
一、行寬與閱讀
一切起因於《連線》(Wired)雜誌的 iPad 版的推出。該 app 的推出馬上得到了讚譽,被 Adobe 稱為「雜誌的未來」(當然也由於這次製作是和 InDesign CS5 緊密合作推出的)。然而 Information Architects(iA)發文《iPad 上的〈連線〉是紙老虎》(由 Apple4us 的 Lawrence Li 翻譯成中文)抨擊《連線》app 的設計缺陷。其中最引爭論的一點是關於 iPad 多欄設計的缺陷。在 iA 看來,iPad 的屏幕尺寸和交互屬性決定了它不應該使用傳統報紙一樣的多欄設計。理由如下:
- 多欄設計硬性分割了正文,凌亂地將文字塞滿了本來就很小的 iPad 屏幕。
- 多欄設計迫使設計師使用小字號,和加多斷行,使閱讀路徑變得曲折困難。
- 將長文斷成一個個缺乏聯繫的文字塊,這種設計增加了整個導航和交互的複雜性(究竟應上下滾動(scroll)還是左右滑動(swipe))
- 多欄設計需要更多的連字符(hyphen);如果左右對齊,每欄的文字內被迫出現眾多空檔,如果左對齊,右邊會出現難看的文字不齊
- 多欄設計讓設計師經常按印刷品的思考方式想問題,每一頁的頁高也變成是固定的

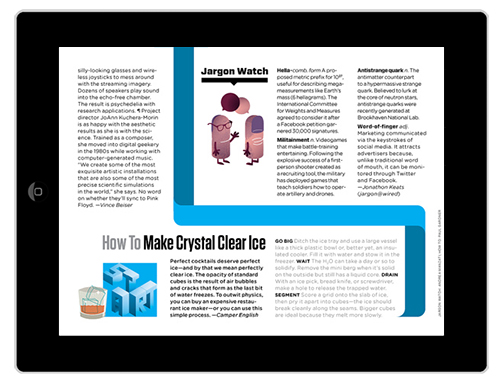
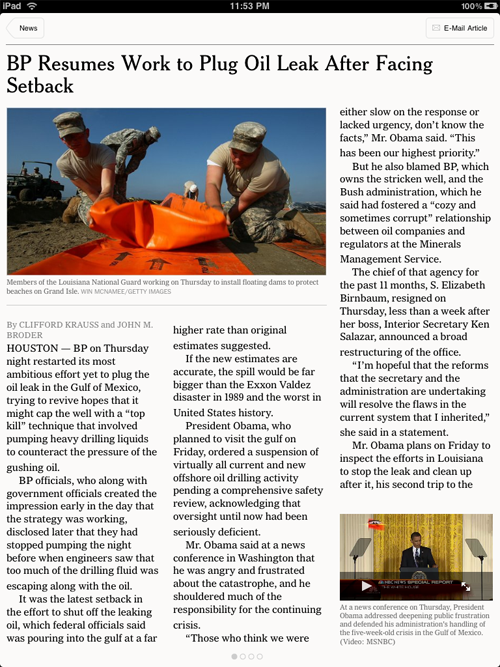
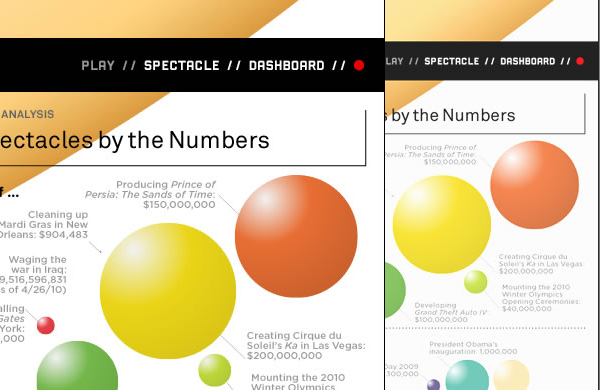
iA 對多欄設計批評並不局限於《連線》app 的設計,眾多報紙的 app,包括《紐約時報》(New York Times),都面臨這一問題:「每欄只有3-5個單詞,僅為了『看起來很像報紙』?」。這樣的設計從上圖來看,由於缺乏有效的左右對齊,導致每一行的換行點都不一樣,而這一需要頻繁換行的行距使得這樣的跳躍閱讀顯得十分累人。
傳統的字體排印理論(Bringhurst、Müller-Brockmann 等)說,對於正文來說,每行的單詞7—12個(50—70個字母)左右閱讀起來會比較舒服,不會太長到讀起來太累,也不至太短而閱讀不順暢。多欄設計的報紙通常會有較短的行寬,每行大約4—8個單詞。這一設計最主要的原因是多欄設計節省空間(因為整欄設計空行的空間成本要遠遠大於多欄),同時由於報紙的快速閱讀的屬性,這樣的設計也不影響大多篇幅較短的新聞報道的閱讀。而篇幅較長的評論則會被這一頻繁的換行而影響閱讀,這也是為什麼很多報紙(如《衛報》(The Guardian))的評論版會有更寬的行寬,以適合與「瀏覽」相對的長篇內容和與之匹配的閱讀習慣。
《紐約時報》的網站和 app 的藝術總監 Khoi Vinh 為《紐約時報》app 的設計而辯護稱,每行3—5個單詞的設計非常普遍,很閱讀起來也很容易,應該說除了缺乏連字符和有效的左右對齊,整體還是比較成功的。
iA 回復稱報紙使用多欄設計無非是兩個原因:一、節省空間;二、印刷品設計對連字符和字符對齊的控制很高,可以使小行寬的文字也不會有大的字縫和閱讀障礙。而 iPad 首先沒有節省空間的概念,因為垂直方向的空間幾乎是無限的,第二,iPad 的設計在文字控制上遠達不到一般印刷品的設計。而且這樣的設計完全沒有充分利用上下滾動(scroll)的交互動作,而過於依賴左右滑動(swipe),與更換文章混淆,進一步將導航複雜化。

