
長文的排版與設計是我們一直以來的困惑。我們在設計這個網站新版本的時候也遇到這樣的問題。我們把討論時的問題提出來,論點由三位作者提出,也希望大家能夠參考和討論。以下的討論是我們最近一些想法的匯總,可能漏掉了一些重點或有失偏頗,還請大家指正。
我們說的是長文
具有相當篇幅、以純文字為主的內容之宏觀排版和交互設計是我們討論的重心,短文和多媒體交互則不在討論範圍。凡字體、字距、行距等排印細節,我們也基本不去涉及。
長文閱讀的問題
人缺乏耐性,冗長的文章如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,若非讀不可則不啻苦行。所以通過改進長文的結構和排版來提高閱讀性乃至「誘讀性」,是一件十分必要的事情。要吸引讀者閱讀完長文,必須符合讀者的閱讀心理:
- 應避免內容的長度令讀者感覺到壓力
- 要讓讀者對閱讀的進展和目標有明確的了解
- 要給讀者不斷提供暫停的機會和閱讀成就的滿足感
- 要使多次閱讀和檢索變得容易
人的耐心缺乏在數字閱讀時尤其顯著,數字閱讀的環境紛繁,分心點很多,要讓讀者讀完文章更是艱難(見老貓的文章)。這也是 Kindle 這樣的設備和 Readability 這樣的插件受歡迎的原因之一。
電子環境下給長文排版,我們目前有如下選擇:
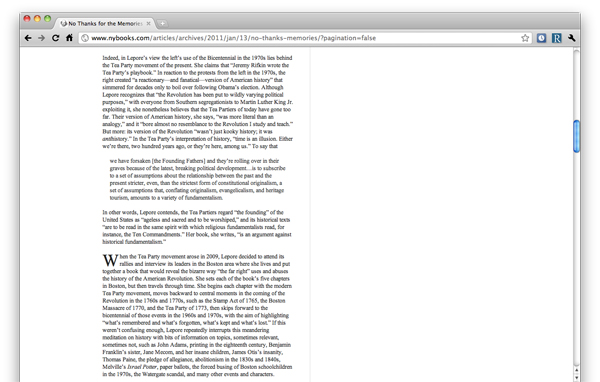
- 縱向滾動式。如大部分網頁,單欄文字,縱向滾動條,偶爾分頁。
- 橫向滾動式。如近期在 iPad 上許多傳統媒體推出的應用。一般有多欄文字,橫向滑動分頁。
- 電子書式。如 iBooks,GoodReader 等應用。單欄或多欄文字,以分頁作為基本結構,甚至專門做出分頁特效。
支離長文
把長文從語義結構上支離成短文,是最為基本的分離,也能夠達到吸引讀者閱讀的目的。首先,分離使得長文看起來由若干短文構成,不再可怕;第二,分離出的短文明確了閱讀進度和目標;第三,每結束一段短文,讀者都有機會進行休息並獲得滿足感;第四,短文的標題、段落等排版形式在某種程度上是長文的「錨點」,使得多次閱讀更加容易。結構和語義的支離最常見的辦法就是分段、分章節和分篇。這些很大程度是作者和編輯的工作,設計師所能夠掌控的部分更多在於如何將這些被支離的短文進一步按照物理條件的限制進行再分解。對於傳統印刷,物理的限制就是紙張的大小。而對於網絡排版,物理限制則是閱讀設備的尺寸、解析度、更新速度、色彩數量、乃至存儲能力等等。

分頁
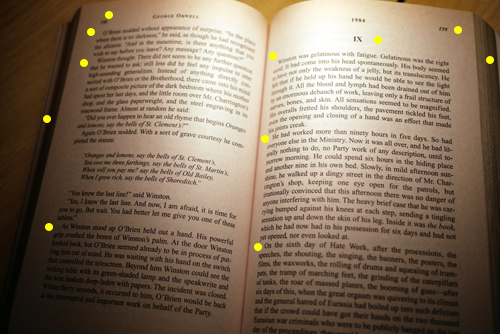
對於單欄的書籍而言,分頁本身就是一種文字支離。在人類歷史的很長一段時期里,無論中西,文字都寫在捲軸(scroll)上,只是捲動的方向不一樣。閱讀這樣的長卷在現代人看來是無法承受的。分頁的出現真正解救了人們對於長文的閱讀,也是自廉價紙張問世以來牢固統治現代人的閱讀核心習慣。分頁本身提供了最好的進度指示,這一點從頁數和頁面累計厚度都可以得出。另一方面,捲軸的一氣呵成令讀者無法消化,分頁帶來的暫停和書籤讓多次閱讀成為了可能。
