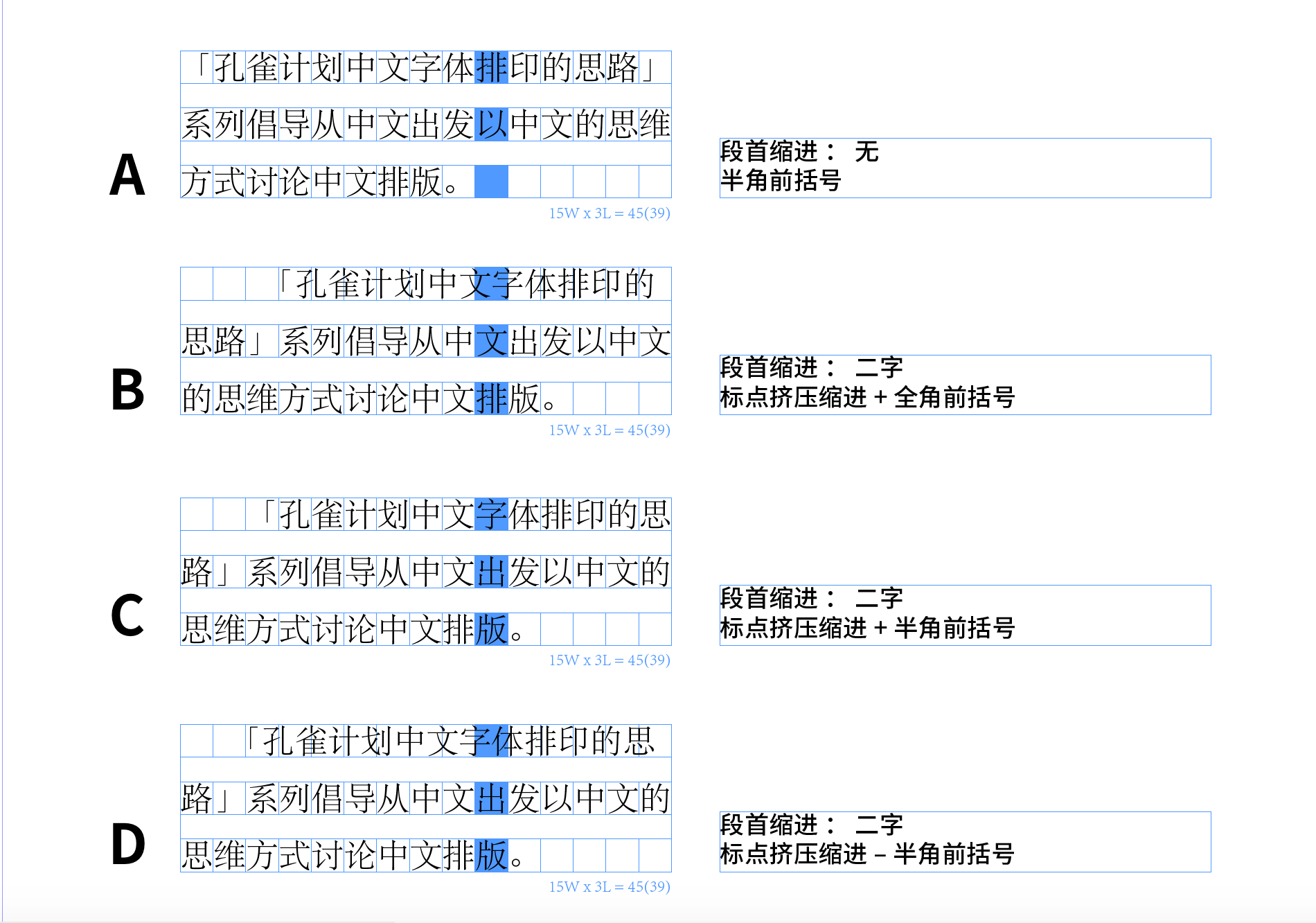
在「基本」对话框里,「标点符号挤压」和「相邻标点符号挤压」采用数值表达,用户至少还能依此了解设置情况;而在「段落首行缩进」中不用数字而改用文字描述,这些描述又是从英文版翻译而来,忽略了甲乙模式的不同情况,导致设置与效果矛盾。
| 简体中文 UI | 模式甲的算法 | 模式乙的算法 | 乙的实际效果 | |
|---|---|---|---|---|
| A | 段落首行缩进:无 + 半角前括号 |
无缩进 + 0%空 | 无缩进 + 0%空 + 全宽 | 无缩进 + 全宽前括号 |
| B | 段落首行缩进二字
+ 全角前括号 |
空二字 + 50%空 | 空二字 + 50%空 + 全宽 | 空三字 + 半宽前括号 |
| C | 标点挤压缩进二字
+ 半角前括号 |
空二字 + 0%空 | 空二字 + 0%空 + 全宽 | 空二字 + 全宽前括号 |
| D | 段落首行缩进二字 – 半角前括号 |
空二字 – 0%空 | 空二字 – 50%空 + 全宽 | 空二字 + 半宽前括号 |

如果中文默认设置要使用模式乙,那么这些选项必须改写,而且上述的第二个选项「段落首行缩进二字 + 全角前括号」导致空三格,毫无用处。
问题四

糟糕的翻译导致字符串过长,在中文界面里无法完整显示,特别是将单位设置为「全角空格」之后,一些选项显示不下就被切掉,而且只留下后半段,看不见默认值,让用户为难。

中文界面似乎是从英文界面翻译而来,英文词 EM 被生硬地译为「全角空格」而完全没有顾及界面显示,下面是一些对比。
| 英文 | 简体中文 UI 翻译 | 日文 |
|---|---|---|
| EM | 全角空格 | 全角 |
| 1/2 EM | 1/2 全角空格 | 二分 |
| 1/4 EM | 1/4 全角空格 | 四分 |
| 1/2 EM (1/4EM ~ 1/2EM) | 1/2 全角空格(1/4全角空格 ~ 1/2全角空格) | 二分(四分 ~ 二分) |
实际上,在铅印手动排版时代,中文的专业排版采用的术语和日文是一样的,这一传统也被保留到方正飞腾等专业排版软件里。目前的这些词汇反映了 InDesign 本地化员工并没有掌握正确的专业术语。
将这些翻译按照日文版修改即可解决这个 UI 问题。
问题五
默认状态下,模式甲对于中文用户来说完全透明不可见,但由于它是 InDesign 的实作算法,会在其他一些情况下意外地暴露出来。