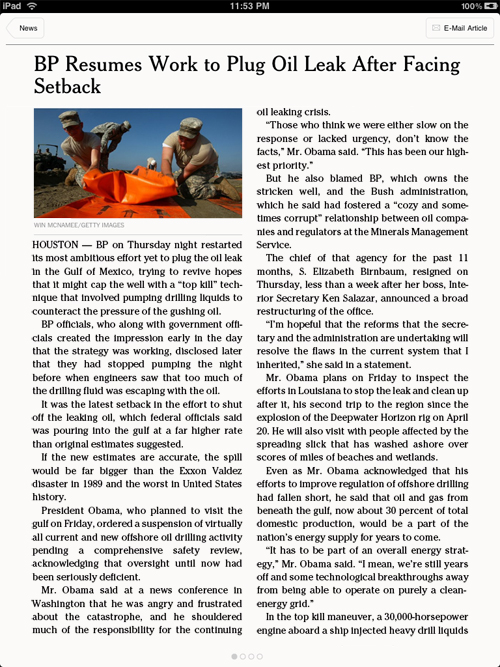
我們製作了一個使用兩欄的《紐約時報》同樣的文章,每行單詞從3—5增加到5—9,字符量增加到45左右。儘管設計上沒有任何推敲,文字的對齊也用了機器硬性對齊,但可以明顯感覺到新聞故事的閱讀性顯著增強。之前不斷關於換行位置的下意識擔心明顯改善,閱讀核心明顯從換行變成了閱讀,閱讀節奏也可以有所下降。因此 iA 對於行寬與在 iPad 上使用多欄設計的批評是有道理的。

有意思的是,其他媒體的 iPad app 設計都使用了比《紐約時報》更寬的行寬。包括《金融時報》(Financial Times)、《華爾街日報》(Wall Street Journal)和《今日美國》(USA Today)等,似乎在 iPad 下使用三欄過窄是這些 app 設計師的共識。另外具體橫版的例圖也可以看 jjgod 這篇文章。
二、顯示硬件與字體細節

我們繼續引用 iA 的批評譯文:
一、(到目前為止),在 iPad 上用非屏幕字體仍然不是好主意,除非把字號放到很大(這又會帶來其他問題)。iPad 屏幕的字體顯示技術很難搞。但如果你希望別人來讀你的內容,難搞也得搞。 二、大體上說,混用多種字體就好比把句子寫得很長。除非你的控制能力達到了天才級別,否則別幹這種事。壞消息是:你沒法完全控制字體在 iPad 上的顯示效果,目前的這種分辨率把細微的差別都抹平了。
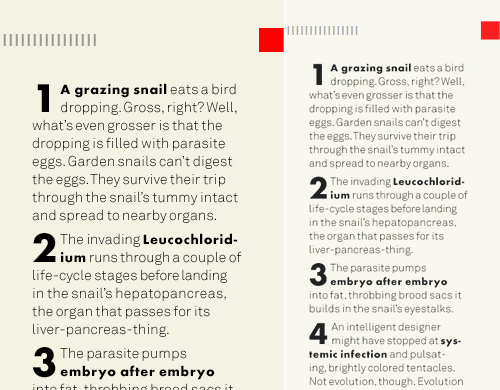
第一眼也許無法看出上圖的問題。但細看會發現,正文字體在 iPad 下的顯示效果要虛得多。在普通顯示器下閱讀左邊毫無問題,但 iPad 的顯示使得閱讀右邊有一定的難度。造成這種情況的主要原因,iA 表示是因為 iPad 屏幕極高的亮度和對比度。這種與普通顯示器的巨大差異使得普通屏幕上看得過眼的文字設計,在 iPad 下遇到嚴重的顯示問題。因此左圖還算不錯的粗細字體的搭配設計,在 iPad 下就顯得對比比例嚴重失調。這也是 iA 以上批評的兩點的主要原因。