單欄還是多欄:中文和西文
西文設計師們在排版上支離長文最有用的發明莫過於多欄設計。多欄設計神奇地將一篇長文分成若干個欄,每欄設計7-10個單詞,這使得讀者能夠輕易地閱讀較長的文字,甚至幫助讀者在閱讀前就能夠通過橫向掃視,捕獲有趣的片段,從中間閱讀。多欄設計另一個好處是它能最大程度的節省空間,固定空間內多欄設計的容納量要大於單欄設計。這兩個特點,閱讀習慣和成本,使得多欄設計成為雜誌和報紙的最愛。
然而多欄設計仍然不適用於過長的文章。多欄設計本身將長文過度支離,不適用於小說等結構緊密的題材(見我們前文)。大報、文學刊物上幾千字的文章已經大概是多欄設計的極限。另外,多欄設計到了近代也被大量應用在中文語境,中文雜誌和報紙也深深熱愛這一個設計。但它是否真正適合我們的閱讀習慣,還有待考量,儘管我們的閱讀習慣很可能已經被它改變。
此外值得一提的是,中文古籍大量使用的「雙行夾注」手段,在一行正文間小字排列兩行注釋文字,也是一種在版式上按照語義進行內容分割的手法。
進度記錄:我們為什麼喜歡讀印刷書籍
數字閱讀的載體已經存在一陣子了。巨大的單色陰極射線管屏幕標誌着電子閱讀的石器時代,讀者幾乎只有科研人員。而今天,液晶屏幕和電子墨水已經將在不是紙張的媒介上閱讀這一體驗帶給了普通大眾。不過,在這樣的載體上,最能吸引讀者的仍然是雜誌和報紙等以短篇文字為主的內容。長篇書籍的閱讀仍然難以在正當途徑被廣泛接受。撇開對書籍本身的依戀,如封面、質感、氣味、重量等,我們為什麼喜歡讀印刷書籍?印刷書籍最重要的一點,也是數字閱讀始終無法達到的,是進度記錄。這裡的進度記錄並非簡單的書籤功能。印刷書籍通過頁面、段落、章節、頁數和書籤,構成了千年來人們習慣的閱讀進度記錄。讀者可以通過書籍厚度就知道進度,通過掃視頁面就知道之前閱讀的部分,每次翻看書籍,進度記錄都固定沒有變化。這些記錄在心理上提高了讀者的安全感、成就感和方便度,這種從童年延續下來的閱讀習慣使得讀者們對於什麼是「適當地閱讀」有了既有的標準。

我們再來看看主要的數字閱讀方式在進度記錄的表現:
- 縱向滾動式。幾乎不存在進度記錄,由於窗口可以隨意變化,滾動條長度和位置也隨之變化,讀者完全無法對自己的進度有確實的感覺。繼而無法獲得進度的滿足感,也無法方便地多次閱讀。
- 橫向滾動式。與縱向滾動式一樣,讀者無法獲得準確的進度感。但多欄設計本身提供了另一種進度指示,在這一點上優於縱向滾動式。
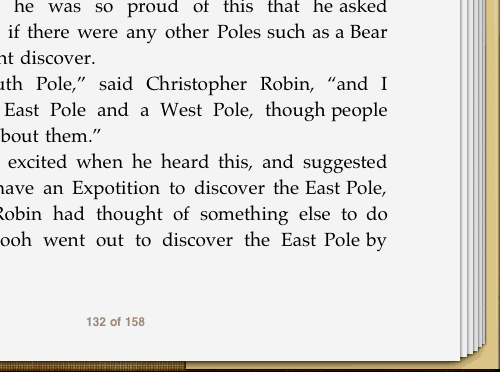
- 電子書式。進度記錄表現相對最好,有翻頁,通常有書籤功能,即使多數不好用。有的電子書提供虛擬的厚度提示。
數字長文:扔掉滾動,繼承分頁?