比如,用户选择「标点挤压集」里选择「无」本来只是意味着对文本不做任何调整。对于按照思维模式乙的中文用户来说,所谓的全宽标点依然保持全宽,尚好;而当用户基于这个设置「无」新建一个标点挤压集时(这个动机很正常,因为普通用户经常都会希望从一个「无」的原始状态去修改设置),所有标点符号会全部从全宽变成半宽。

这对于目前的 InDesign 其实是一个正常举动,因为当新建一个自定的标点挤压集时,所有设置值都会被「归零」,即填入 0 的值,这其实就是恢复到模式甲的初始状态。但是对于按照模式乙思考的中文用户来说,所有标点原本都应该是全角的,因此这个举动看起来就像是一个 bug——中文用户从来不会想到模式甲会从这里跳出来,但突然间所有标点依照归零的设置变成了半宽。
问题六
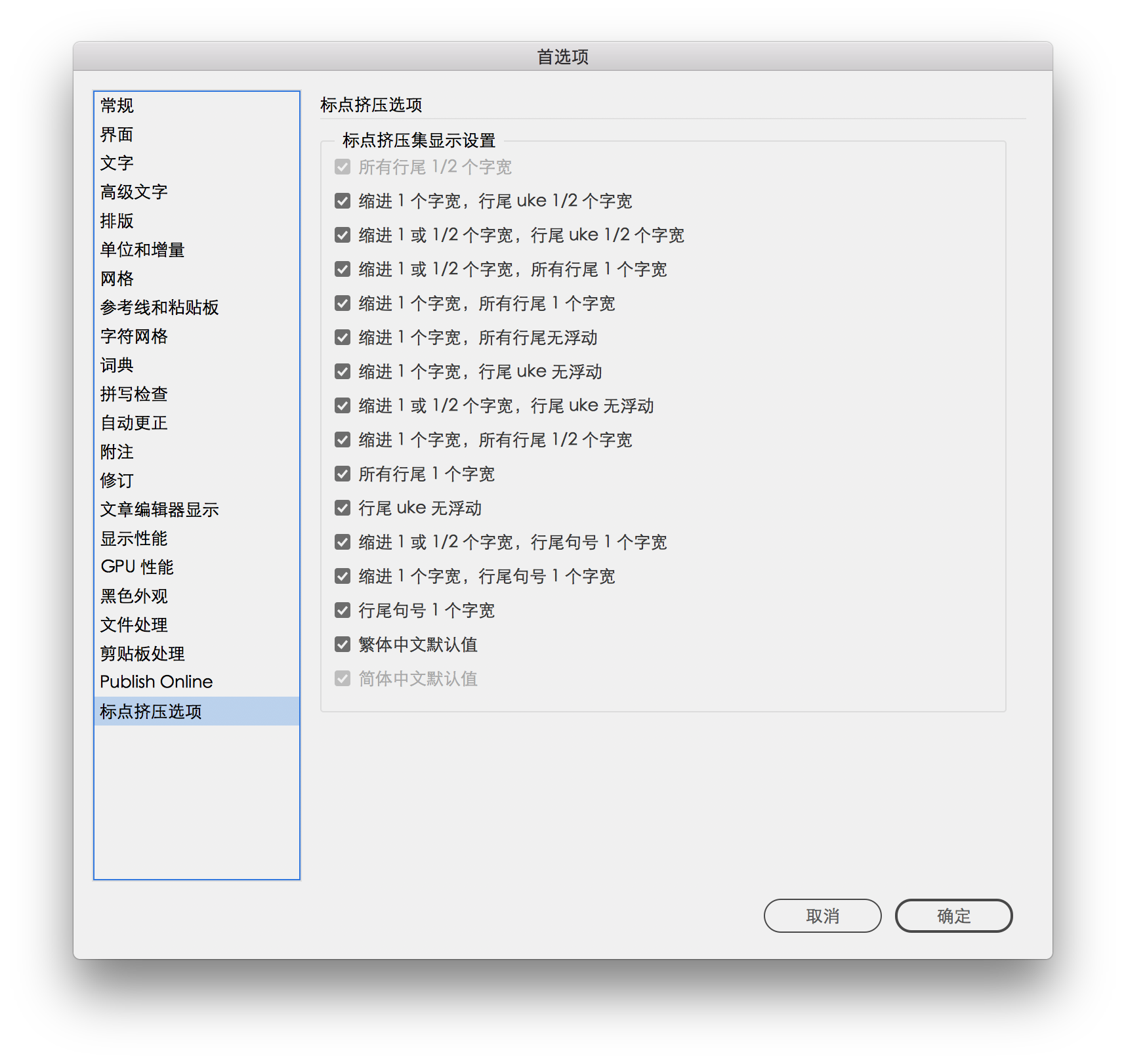
事实上,有一些中文用户理解了 InDesign 算法逻辑的模式甲,在日常工作中直接采用日文标点挤压的默认设置。但是日文标点挤压设置在默认状态下并不会显示,用户需要到 InDesign 的「首选项」里去勾选才能让这些选项在段落面板的下拉菜单中出现。而且日文标点挤压集的名称翻译非常糟糕,普通的中文用户根本无法理解。

这些用户界面项目都是从英文版翻译而来,而英文原版中又混杂着大量日文专业术语,导致翻译者无法理解。这样导致的结果是,在简体中文界面里,一些日文专业术语如 uke(受け、实际含义是「句逗和后括弧类」)就直接被照搬,而没有任何解释说明。
结论
上述提到的这些问题非常严重,而且紧急。基础性的问题在于,简体中文和繁体中文默认设置都采用了模式乙的全角思维方式,而不是采用 InDesign 原本的算法逻辑。一个普通的中文用户几乎无法知道模式甲以及其他日文默认设置的存在。他们能使用的只是「默认中文集」,算法并不正确,而用户无法理解实际的设置值代表什么行为。
针对「标点挤压」功能也没有其他任何资源供中文用户参考,这意味着,没有任何信息显示 InDesign 采用的是金属活字时代传承下来的模式甲。「帮助」信息里只有很短的一段话,还是直接从英文版直译成中文的,没有任何细节说明,更不用说对「默认中文集」的解释。Adobe 日本公司曾发布过一份《文字組み設定の手引き》,但只有日文,而且也没有更新,目前链接已断,所有用户都无法接入。
需求
如果中文设置坚持使用模式乙,那么至少「问题二」必须解决,这是底线。但是由于其他问题依然存在,而且考虑到 InDesign 内部算法的统一,最好还是把中文默认设置重写,在日文设置的基础上做最小的改动即可,比如将段落缩进设置为空两格。
上述「问题四」「问题六」提到的导致 UI 崩溃的翻译问题必须要修改和改进。这是让 InDesign 对于中文用户变得可用起来的最低要求。
以下还有一些其他建议,让 InDesign 对中文用户更为易用:
提案一