另一方面,iPad 本身的產品設計也為設計帶來挑戰。繼續引用譯文:
一、在舊的 640 x 480 的小屏幕上,視覺裝飾元素會佔據寶貴的屏幕空間。這些元素密度一高,iPad 那 1024 x 768 的屏幕顯得更小了。
二、iPad 屏幕本身的尺寸跟半頁雜誌差不多,而它的粗黑邊框會令人產生幽閉感。如果此時再用內容和留白以外的元素佔據空間的話,會讓整個空間顯得越來越小。
三、電子設備的導航操作不像翻書頁那麼簡單。屏幕上的每一個元素——只要沒有明確的語義或結構特徵——都有可能被誤會為導航控件。一旦用戶意識到它其實只是裝飾元素,就會有意識地忽略它。然後,重要的導航元素也會開始被忽略,最後整個軟件就變成了一張地毯。(誰能想到那些標成黃色的字是內部鏈接啊?)
與前文爭論多欄設計一樣,iA 的此番批評同樣也招來行業大佬的自我辯護。著名字體設計師 Jonathan Hoefler(來自 Tobias Frere-Jones)稱 iA 對於《連線》屏幕字體的批評不成立。《連線》雜誌 app 的正文字體 Exchange-ScreenSmart 由 Tobias Frere-Jones 出品,該字體根據屏幕設計,據稱識別性要高過 Verdana、Georgia 等眾多流行字體。Hoefler 還透漏說製作 iPad app 的方法是使用桌面電腦製作 PNG 圖片,然後導入到 iPad 程序裡面,意在說明 apps 並沒有使用 iPad 的字體渲染技術。
但這也正中 iA 的下懷。僅是桌面電腦上好的設計和文字,在 iPad 下並不能保證效果。即使文件本身沒有變化,iPad 的分辨率和對比度會嚴重影響設計的顯示情況。iA 批評《連線》得獎眾多的藝術總監 Scott Dadich,稱其用印刷設計的思路來思考 iPad 的設計,直接將桌面電腦下的 PNG 文件搬到 iPad 下顯示是「非常業餘」的行為。

撇開這兩方的爭論不談,且看 iA 的做法。iA 從今年一月份 iPad 宣布不久後就開始為它製作 app,一共是兩個項目。到現在為止已經過去了5個月,iA 的項目仍然在客戶同意下緩慢進行中。這進程比很多已經倉促上馬的 app 要慢的多。但從 iA 對《連線》的批評中,不難看出 iA 為什麼花了這麼長時間準備和製作這兩個 app。在拿到實機之前,iA 在桌面電腦進行了的模擬測試,並打印出大量1:1的樣品輔助設計。然而四月份拿到實機之後卻不得不重新全面檢查以前的方案,正是因為 iPad 的分辨率和對比度的情況超出估計。iA 分析說:
iPad 的分辨率要高於普通 LCD,但又不及 iPhone,這讓它的像素有一種奇怪的介乎兩者之間的感覺。另一方面,這又讓 iPad 顯示的文字比普通電腦屏幕更加有像素感,因為普通屏幕離眼睛較遠,對比度也較低。寫到這裡,也沒什麼好說的了。技術上,硬件的顯示模式會對設計產生嚴重影響,即便是設計師們默認了的顯示環境優秀的蘋果產品,技術的差別也會讓原來的設計變形。原則上,文字設計師們給用戶提供最佳閱讀體驗,半點馬虎都要不得。iA 對待文字設計的嚴謹和專註細節的態度是每個設計師都應該學習的。iA 設計的兩款 app 應該儘快就會完成,他們已經信誓旦旦地表示自己會做的更好,拭目以待。