電子閱讀載體上給長文排版的設計目標於是變得顯而易見:加強進度記錄。

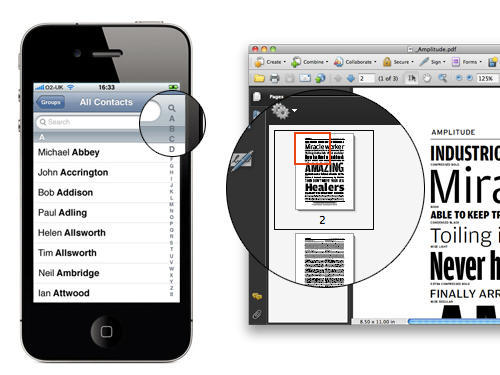
滾動本身就是一個有趣的問題。滾動的現實依據(scroll)來源於捲軸(scrolls),一個我們早已拋棄的閱讀方式,但卻成為數字時代關鍵的交互動作之一。然而滾動對於長文是痛苦的。無論是手機、iPad 還是網頁,滾動的隨意性使閱讀變得不穩定,讀者要小心翼翼的滾動到合適的位置,滾動完畢也丟掉了之前閱讀文字的位置感,多次閱讀更是要大肆滾動尋找以前的位置。iPhone 的電話本在右邊加入一列字母索引,就是為了補償大量信息情況下滾動的低效。儘管許多改善的滾動條設計的確存在,比如 Acrobat Reader 的進度展示,但要改善長文閱讀,從根本上擯棄滾動,似乎是一條更值得嘗試的路。
有人說數字時代的「翻頁」是一個明顯過時的模擬(page turning metaphor)。這一點在很多網頁上尤其說明問題——讀者要被迫點擊一個微小的頁碼鏈接來翻頁,十分惱人。在電子書時代,儘管翻頁的有效區域不再難尋找,但偶爾三維式的虛擬翻頁動畫還是顯得滑稽和臃冗。即便如此,分頁本身的種種好處並沒有就此失去。那麼分頁本身(即下一大段固定內容在一個交互動作後出現)在我們找到更好的方法之前,也許還應該存活一段時間。

電子書的厚度顯示,儘管看起來也是一個沒有必要的過時繼承,但仍然給以讀者習慣的進度顯示方法。在沒有更好的設計出現之前(「當前頁碼/總頁碼」?),厚度顯示仍然能夠輔助很多讀者的閱讀。
另外,根據數字閱讀的習慣,長文設計更加要注意保護讀者的注意力,廣告、欄目信息、相關文章、評論等內容如果非必要,都應盡量避免影響閱讀。儘管這與現在提倡的數字閱讀社會化相抵觸。
網頁怎麼辦
我們前面提到的一些改善措施,比如改善方式後的分頁、厚度展示,都適用於電子書。加上電子書本身的結構類似書籍,使得電子書成為長文閱讀的一個默認優選。
那麼網頁怎麼辦?仍然有大量的長文內容,包括大量有價值的媒體內容,都仍然基於網頁。然而網頁基於滾動條,基於變化,基於平衡存在的大量信息,這些都與閱讀長文的習慣格格不入。面臨越來越適合長文閱讀的電子書和手持設備的到來,網頁的位置越來越尷尬。到底是不是長文與網頁根本不合,長文需要拋棄網頁,只擁抱篇幅較短的信息;還是網頁需要有更革命性的設計,來趕上電子書對長文的交互特性?大家怎麼看?




20 個相關討論
網頁翻頁會帶來回顧和搜索困難。
我們可以首先提出一個這樣的假設:假設我們先發明一個哆啦A夢的空間袋,那麼數字閱讀還會被發明么? 我是說我們已經可以隨時隨地查閱無需的紙制書籍
但答案顯然是否定的,因為長時間閱讀是在一種更加專註和大塊時間裡,對於打破物理上的速度局限,包括翻頁時間,同屏顯示字數等,數字閱讀仍為快速閱讀提供了必要性
我認為分頁是很重要的,人們之所以喜歡印刷書籍有很大一因素是它很穩定,讓人很安心,又可以隨意很快的翻到自己喜歡的一頁
非常有意思的討論,除了硬件本身以外,數字內容的排版也是制約數字閱讀體驗一個很大的因素,所以目前都認為數字閱讀只適合淺閱讀。
之前確實沒想過,全篇都是新知識。
但就這篇長文章來說,不論採用什麼方式,或者未來的一種方式,我都會讀下來,因為高質量的內容。
期待有新材料出現。
個人覺得電腦不是為讀書設計的,所以不可能優化好。真正追求讀書體驗的人應該買設備或真書。網站發布則避免長文章
我讀這篇長文的時候,用的是Safari的閱讀器功能。易讀多了。
目前電子閱讀器和書籍的主要差別在於對比度和清晰度,油墨的密度可以輕鬆地達到3-4.2,而反射閱讀器密度目前還不到1…
我就擁有一個閱讀器和一個ipad在長時間閱讀上,eink更有優勢,但我有很喜歡ibooks的排版很擬物化特效,要是閱讀器擁有順暢的翻葉的話,是很有取代紙質書的潛力的,還有就是開機一定要快。
好文章!