作为中日韩版本的核心功能,「标点挤压」在日文称作 Mojikumi(文字組み)字面意思即「文字排版」,因此日文用户很容易知道这里包含了日文排版的主要功能。但在简体中文界面里却成了「标点挤压」,这个翻译非常不好,因为它具有误导性。它暗示了这个功能使用的是模式乙,而实际采用的负值挤压空隙的做法又让用户深信不疑,这样导致几乎没有用户能正确理解模式甲的正常行为。
与此相比,在繁体中文里该功能作「文字間距設定」,这个翻译就好得多,但仍无法覆盖包括「段首缩进」在内的全部功能。
简体中文用户会认为该功能只能用于标点符号的调整,因此就很难意识到正确的中日韩段落缩进设置应该在这个对话框里采用「全角」这样的相对单位进行设置。而大部分中文用户在段落缩进时会到「段落」面板里去寻找,结果就采用了西文排版采用「点」/「毫米」这样的绝对单位进行设置。
作为候选,我建议改为「中文排版设置」会更好一些。
提案二
中文排版有不同的需求,与日文排版的字符分类并不一致。比如在中国大陆:
- 全宽问号
FULLWIDTH QUESTION MARK「?」和全宽叹号FULLWIDTH EXCLAMATION MARK「!」必须偏靠而非像日文那样字宽居中,因此要与全角句号一样进行各种处理。 - 全宽冒号
FULLWIDTH COLON(:)必须偏靠而非像日文那样字宽居中,因此不应该与日文中黑(・)同一类。 - 中国设计师最大的需求:将引号
QUOTATION MARKS从前后括号类独立出来。这个特别的需求源自 Unicode 码位问题,因为表意字的蝌蚪引号与西文引号共享了同样的码位。虽然日文用户采用同样的设置,日文用户可以在 InDesign 「首选项」的「排版」中通过开关「使用基于 CID 的标点挤压」来进行控制,而这个控制仅适用于日文,因此中文用户无法从中受益。
如果上述 1. 2. 两点提到的更改字符分类比较困难,那么可以保持目前的字符分类,但至少做到 3. 的独立分离也能造福很多中文用户。
相关的其他问题
本报告主要涵盖了中国大陆的需求,而中国大陆的标点符号与日本很类似。但是大中华区域的其他地区,特别在港台,大部分用户会认为所有标点都应该是全宽,即模式乙的思维方式。
目前模式甲的算法与根据台湾用法将标点放到字框正中的字库设置非常不协调。理论上,这些居中标点应该都分到与日文中黑(・)同一类并从两侧开始挤压间距。尽管如此,港台地区一些具体的需求应该再另做仔细讨论。
不相关的其他问题
InDesign 里还有很多其他本地化问题,包括糟糕的翻译(比如 proportional metrics 被错翻成「公制字」),糟糕的默认设置(比如「复合字体」里没有假名选项)都需要解决,已经超出了本报告的范围。「标点挤压」是中日韩版的核心功能,因此具有最高的优先度加以修正。