11 個相關討論
這篇文章也是說這個的: http://ignorethecode.net/blog/2010/05/29/columns_on_ipad_sized_screens/
恩,還有 scroll 和 swipe 的用戶行為研究,這個我就不想提了。
很喜歡這篇文章~
“多欄設計需要更多的連字符(hyphen);如果左右對齊,每欄的文字內被迫出現眾多空檔,如果左對齊,右邊會出現難看的文字不齊”
“每欄只有3-5個單詞”。
這些“缺點”即是英文印刷品報紙的特徵,天天讀報的讀者應該不會介意;我便是天天讀紙質報紙,看了NYT原先設計,感覺自然;由網民轉為報紙網絡版讀者的人群,可能難以適應。如何設計也要看目標人群,不過能通過創新,最大化提供閱讀方便是好事。
涉及到極其細微的自體渲染和效果,引以供各位參考。
自體——字體。
謝謝!已經修改。不好意思
原本還在想ipad的解像度需不需要提高至iphone 4的地步,
看來有需要了
看來ipad比iphone4更需要高分辨率
蘋果陸續會出更高分辨率的ipad,我覺得這個問題可以忽略,等大家都注意到這個問題時,低分辨率的ipad估計就被淘汰了。不過考慮到蘋果對老機型照顧的也很周到,願意關注的人也是可以研究以下的。
「每欄只有3-5個單詞,僅為了‘看起來很像報紙’?」—>「每欄只有3-5個單詞,僅為了『看起來很像報紙』?」
已經修改,早期文章是機器轉換的,沒有再檢查過,不好意思:)
12 個Trackbacks
[…] This post was mentioned on Twitter by Type is Beautiful, Type is Beautiful. Type is Beautiful said: [TIB] 爭論 iPad(上)行寬與閱讀:源起這兩天爭論紛繁的@iA 對《連線》雜誌 app 的批評。隨之而來的問題是,新聞閱讀的行寬與普通書本有什麼區別,iPad 的技術特點如何影響這一問題? http://is.gd/cx02b […]
[…] 我們之前曾分兩篇文章(一、二),討論了 Information Architects(iA)對於當今 iPad 軟件設計的批評,也提到了需要我們“拭目以待”的幾款來自 iA 自己的 iPad 作品。本周設計界期待已久的其中一款針對純寫作的應用 Writer 正式發布。我們不是專業軟件討論,就簡單看看 Writer 在設計上怎樣優勝於其他應用。 […]
[…] 然而多欄設計仍然不適用於過長的文章。多欄設計本身將長文過度支離,不適用於小說等結構緊密的題材(見我們前文)。大報、文學刊物上幾千字的文章已經大概是多欄設計的極限。另外,多欄設計到了近代也被大量應用在中文語境,中文雜誌和報紙也深深熱愛這一個設計。但它是否真正適合我們的閱讀習慣,還有待考量,儘管我們的閱讀習慣很可能已經被它改變。 […]
[…] 然而多欄設計仍然不適用於過長的文章。多欄設計本身將長文過度支離,不適用於小說等結構緊密的題材(見我們前文)。大報、文學刊物上幾千字的文章已經大概是多欄設計的極限。另外,多欄設計到了近代也被大量應用在中文語境,中文雜誌和報紙也深深熱愛這一個設計。但它是否真正適合我們的閱讀習慣,還有待考量,儘管我們的閱讀習慣很可能已經被它改變。 […]
[…] http://code.google.com/p/better-web-readability-project/ 爭論 iPad(上):行寬與閱讀 https://www.thetype.com/2010/05/2537 2人讀過 – 作者微博 @b3inside « […]
[…] Better Web Readability Project http://code.google.com/p/better-web-readability-project/ 爭論 iPad(上):行寬與閱讀 https://www.thetype.com/2010/05/2537 […]
[…] Better Web Readability Project http://code.google.com/p/better-web-readability-project/ 爭論 iPad(上):行寬與閱讀 https://www.thetype.com/2010/05/2537 […]
[…] Better Web Readability Project http://code.google.com/p/better-web-readability-project/ 爭論 iPad(上):行寬與閱讀 https://www.thetype.com/2010/05/2537 […]
… [Trackback]…
[…] Read More here: thetype.com/2010/06/2566 […]…
[…] 爭論 iPad(上):行寬與閱讀 https://www.thetype.com/2010/05/2537 […]
[…] 本文刊載於《藝術與設計》2010年8月期。發表時有少量改動。文章實效性已失很多,內容與從前的文章(一、二)多有重疊,權作存檔。 […]
[…] Type is beautiful […]