As you said before, legibility and readability is different, typefaces with good legibility can result in bad design with goo readability, and good readability can save a typeface, even it has bad legibility.
It’s hard to separate both factor when implementing a typeface in web design, esp in long text-based context. Even we have the best typeface with the best legibility, such a long article can be still boring to read through. One solution is to put other attractions (that’s why people are encouraging to have multi-media content in the webpage) to catch the reader’s attention for more time. But in my opinion, long content, esp text-based article should try to avoid in web publishing.
傳統閱讀時只是捧着一本印刷書,數字閱讀時捧着全球訊息。並且無論什麼硬件,長文終究只適合有閱讀定力的人。
鑒於新的項目涉及到長文閱讀的體驗,且閱讀本身是項目的重心,我們做了一些嘗試,希望能在demo階段幫助評測一下。
對我來講電子書的翻頁特效是沒必要而且煩人的。
我喜歡網頁式的向下滾動。
1 在需要翻頁的情形下,當閱讀到最後幾行時我會有一種要預備翻頁的心理準備,這種壓力雖然微小但確實會打擾我的閱讀體驗。
2 翻頁的特效佔據一定的時間,雖然隨着軟硬件的進步這個過程越來越流暢,但還是多少會打擾到我,讓我分心。
3 每次翻頁眼睛都要重新定位,辛苦。
4 如果一個複雜句子被分割在前後兩頁里,你可能需要頻繁前後翻頁以理解整句的含義。
這些情況的影響雖然微小,但加在一起就嚴重影響了體驗。
我喜歡滾動式,尤其在觸摸屏設備上。每讀幾行就可以用手指向上移動幾行,閱讀體驗流暢無壓力,眼睛不需要重定位。
“豆瓣閱讀”的 “web閱讀器”中的分頁很棒。個人非常喜歡。
http://read.douban.com/store/
不知道誰能開源這樣的技術。
非常好的文章!對於最後的兩個問題,個人偏向對後者的思考:網頁、電子閱讀器等是信息閱讀的一種分化,它們與書不能相互替代,而是將信息進行合理的分流。這樣就會有不同性質的長文,有的長文並不能成書,所以通過網頁來傳播。所以網頁上是完全可以存在長文的,只是目前的設計確存局限。其實也不需要什麼革命性的設計,而是按照現在發生的問題探索下去。
第四點確實是個問題呢。尤其在有翻頁特效的情況下比較突出。
http://informationarchitects.net/blog/ipad-scroll-or-card/
最近發現這裡也有一篇關於card mode和scroll mode的分析,
根據需求如何選擇的問題。可以參考
紙質書看完後,翻翻厚厚的書頁回顧,有一種沉澱的成就感。
而電子書看完後,缺少這種感覺。如何通過設計來正面反饋這種感覺,我覺得數據閱讀還做的不夠。
Medium…
14 個Trackbacks
[…] This post was mentioned on Twitter by Xiaojing Wang, Xiaojing Wang, Xiaojing Wang, Xiaojing Wang and others. Xiaojing Wang said: RT @Typeisbeautiful: [TIB] 討論:長文的數字排版與閱讀:數字時代的長文怎麼排版?單欄 vs 多欄?單頁滾動條真比翻頁好?以及我們為什麼習慣讀印刷書籍。 http://t.co/0bEC6Hd […]
[…] 討論:長文的數字排版與閱讀 […]
[…] 專業博客《字體排印》最近一篇關於長文的數字排版與閱讀的探討,其中關於分頁和滾動條的部分很值得分析,先來考究下分頁的好處: […]