注:
- 之所以说「大部分」,是因为有在日文中有两个例外:全宽问号(?) 与全宽叹号(!),按照 JIS X 4051 里第 4.2 a)2) 的规定这两个符号必须总为全宽。↩︎




14 个相关讨论
这个反馈感觉给我自己看的,我发现自身好多问题。
翻译这个问题,像 Adobe、Google、Microsoft 这些甲方公司都是外包出去做的,但是落实到具体做翻译这个事情的人身上的话,现在的那些一般译员们的水平真是非常堪忧,很多都属于是应届生第一份工作那种,本身真的没多少各专业的知识,而且收入不高,人员流动性非常大,然后现在普遍的趋势都是翻译之类最底层的事情倾向于去找外部人员去做甚至于想搞众包,这就更没谱了。
我本人当前就是在此类乙方公司做本地化翻译的校对和质控的,真心没少看到某些翻译辣眼睛的大作,而且还都是量级不小的客户的项目。
是不是简体中文,目前来说并没有一个好用的“标点挤压”设置?因为即使用日文的标点挤压,很多标点都是居中而不是偏靠的。
网格本来就鸡肋,还只拿网格来说话,基本上没有什么意义。
不用网格,自己修改一下,再加上复合字体和正则样式,基本能够做到完美。
在我看来,ID标点挤压唯一的问题在于分类不合理,以及不能像复合字体那样自定义分类。
在illustrator里边,标点挤压设置中,对间隔号·的挤压设置处理本该在字间中点
前后调节,但经测试似乎归在了“中文与罗马字母/数字间距”里,(测试了下,
方正的许多字体在“中文与罗马字母/数字间距”的所需值需要设为0%才会显示为
全角字宽,思源黑体和苹方在这里需要设置为25%才会显示全角字宽)这也算是
个奇葩的bug吧。
Thanks for this feedback. I was responsible for the original Japanese composer and can take this to the InDesign team for correction. If I understand the article above, most of the issue is that of poor translation in the UI, causing confusion about what is really happening underneath. The only change to the software that is needed is your point about the lower limit for mojikumi spacing being -50% which is not enough.