[…] Published at 19:54 in 折騰. 0 Comments Tags: 排版, 閱讀. 轉自:討論:長文的數字排版與閱讀 – by Type is […]
[…] 個人覺得 1140 頁寬也是可以考慮的數字。那麼,還有會不會有更大的頁寬數字出現?我想應該會控制在 1200px 以內,否則將會給用戶閱讀帶來困擾。 […]
[…] 專業博客《字體排印》最近一篇關於長文的數字排版與閱讀的探討,其中關於分頁和滾動條的部分很值得分析,先來考究下分頁的好處:頁面分批顯示。在網頁加載數據時,會根據下載速度和用戶需求下載固定的條目,如搜索引擎一頁顯示10條。同時頁碼是條目的排序方式或者叫數據的坐標,比如第5頁的第8條。便於查找。當數據量很大時,橫向坐標可以無限延伸,而縱向坐標是固定的,便於用戶查找。如果每頁顯示30條,原先的數據變為是第2頁第18條,每頁標號的話查找記錄比較麻煩。便於記憶。分頁有助於用戶對數據形成知識結構,之前對比過iPhone和Android應用程序的顯示方式,iPhone以每頁4*4的方式顯示,比如某應用程序在第5頁2*2(橫向坐標*縱向坐標)的位置,Android如不添加快捷方式,應用程序查找起來很不方便,比如某應用程序在2*10的位置。雖然Android的應用程序是按字母排序的,但是當想起名稱再去查找時,圖標就失去其指示意義。數據總量和定位。總頁碼起到顯示數據量的作用,當前頁碼是顯示目前所處坐標或者進度,比如第12頁/共50頁。圖片來自yslow每個分頁程序都包含了不少信息量,但它並不是必須的。分頁需要手動點擊,會打斷用戶閱讀,有可能影響用戶關注主要內容。傳統是按縱向排版和按分頁顯示,改進版的單頁內容自動延伸,如手機sina微博、Google的圖片搜索結果和博客ignorethecode。當用戶關心的是內容本身,而內容所處坐標屬於無用信息時,下載限制、用戶需求和分頁的好處不再存在。用戶按順序閱讀之後對已讀數據並不會經常反覆查找,通過分頁建立的坐標就失去主要意義了。比如sina的web微博不支持自動翻頁,某條消息在第2頁第6條,重新刷新之後坐標也會發生變化,用戶可以按時間的順序查找。微博信息的排列是基於時間軸的一維坐標,而分頁結果建立是二維坐標。 […]
[…] 此外,我們前文《討論:長文的數字排版與閱讀》提到妨礙網絡上閱讀長文的主要原因在於瀏覽器文字缺乏進度指示(progress register),因此讓讀者無法獲得滿足感。使用倒排要求一開始就得滾動到頁面下方,能夠使讀者就一開始就了解到文章長度,閱讀中不斷接近頂端,讀者的成就感油生,更加鼓勵讀者完成閱讀。 […]
[…] 個人覺得 1140 頁寬也是可以考慮的數字。那麼,還有會不會有更大的頁寬數字出現?我想應該會控制在1200px 以內,否則將會給用戶閱讀帶來困擾。 […]
[…] Tag: Game2遊戲|互聯網網誌-領先的正體中文互聯網/遊戲資訊網誌! >> 產品設計 >> 長文的數字排版與閱讀 長文的數字排版與閱讀 Game2.tw發表於2012-08-21 131231 產品設計0個評論 var addthis_product = 'wpp-262'; var addthis_config = {"data_track_clickback":true,"data_ga_property":"52610159","data_ga_social":true,"data_track_addressbar":true};if (typeof(addthis_share) == "undefined"){ addthis_share = [];}專業博客《字體排印》最近一篇關於長文的數字排版與閱讀的探討,其中關於分頁和滾動條的部分很值得分析,先來考究下分頁的好處: […]
[…] 1200px 以內,否則將會給用戶閱讀帶來困擾。 […]
[…] 專業博客《字體排印》最近一篇關於長文的數字排版與閱讀的探討,其中關於分頁和滾動條的部分很值得分析,先來考究下分頁的好處: […]
[…] 專業博客《字體排印》最近一篇關於長文的數字排版與閱讀的探討,其中關於分頁和滾動條的部分很值得分析,先來考究下分頁的好處: […]
[…] 個人覺得 1140 頁寬也是可以考慮的數字。那麼,還有會不會有更大的頁寬數字出現?我想應該會控制在 1200px 以內,否則將會給用戶閱讀帶來困擾。 […]
[…] 關於長文排版,Type is Beautiful 在 “討論:長文的數字排版與閱讀” (https://www.thetype.com/2011/01/3094)中提出: […]