I made the decision to use Mode B for Chinese rather than Mode A, because fonts are designed with Mode B in mind, and the JIS x 4051 standard is the only body using Mode A. So, InDesign internally adds a JIS x 4051 Mode A step when dealing with Japanese composition before adding mojikumi spacing.
Actually there is one more bug, besides the bad localization ones: When creating a new table based on “none”, the new table uses the Japanese JIS x 4051 tsume table even if the table is to be used in Chinese. This should also be fixed.
> to zep:
这并不是算 bug,因为中文间隔号常用的是与西文标点 U+00B7 MIDDLE DOT 同样一个码位,因此按照目前 Adobe AI / InDesign 的分类,这只是一个西文字符,所以归在「中文与罗马字母/数字间距」,对于软件来说这是符合期待的操作;而日文里的「中黑」用的是 U+30FB KATAKANA MIDDLE DOT, 这毫无疑问是一个东亚字符,听从「标点挤压」机制的设置。
中西标点共用 Unicode 之后总是有很多问题,蝌蚪引号也是重灾区。
to 里师傅:
您觉得网格「鸡肋」,可能是没有觉察到中文网格的好处。如果您读过我「孔雀计划」的文章,您就会知道中文网格的特性。
ID 标点挤压分类完全是为日文做的,没有为中文优化,这是最根本的 bug。
to wan a:
> 即使用日文的标点挤压,很多标点都是居中而不是偏靠的。
不知道我和您的理解有和偏差,不过事实是:绝大多数(冒号、问号等除外)的日文标点都是偏靠的,和中国大陆的习惯相同。居中标点是港台的习惯。
>to jo:
很多中文用户并不知道如何正确使用中文版 InDesign,而这更多的是软件本身的问题,责任不在用户。
> to zzColin:
中文社区翻译质量水平之低,其实并不需要我来说。
我想强调的是,与一般软件,甚至同为 CC 的 Photoshop 不同,InDesign 身为排版软件,并不是单纯把 UI 翻译完就是本地化了,而是需要从功能上进行对应,比如竖排文本,比如本文提到的标点挤压等等。
> Hi Nat,
Thanks for your comments. It’s really pity that I don’t have time to talk with you about more details on this issue when we met in Tokyo W3C workshops, but it is nice for you to follow up. And this report is originally written in English and pass to Adobe team via Mr. Hattori.
As I mentioned in the article, either Mode A or B is OK for me, but just make it works, as this is really a big problem that Chinese users suffering for a long time.
Besides of poor UI translations, the classes of Yakumono should also be optimized for Chinese (Simplified and Traditional Chinese separately), since it is the foundation of Mojikumi.
> Hi Nat,
Yes, this is also mentioned as Problem V in my report, and it should also be fixed.
一个 Trackback
[…] 「行尾 uke 无浮动」:堪称 Adobe InDesign 最重要功能的「标点挤压」,在首选项里尽是各种「火星文」。这些选项原本都是为日文设计,然后经过英文再翻译会中文,更是令人一头雾水,这类问题在中文版 InDesign 里很常见。 […]